App Inventor 的使用者一定有這樣的經驗, 當你的專案大一點時, 在程式設計介面中常常找不到你想要修改的某一個積木, 而且積木數量越多, 整個介面的反應速度越慢, 就算人工移動頁面找尋也是很痛苦的事, 如果縮小顯示比例, 字也可能小到難以辨識的程度, 還好已經有善心人士寫好了瀏覽器的延伸模組, 可以幫助我們找尋特定的積木。
安裝 BlockFinder 延伸模組
Block Finder 是一個瀏覽器的延伸模組, 他可以幫你在 App Inventor 中直接找尋特定的積木, 並且讓該積木出現在你的頁面中央, 省去大家耗費時間眼力還不見得找得到的問題。
這個延伸模組通用於主流瀏覽器, 以下說明各種瀏覽器的安裝方式。
Firefox
直接下載延伸模組檔案, Firefox 就會逕行安裝了。
Opera
- 下載 Opera 延伸套件檔案後解開壓縮檔。
-
切換到延伸套件頁面, 開啟研發人員模式:
-
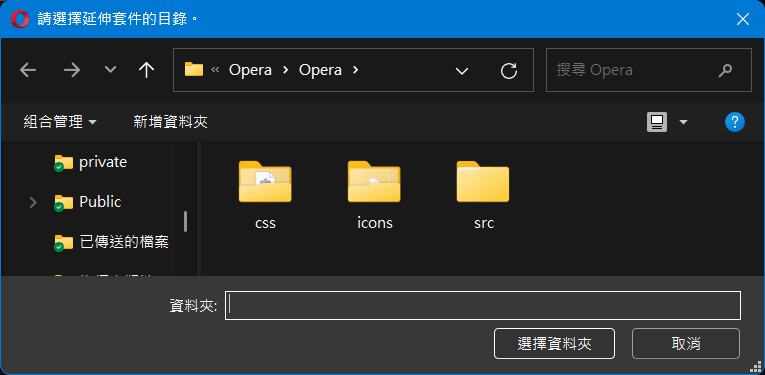
按一下載入未封裝項目, 瀏覽到剛剛解壓縮開的資料夾後按選擇資料夾就會進行安裝:
Chrome
- 下載 Chrome 擴充功能檔案後解開壓縮檔。
-
切換到擴充功能頁面, 開啟開發人員模式:
-
按一下載入未封裝項目, 瀏覽到剛剛解壓縮開的資料夾後按選擇資料夾就會進行安裝:
使用 BlockFinder
-
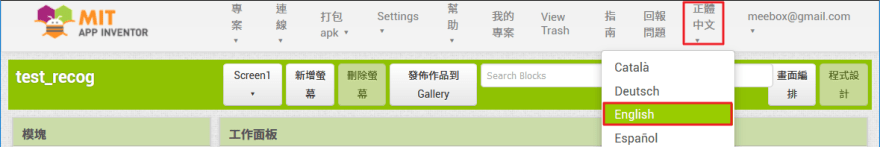
我測試時這個延伸模組和中文版的介面好像會有點問題, 建議先將 App Inventor 切換成英文版:
-
重新開啟你的 App Inventor 專案, 在程式設計介面的左側, 就會自動出現 BlockFinder 的介面。
-
你可以根據積木的類型從拉清單中選擇要尋找的積木, 例如以下就是從使用者介面的元件中找出 StopRecog 這個按鈕被點選時的積木:
找到積木後會以該積木為中心呈現在頁面上, 而且會以不同顏色標示。
透過這樣的方式, 我們就可以快速找到積木, 再也不需要在茫茫積木海中胡亂闖蕩了。









Top comments (0)