I am currently building a MERN application.
It is working fine on localhost - desktop, then I thought of exploring it on mobile, so I created a local network. See below for how to create and connect to local network.
Alas, some of my buttons were not responding.
What could have happened?
Upon troubleshooting, I realized that only 'SUBMIT' buttons were not working.
... after hours of googling ...
I threw alert('i clicked') inside the onclick function, I got the alert whenever I clicked.
It was then I realized that I was calling a wrong API url.
How?
The API URL i was calling is http://localhost:4000. Port 4000 was where my backend is connected to. This would work fine on my local machine. However, it wont work over the network, because localhost === 127.0.0.1, which is different from Local Area Network Address - 192.168.43.263 .
SOLUTION:
I change http://localhost:4000 to http://192.168.43.263:4000 for all instances.
HOW TO CREATE A LOCAL NETWORK?
Simple and straight forward:
A. Get your local ip:
- open command prompt or any command line interface:

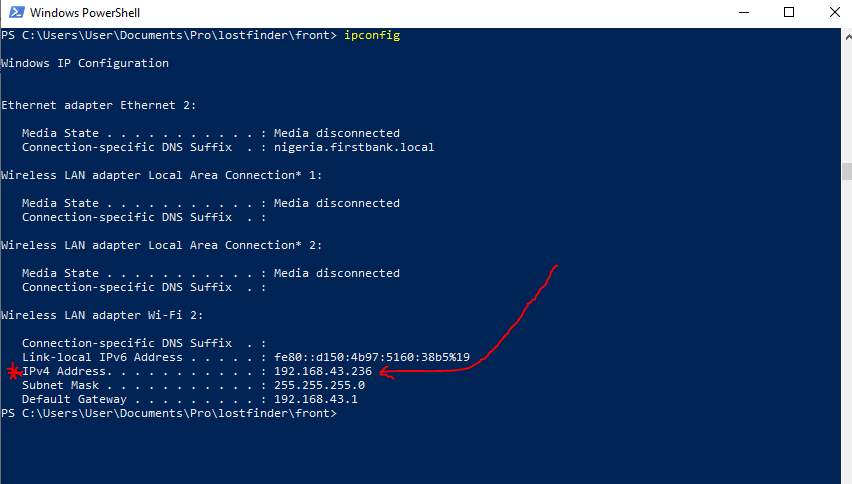
- Type in ipconfig:

The marked is your IP.
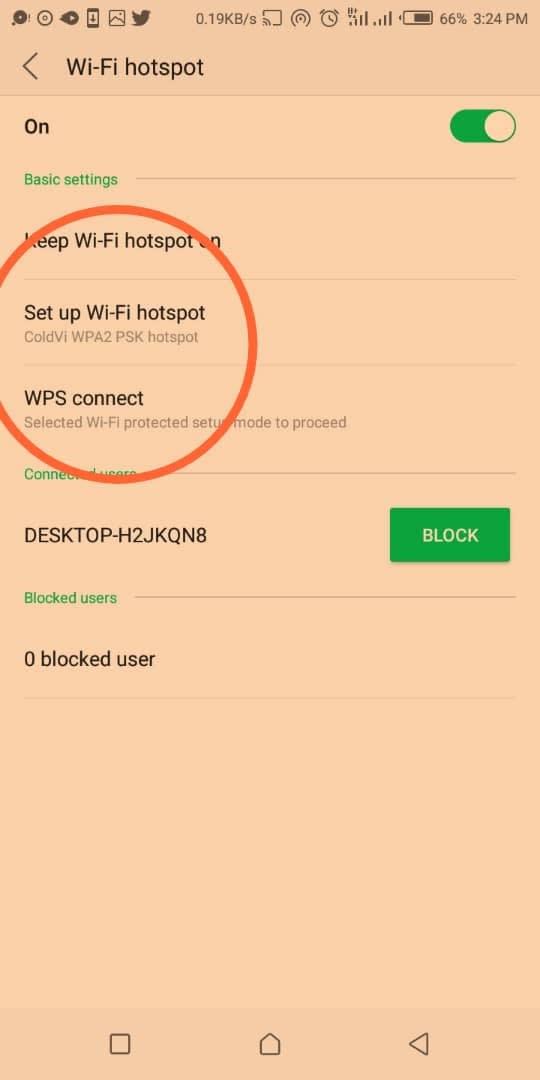
B. Connect your laptop (where your localhost is domiciled) to the same network with the other device (may be your phone) you want to use. This could be achieved by connecting them to the same wifi hubspot.
My mobile device is connected to ColdVi wifi, same with my laptop, hence they are on the same network.


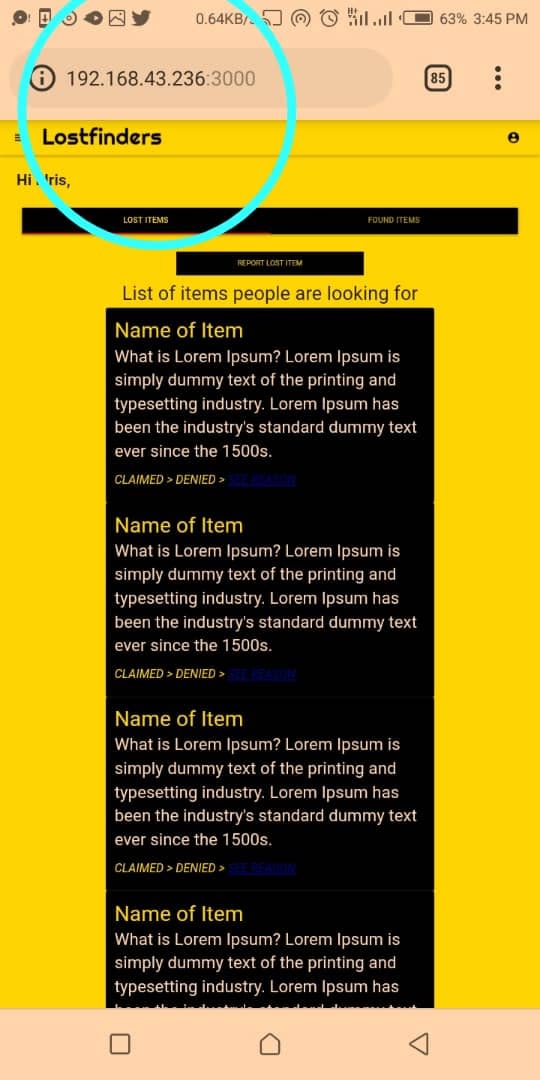
C. On the other device, enter this combination in your browser:
do not miss out the colon in between
Your site should load.




Top comments (0)