-Registering for Mapbox
-Geocoding Our Locations
-Working with GeoJSON
-Displaying a map
Registering for Mapbox
Adding maps to our application.
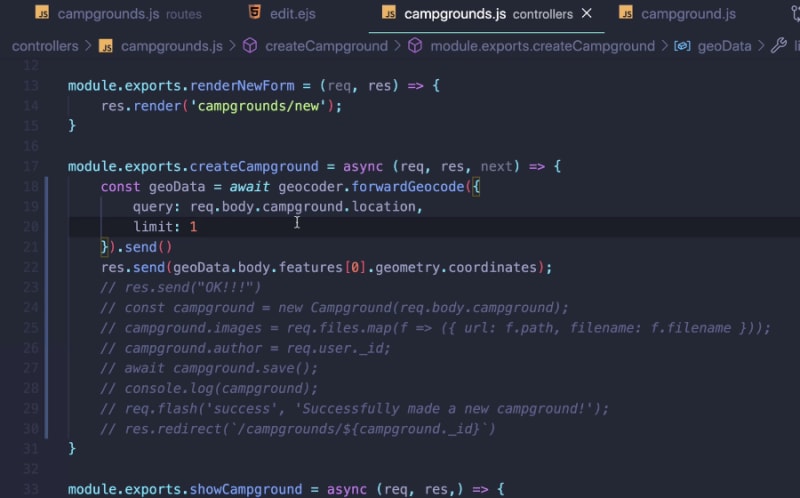
Mapbox uses geocoding with latitude and longitude, however, the end user does not have to enter latitude and longitude for it to function.
Must create an account first before can use it.
https://www.mapbox.com/
Geocoding Our Locations
 mapbox
/
mapbox-sdk-js
mapbox
/
mapbox-sdk-js
A JavaScript client to Mapbox services, supporting Node, browsers, and React Native
@mapbox/mapbox-sdk
A JS SDK for working with Mapbox APIs.
Works in Node, the browser, and React Native.
As of 6/11/18, the codebase has been rewritten and a new npm package released.
The mapbox package is deprecated in favor of the new @mapbox/mapbox-sdk package
Please read the documentation and open issues with questions or problems.
Table of contents
- Installation
- Usage
- Overview of requests, responses, and errors
- Services
- Pre-bundled files on unpkg.com
- Development
Installation
npm install @mapbox/mapbox-sdk
If you are supporting older browsers, you will need a Promise polyfill. es6-promise is a good one, if you're uncertain.
The documentation below assumes you're using a JS module system If you aren't, read "Pre-bundled files on unpkg.com".
Usage
There are 3 basic steps to getting an API response:
- Create a client.
- Create a request.
- Send the request.
Creating clients
To create a service…
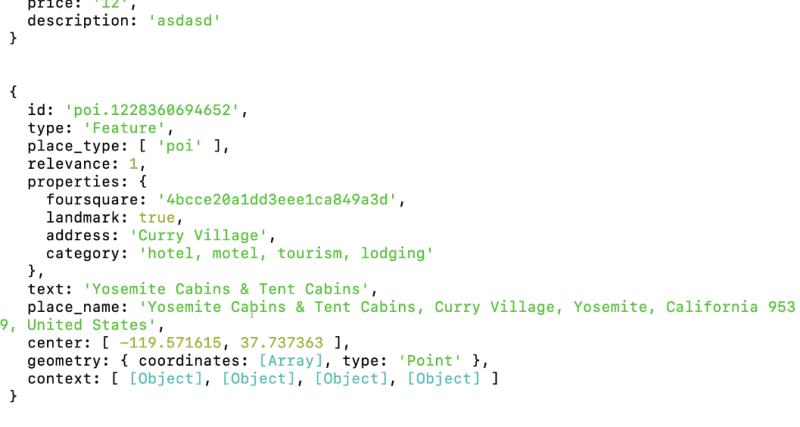
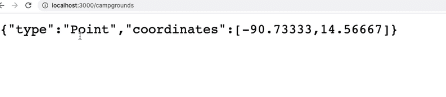
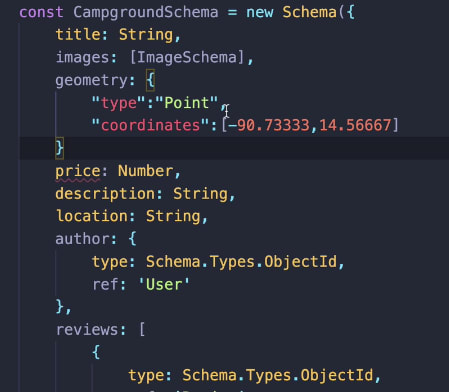
Working with GeoJSON
GeoJSON follows a particular format where we have a type field that will be point
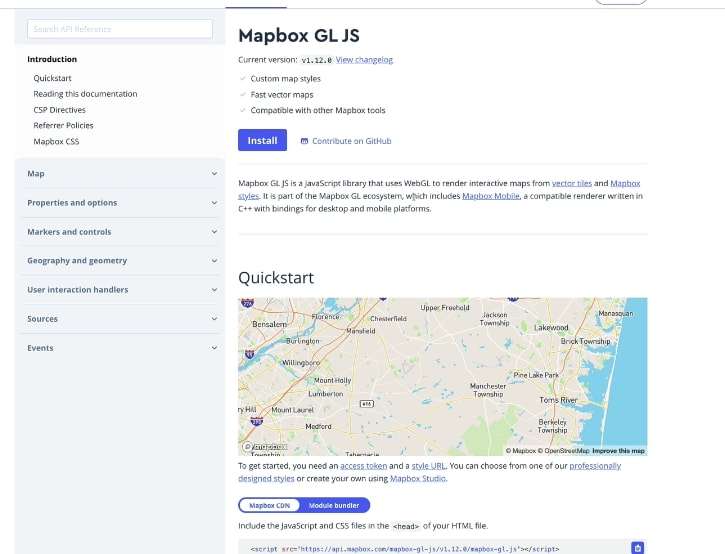
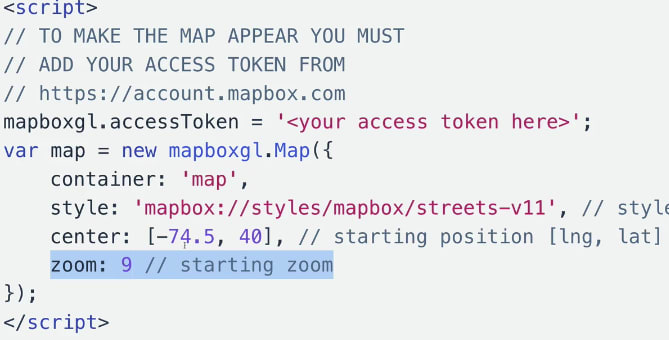
Displaying a map
Map box GL JS is a javscript library that uses WebGL to render interactive maps from vector tiles and mapbox styles.

To get started
mapboxgl.accessToken = '<%-process.env.MAPBOX_TOKEN%>
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [-74.5, 40],
zoom: 4
});











Top comments (0)