Overview of My Submission
One of the great ways to experience all pros and cons of any technology is using them to build an app. In this project, I've dived into a trending tool from MongoDB : 
This app is event-driven cloud-based systems of which, the development relies solely on a combination of MongoDB hosted remote procedure calls (Realm functions), client-side logic (React states).
Submission Category:
Choose Your Own Adventure:

Realm functions allow you to define and execute server-side logic for your application. You can call functions from your client applications as well as from other functions and in JSON expressions throughout Realm.
Link to Code repository
Watchkeeping-MongoDB-Serverless
Additional Resources / Info
Client:
VITE: superfast front-end tool to render React app.
PrimeREACT: design-agnostic, flexible and accessible React UI Components.
Serverless:
- Mongo Realm Application Services: ready-to-go back end.
Database:
- MongoDB Atlas: multi-cloud database services.
Front-end User Authorization: Autho0
- Auth0: A drop-in solution to add authentication and authorization services.
Backend Serverless User Authorization:
- MongoDB API Key: MongoDB Realm provides several authentication providers that you can integrate into a client application to allow users to log in to your Realm app. Server API keys are generated in the Realm UI. Creating a server API key associates that API key with an automatically created Realm server user. Provide a server key to external applications and services to allow them to authenticate directly with Realm.
PDF rendering tool
- html2pdf.js: Client-side HTML-to-PDF rendering using pure JS.
Deployment
- MongoDB Realm Just drop your build-files into the hoisting directory. Realm allows you to host, manage, and serve your application's static media and document files. Just drop your build-files into the hoisting directory
License
Demo
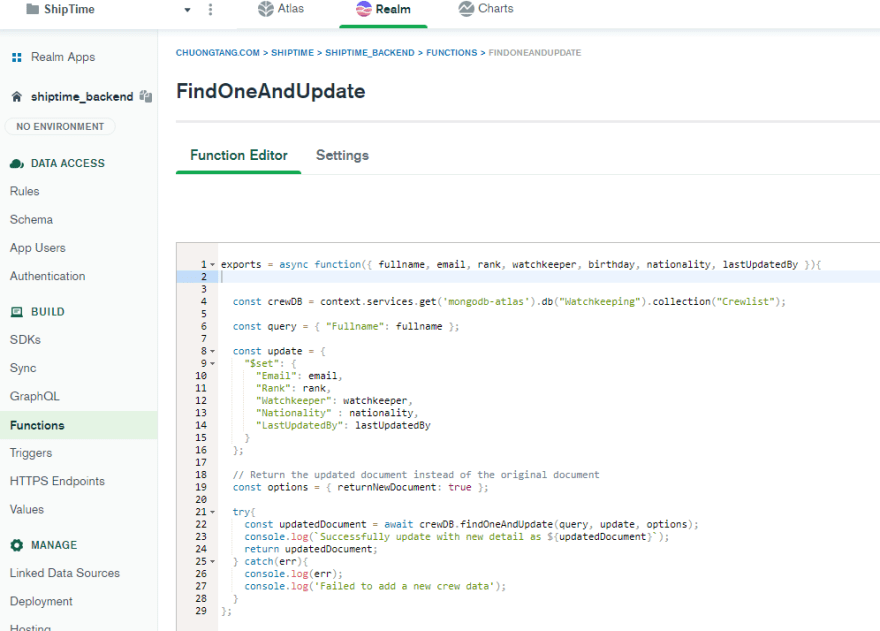
Setting up Realm function in MongoDB
Similar to writing all the callbacks in NodeJS and Express, serverless functions are small units of logic that take input arguments, operate on the input and return the result.
Logging-in MongoDB Realm from client
const REALM_APP_ID = import.meta.env.VITE_REALM_APP_ID;
const REALM_APP_APIKEY = import.meta.env.VITE_REALM_APP_APIKEY;
useEffect(async () => {
const app = new Realm.App({ id: REALM_APP_ID });
const credentials = Realm.Credentials.apiKey(REALM_APP_APIKEY);
try {
setMongoUser(loggedInUser)
} catch (error) {
console.error(error);
}
}, []);
Calling Realm functions from React front-end
There's no need to declare any routes or endpoints. Serverless functions can be called from the front-end when MongoUser is authenticated.
const updateCrewDetail = async (newDetail) => {
const updatedCrew = await user.functions.FindOneAndUpdate(newDetail);
};
Deployment







Top comments (0)