I've decided to share this tiny miny mee issue that we had in the last project that I worked on, just in case someone is facing the same problem, so they don't have to waste spend their time too.
As you might already know, I care about accessibility a lot, but caring is not enough, you need to learn, and there's a lot to learn in this field. Thankfully I'm in a team where everyone is really involved with this topic as well, so we're all learning together. And what a lesson we've learnt here...
But first things first, what's the focus?
Focus determines where keyboard events go in the page at any given moment. (...) Focus refers to which control on the screen (an input item such as a field, checkbox, button, or link) currently receives input from the keyboard, and from the clipboard when you paste content. (Source: Web Fundamentals)
They say an image is worth a thousand words and I couldn't agree more so here is a GIF of Codegram's site being used with the keyboard (TAB key) and each focusable element receiving the focus clearly by the blue rectangle.

The mystery of the lost focus on Firefox
We were performing some accessibility plus cross browser testing to check that the site we were building was accessible by keyboard in Chrome, Firefox and Safari. So after we finished the testing, the results were:
- ✅ Chrome
- ✅ Safari
- ❌ Firefox
It was not possible to navigate using the keyboard on Firefox. Focusable elements like anchors weren't accesible by keyboard, they weren't receiving the focus as they should.
We didn't know what could be causing it... was it Tailwind's fault? Maybe Nuxt? Vue? What about PostCSS pollyfill? Because when something is failing, you need to blame someone so who was guilty here, right? But the problem was that it didn't make any sense at all to be anything of the above.
Sometimes, being a software developer is not that different from being a CSI detective. I decided to begin from the most basic site I could think of and then add different things™ to find out who/what was causing/responsible for the issue.
So I tried to navigate using the keyboard with the simplest site ever, just a plain html with a few anchor elements. And it still didn't work! Instead of each link, the whole body was being focused. 🤯

The typical thing to say is "It works on my machine.", but in my case it's usually the other way around: "It doesn't work on my machine.". I have that gift, I break things. So I asked some coworkers to try it as well and surprise: it was working just for one but not for the rest. 🤯
This was the clue that I needed to determine that it definitely was something related to Firefox and not to the code or the technologies we used.
So what did you do to make it work in everyone's machine?
Well, I did what I do best, research! 🔎 But this time just focusing on the browser and nothing else, not a single technology.
And finally... 🥁 I found The Solution™.
In the end, it seems to be an issue related to Firefox and Mac since Catalina OS:
Firefox used to take the value from the user settings in System Preferences > Keyboard > Shortcuts so just by checking the "Use keyboard navigation to move between controls" checkbox you could navigate using the keyboard. But that's not working anymore.
Thankfully it has a quite easy solution:
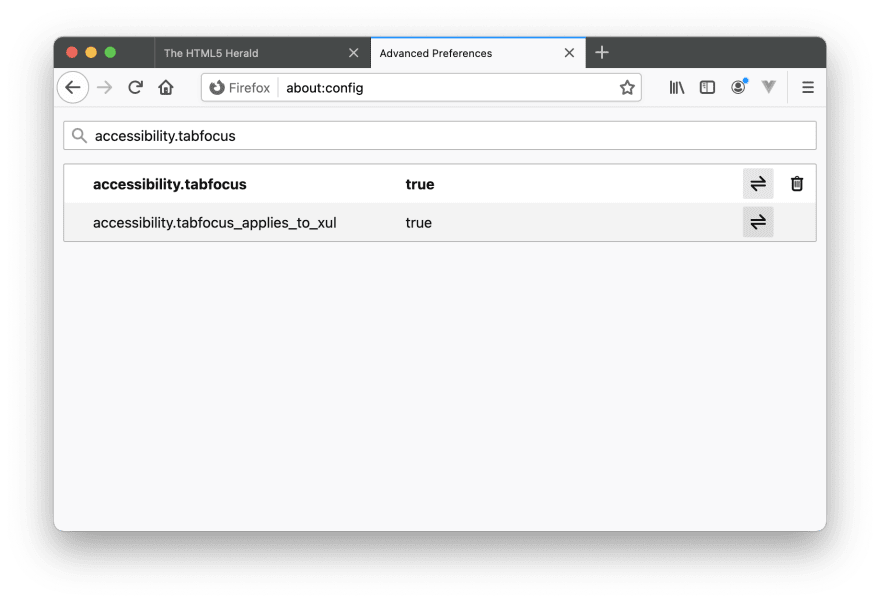
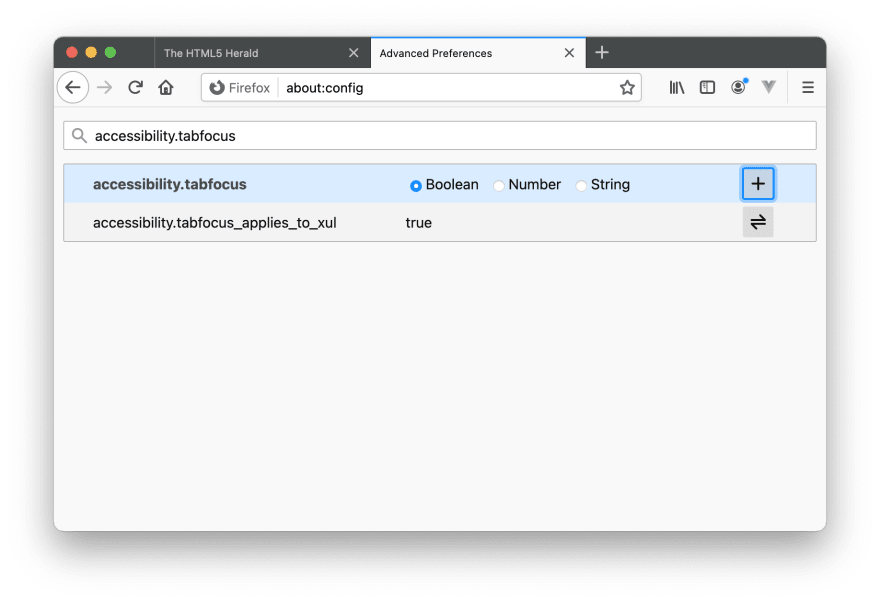
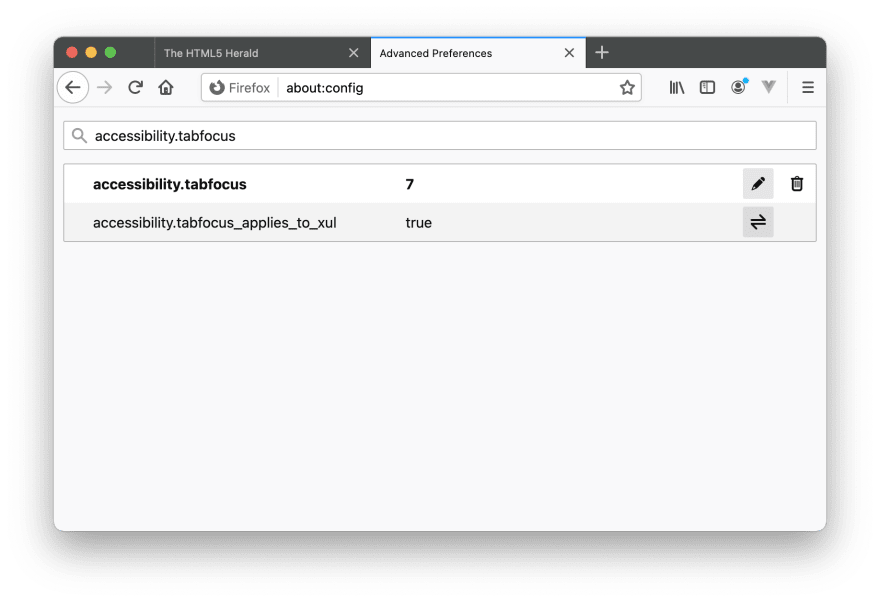
- Go to
about:config Search for
accessibility.tabfocusand check that it's set to typeBooleanwith valuetrue

After changing that option in Firefox, I checked back first my super simple html file and it worked! 🎉

Then I checked on the site we were building and indeed it was working as well. 🥳 We finally had the triple check:
- ✅ Chrome
- ✅ Safari
- ✅ Firefox
Mystery solved. 🕵️♀️
Remember, never lose hope, neither the focus! Specially you, Firefox. 🦊
Cover photo by Stefan Cosma on Unsplash





Top comments (1)
As you can see this is not a new problem or even a minor one at that.
This has been going on for what looks like 10 years.
That Stack Overflow post has 35,000 views, you would imagine that someone at Mozilla would have fixed it by now as they keep saying the same thing "it is honouring system settings", however it makes nearly every website inaccessible so surely must be something they can "fix"! 😠