Qualquer desenvolvedor independente da fase de sua carreira já teve algum tipo de dificuldade para entender o código, as funcionalidade e algum componente.
Fez e refez a lógica do fluxo para entender o que cada item do código fazia, esse onboarding do projeto acaba possuindo uma curva de aprendizagem. Bom seria se possuíssemos algum tipo de organizador dos componentes ... pois isso já é possível.😮
Já conhecido no React o Storybook é um organizador open source, podendo ser usado no terminal, ou seja nossos componentes podem ficar dentro da ferramenta para facilitar e auxiliar a organização.
O Storybook mesmo sendo popular em projetos React, também pode, ser usado em projetos Flutter para organização de nossos widgets.
Para começar a usar:
1. Instale
Na raiz do seu projeto digite no terminal:
$ flutter pub add storybook_flutter
2. Usando o Storybook
Crie o arquivo main_storybook.dart
Exemplo de código:
void main() {
runApp(StorybookApp());
}
class StorybookApp extends StatelessWidget {
@override
Widget build(BuildContext context) => Storybook(
children: [
Story.simple(
name: 'Your Widget Name One',
child: const TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Input field',
),
),
),
Story.simple(
name: 'Your Widget Name Two',
child: const Text('Text Widget'),
),
Story.simple(
name: 'Your Widget Name Three',
child:const Icon(
Icons.person
),
),
],
);
}
Atributos
name: o Nome do seu Widget
child: seu Widget
Importante que o atributo name possa ajudar a identificar seus widgets.
Compilando seu código
flutter run -d chrome -t caminhoAte/main_storybook.dart
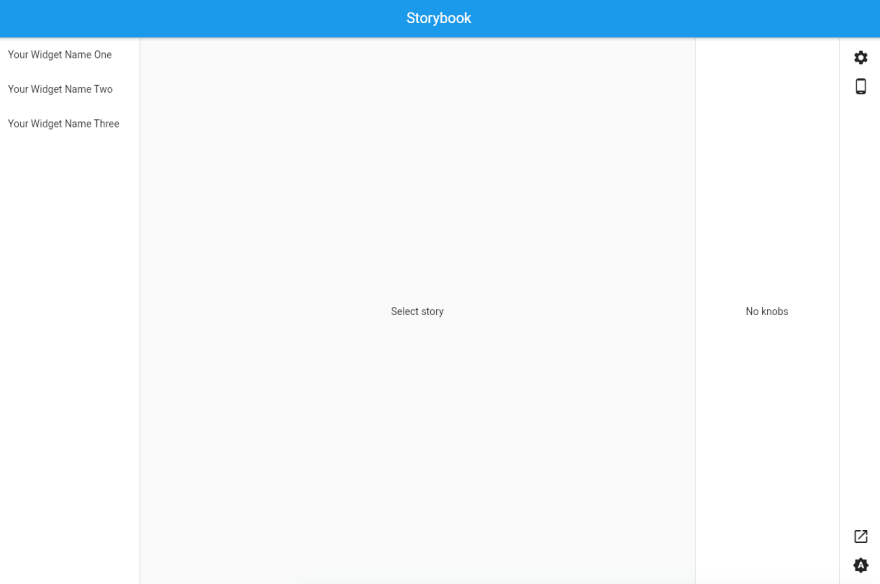
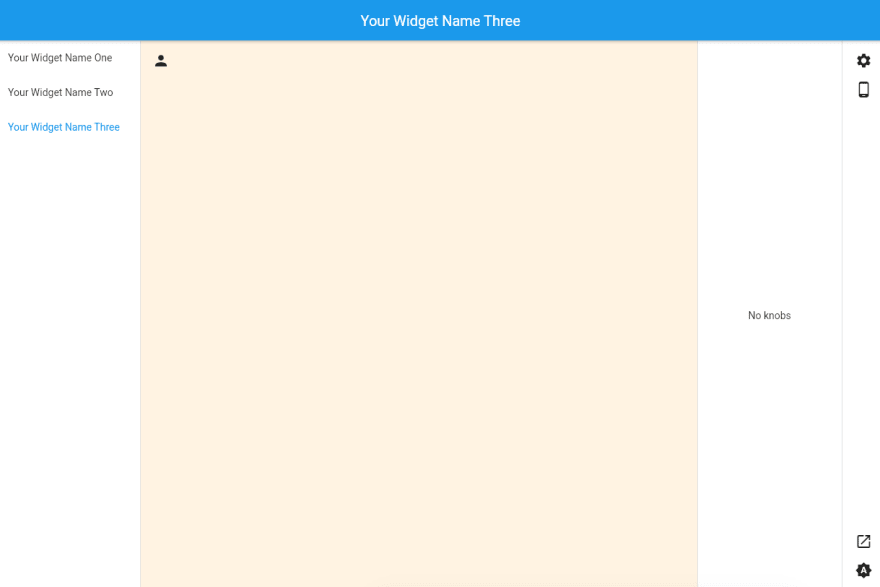
3. Widgets
Os Widgets serão exibidos individualmente, para melhor visualização e controle do código.
Primeiro Widget
Segundo Widget
Terceiro Widget
4. Outros Recursos
Além da organização do código o Flutter Storybook possui algumas outras funcionalidades que nos auxiliam no desenvolvimento:
- Permite a visualização dos seus widgets em diversos dispositivos
- Alterar o tema para Dark
- Argumentos dinâmicos em seus widgets
Com o Flutter Storybook além de facilitar a manutenção do código ajudará seu time no onborading de novos dev's. Para maiores informações consulte a documentação Flutter Storybook
Aproveita e deixa ai nos comentários se você já conhecia o Flutter Storybook e a experiência de desenvolver com ele.
Valeu ✌️






Top comments (2)
Ótimo artigo Cibele, parabéns
Muito obrigada Gleisser, fico feliz em saber, espero que tenha auxiliado ai no desenvolvimento.