Writing the complete CSS styling for your web app is a little tardy. In the age of CSS frameworks, it's a no-brainer to use them, but there are a lot of frameworks, and as a beginner, it's tough to figure out to choose which one from the vast available options. The two most popular frameworks are Tailwind CSS and Bootstrap. We'll closely analyze both of them to help you out to pick one for your next project.
When you should not use any CSS Framework
As a beginner, you'll find the frameworks to feel very attractive. You want to add them to your tech collection, but first, take a step back and assess your CSS skills, whether you'll be able to write CSS without any help. You know all the CSS required to build a well-looking website, build some basic flexible layouts, use grid layouts, and build some basic responsive layouts to support different devices. If you can't do them well, you are too early for the party. If you follow any tutorial that says to learn a CSS framework after learning HTML, then the tutorial way of teaching is probably wrong.
You need to have a solid understanding of the CSS before playing with any of the CSS Frameworks so that you'll be able to work with any one of the frameworks in the future with a minimal learning curve.
Tailwind CSS versus Bootstrap
If you have read the description about the frameworks on their home pages, you might get the fundamental difference between them. If you haven't, no problem, you'll get a sound understanding of the differences and similarities here. The significant difference is that Bootstrap is a UI (User Interface) Toolkit, which means it has pre-built components like an accordion, modal, and navbar that can be copied and pasted as code directly to your website code. On the other hand, Tailwind CSS is a utility-first framework which means that it will restrict CSS in such a way that you get outstanding defaults out of the box so that you don't need to write 15 lines of CSS to get a good looking box. Tailwind also helps us maintain consistency much more manageable than what you can achieve on plain CSS. Just add a class name of add a class name of p-4 you get a padding : 1rem; to your element. As Tailwind restricts the values of the numerical properties to a much smaller domain, it helps us to maintain symmetry effortlessly.
Tailwind's Just In Time Compiler

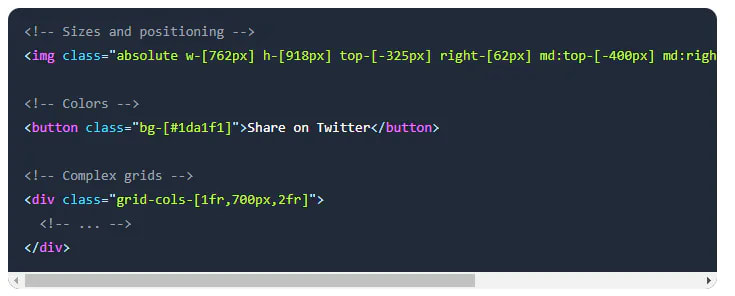
The developers are very excited about the Tailwinds Just In Time compiler as it allows us to write custom numerical values in the class names themselves. This is a good feature, but if you are using Tailwind only because of JIT, you might consider shifting to writing plain CSS because both are the same. Even if writing in Tailwind reduces the syntax when you start writing those arbitrary values, it's easier in the CSS world to maintain them than in the Tailwind CSS.

Which one to choose?
Well, there is no perfect answer for this question as such. It boils down to the developer preference. Suppose you want to bootstrap a website at the weekend. In that case, it's logical to go with Bootstraps. It saves you a ton of time making responsive user interfaces for your website as it already has the pre-made components for you, starting with a header, sidebar, accordion, cards, and footer as well. If you don't have the same old formal components, you can go for Tailwind CSS. If you want to build custom and yet symmetrical and build them with speed, then Tailwind should be your default choice. For that matter, Tailwind also released its set of components, but they are paid as of now. They are called Tailwind UI.
If you have a lot of time and want full control over the design. In that case, going with the plain CSS shouldn't be a problem at all, because ultimately, you want to build better layouts for the users so that the application becomes intuitive enough that it also saves a lot of time navigating through the website. If you can build everything just with plain CSS and you are comfortable and happy with that, then there's no point in scouting for Frameworks that suits you.



Top comments (0)