Photo by Christina @ wocintechchat.com on Unsplash
This article was written during Covid-19 crisis. However, It's relevant before and after this time.
You're about do interview some developers remotely? Great! But how to asses the level
of a developer when she/he's not in front of you?
In this article, we'll see:
- How a remote developer interview is different from an onsite one?
- How you can simply organize coding exercises of different forms remotely?
- How you can do live coding exercises during an interview?
In this article, I'll focus on interviewing remotely, and not for a remote position.
Interviewing for a remote developer position has some specifics. If you're interested in this topic,
feel free to drop me a message in comments section. Moreover, some countries have laws that forbid
a remote interview process or limit it.
Start with what?
As any software developer, I've done a bunch of interviews. From startup to two of the GAFAM, I had quite different
exercises, and some of them made absolutely no sense to my ability to integrate a team and be a good developer.
As an engineering lead, I've always tried to ensure that the interview process evaluate two things:
- The ability of the candidate to integrate a team, communicate and collaborate.
- The ability of the candidate to create software depending on our current setup and the seniority level.
In all my experience, I've never seen any actual developer writing code on the whiteboard and use it in production
thereafter. We must force ourselves to put the candidate in a position & context as close as a team member would be.
That's why I like to ask questions about communication and collaboration first, and then put the candidate "at work"
by letting her/him write code. Let's see how to do it easily with Visual Studio Code!
Launch audio-visio easily
First things first! Every interview will start with a quick call. There are a gazillion options out there:
Google Hangouts, Microsoft Teams, Z**m, etc... The fact is we tend to forget simple things: Skype! If it's not perceived
as a professional tool, Skype has a neat conference call feature that checks every criterion you should have for a
videoconferencing tool for remote interviews:
- A straightforward way to setup the call
- Should work with almost any platform (Windows, Mac, Linux, iOs, Android, ...)
- Should not require any account or download. And yes, Skype Conference call allows anybody to make a phone call within the browser!
- Allows several people in
- No call limitation (you don't want to hang up after 40 minutes)
You can simply create a new meeting here.
The only caveat for now is that you will not be able to share your screen from the web interface. Anyway, we'll see in a
minute how to do better than sharing a screen.
Coding exercise at home
In my previous company, every developer candidate must complete a simple exercise to code on their own.
How we've done this?
- We give the candidate a simple exercise (Create a master-details app based on a publicly available API) and all the details required in less than a sheet of paper (with less than 5 min reading, you should have everything to start)
- We asked that all the exercise code was handed over on a public or private Git repository (most candidates choose the private repo option. We provided the private repo).
- The code has no value for us. As we were not paying anything to the candidate, no code should be valuable for us.
- The candidate can work on this exercise for two weeks on her/his own terms: 1h per day, 1 weekend day, full time. With Internet or without, with any IDE. Sometimes we restricted the libraries and packages that can be used but that's all.
However, it was not a perfect setup. Candidates had to setup a new project from scratch, and a development environment.
We had to take their code and execute it. Sometimes we had some tweaks to make it work on our own dev environment. It
was also complicated during the next interview to comment their code live.
But we're in 2020, and thanks to Visual Studio Code, Docker and Remote Development Extensions
, it's now super-easy to setup a development environment within a Docker container, and share it!
Read this tutorial to get started.
With this simple extension, you can now either setup a dev environment ready for your exercise, or ask your candidate
to provide you this container, so you can review the exercise easily and in an isolated fashion.
Unsupervised time-boxed coding exercise
In one of my first company, we had to complete a coding exercise in two hours. This company has to setup a real computer
, and erase it at the end of the exercise. It was a tedious process.
With remote development extension, this process is now easy. Giving it to a remote candidate is however not easy.
Thanks to Visual Studio Online, you can now host a complete development environment
in Azure and access it via a Visual Studio Code embedded in a browser interface. It's easy to setup,
and you can share an account with the candidate. When the time is up, you can simply access the environment to review
the exercise.
Pair programming & supervised coding exercise
One of my favourite exercise (and an ideal replacement of a whiteboard coding session) is a "pair programming"
session. It may be difficult to produce any code in 45 minutes, but you can plan a lot of exercises:
- Going through a "fake" pull request and ask the candidate to comment the code,
- Ask the candidate to code a simple piece of code and watch it doing so,
- Ask the candidate to write some unit tests based on a feature description
Thanks to Visual Studio Live Share,
it's easy to setup these kinds of interviews. You can simply share a code and a development environment
with a remote candidate. It's even easier now that you can Join in the browser!
Whiteboard exercise
Ok, ok. I see you still want to do some whiteboard exercise. As I said before, you need to be very intentional
about these kinds of exercises. Even in person, they are hard to run and evaluating a candidate performance with them
is complicated. However, you may want to run a quick whiteboarding exercise before a pair programming one.
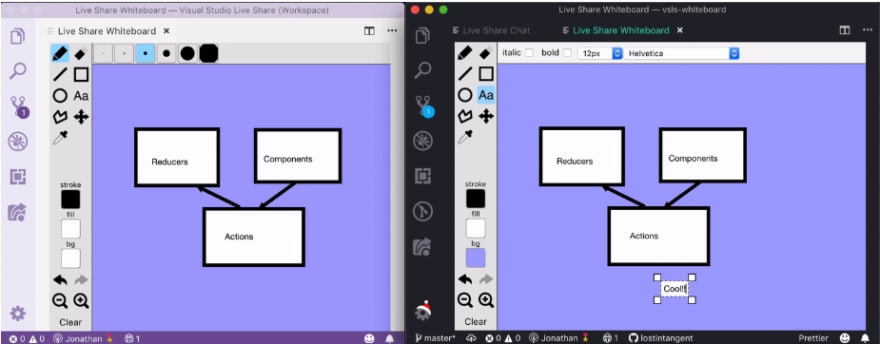
Thanks to Live Share Whiteboard
extension, you can run a shared whiteboard session directly within Visual Studio Code. Used in combination with
the other tools, it can be an effortless way to run an end-to-end design & coding exercise with only one tool.
How you're running your own remote interviews? Is there anything you want to know about this that's not answered in this post? Add a comment below!







Top comments (0)