React is a great framework! Deploying my react projects on Netlify and other host servers has been just as easy.
Amongst the bunch of free packages that come with a react npm (npx) install is React's custom Atom icon that shows on the browser's tab,both on the localhost workspace and on your app's deployment.
This isn't a big deal for practice projects, however for personal projects, be it a personal portfolio or a work project, the Atom icon 'gats to go'.
CHANGING THE ATOM ICON:
STEP 1- DELETE the favicon.ico file in your react's public folder.
This contains the already existing Atom icon and doing a hard refresh on your browser AFTER DELETING the file will remove the Atom icon from your tab, which is an ok place to stop if all you wanted was to get rid of the Atom icon.
If you do however want to replace the Atom icon with an icon of say, your initials maybe, or a more custom logo, then on to step 2.
STEP 2- Visit favicon.io and make your custom icon - https://favicon.io/ .
It's basically a straightforward site to use. No signups!😁. It has an option to convert either images, texts or emojis to icons with really easy edit options. Explore, design, create.
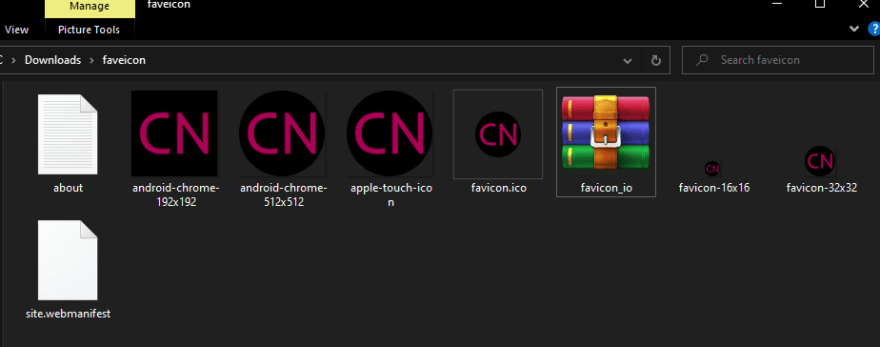
STEP3- Download your icon in it's zip format and extract your icons.
I abbreviated my name to 'CN' in my favicon example, edited with a red font and a black background.
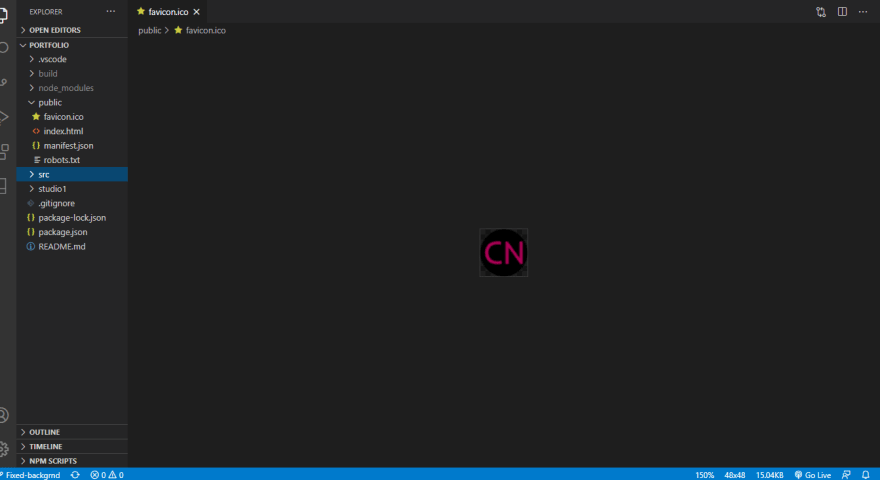
STEP 4- Copy the image named favicon.ico into your code editor and rename it to 'favicon.ico'(or whatever your old deleted Atom icon was saved as) and you're good to go!
It should look something like this in your code editor-
That's it!
N.B- You will need to do a hard browser refresh (Ctrl + F5 in Windows OR Shift + Reload button in Mac) or clear browser cache manually for the new icon to override the old cached one.










Top comments (0)