Overview of My Submission
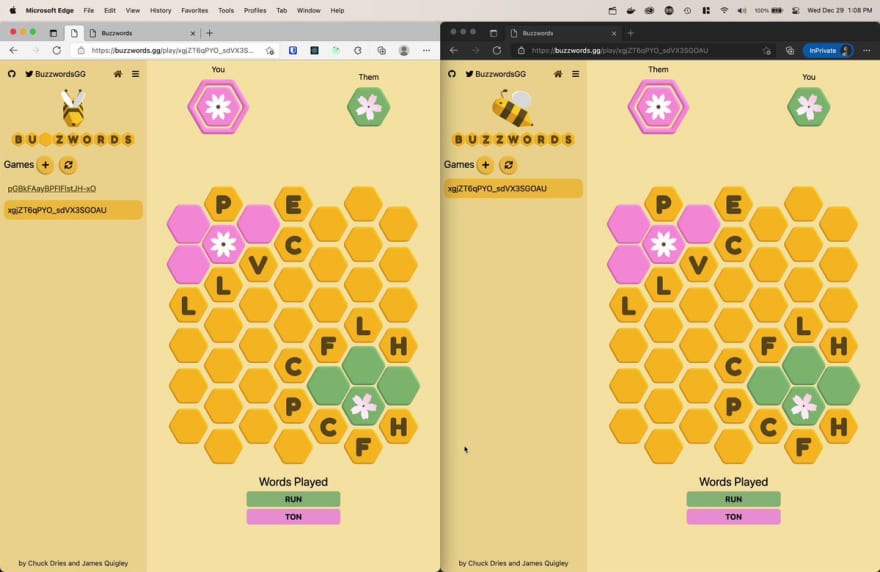
Buzzwords is a turn based word game about using letter tiles to capture territory from your opponent. It features an extremely low friction link-based multiplayer system that makes it painless to play with a friend.
Try it today at https://buzzwords.gg
The game is at its best when you're playing with a friend, but if you don't have anyone to play with, give the AI opponent a shot!
Features
- Live syncing
- Turn replays
- AI Opponent with variable difficulty
- Nicknames
- Game invite links for easy multiplayer
Submission Category:
Choose Your Own Adventure
Link to Code
 ViciousFish
/
buzzwords
ViciousFish
/
buzzwords
A browser based word strategy game featuring frictionless link-based multiplayer. Try it today!
Buzzwords.gg
"Scrabble meets Go" - a hexagonal word game about strategically taking territory
gameplay demo
Follow our twitter for updates
https://twitter.com/BuzzwordsGG
Running the code for development
- run
yarnin this folder - run
yarn devin./server - simultaneously, run
yarn devin./client - go to http://localhost:3000 in your browser
By default, the server stores all its data in memory only. To use mongo, drop a .env file in ./server with
DB_TYPE=mongo
MONGO_URL=<your connection string>
Because we're using transactions, your mongo must be a replica set. We're using Atlas for this reason.
Running the code in production
For now, production is dockerized with docker compose. docker-compose build or docker-compose pull, then docker-compose up.
You'll need a .env file in the root folder with
MONGO_URL=<your connection string>
COOKIE_DOMAIN=<the domain you're hosting the API on>
MONGO_DB_NAME=<the name of your db, should match what's after the slash in your connection string>
Additional Resources / Info
The best way to get to know our game is to try it with, but the next best is probably the (very rough) tutorial I made
We also have a twitter! Follow for updates as we intend to continue development!!


 Buzzwords.gg (beta)@buzzwordsgg
Buzzwords.gg (beta)@buzzwordsgg Buzzwords.gg is a free online strategic word game about using letters to capture territory and push back your opponent. Play with your friends just by sending them a link, no sign up required!20:16 PM - 29 Dec 2021
Buzzwords.gg is a free online strategic word game about using letters to capture territory and push back your opponent. Play with your friends just by sending them a link, no sign up required!20:16 PM - 29 Dec 2021
Implementation details
The backend is written in Typescript with Express and Socket.io, and of course Mongodb and mongoose.
The frontend is Typescript, React, Redux Toolkit, Tailwind, and the real star of the show: react-three-fiber.
The app is split up into 2d components that render divs and buttons, and 3d components that render Three.js groups and meshes. The game board, for example, is made up of hexagons and flowers that were modeled in blender. React-three-fiber handles rendering these 3d components to a canvas, and lets me handle interactions with 3d elements like clicking and dragging the same ways I would with 2d elements. I'm using react-spring to animate both the 2d stuff (like the sidebar) and the 3d stuff (tiles flipping when they change ownership or swap letters).
If you're looking to poke around the code, the meat of the client is implemented in client/src/features/play-route/Play.tsx, client/src/features/game/GameBoard.tsx, and client/src/features/game/GameTile.tsx. If you're looking at the server, see server/src/GameManager.ts and know that anything that imports from buzzwords-shared is referencing files in the shared folder. We use yarn workspaces to alias that, then we bundle the backend with esbuild to make sure all the code we need makes it in no matter which folder it's in.
What I'm most proud of
Chuck: I love the live syncing of the user's selection to their opponent, it really makes the game feel alive, but I think my proudest work is the replay system. Click on a move in the turns list on the right/bottom (depends on your screen size) to see that move again. I'm really proud of how smooth and flawless it is, even though it kinda clutters GameTile.tsx (I have an idea for how to refactor it already).
James: I love that I wrote the core of the server completely blind, and when we finally had a client to test it with, there were a few small bugs but for the most part it Just Worked.
What's next?
This hackathon and some time off of work afforded us an awesome opportunity to finally get this project off the ground, but we're far from done.
potential todo list (no promises! this is a free time project for both of us)
- interactive tutorial
- spectator mode
- accounts so you can play one game across multiple devices/browsers
- offline play









Top comments (0)