Note_ There are some changes recorded in the GitHub account used as a sample!
if you are developer and you use github...it is time you create your profile readme. This makes you have an account that look like a portfolio that makes it more beautiful, interesting and professional than the generic github profile.
This can be an opportunity to present yourself professionally online like showing off your work... I mean what you do and also your experience.
This is a preview ;
Click here to have a view of how you want your github profile to be at the end of this blog and even more if you wish to do more modifications.
THE JOURNEY BEGINS 🚀
- SIGNING UP
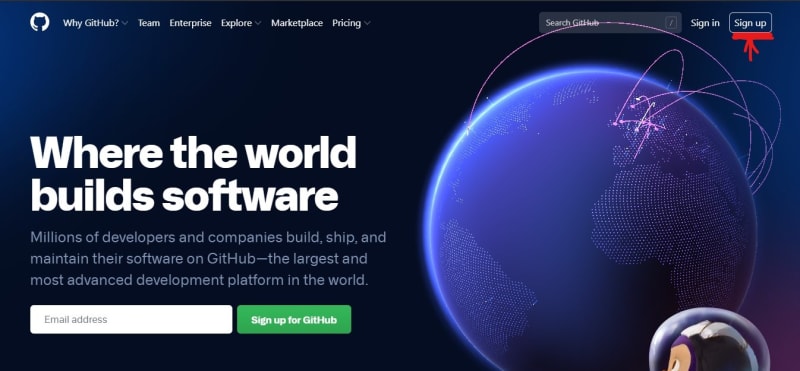
I feel you already have a github account as a developer👨💻 which i find if not very necessary and if not➡ click here to sign up. I feel you should see something like this✔ and click where was marked to start🛫

and after clicking the button✅, you would see this page📟 and you would need to fill it up with some necessary information📝 and after that your account would be created©

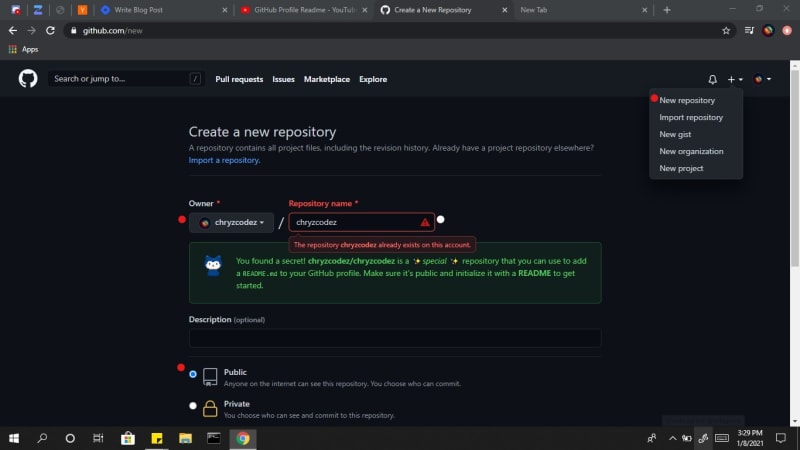
- CREATE A NEW REPOSITORY
(It has all been marked for ease)
You need to create a 🆕new repository and it should be named after the name of your github account name(I couldn't do mine because I already did it before) and after that you've got to make it a public repository and also initialize it with a readme and then create the repository.

- WORKING ON THE REPOSITORY
You would see a readme file there with (### Hi there👋), then you would go ahead to edit this by clicking on the (README. md) file and clicking the pencil icon to edit
INSERTING YOUR DATA
I did clear what I met there except this (### Hi there👋) and since we would starting from starting from scratch, I would drop a link to see reference of what other people did....click here, in the link you would see how people fixed in their pictures, some contents and also statistics according to their data.
This is like a portfolio; So, you would like to insert some information like ...
- Who you are,
- What you do,
- Some of your projects.
- Your statistics,
- Some of your experience and skills and so on
To really insert your data easier and in a better way, you should use a github profile readme generator
It should be something like this and you would have to fill in some of your information to create a good profile about your self

after filling this up...*the banner url is the link of the picture you would love to use, if you want a better view of your picture you can add a file from you laptop to the repository and if you don't know how to do that ^check it out on google and after committing the image copy the url directly from the repository and input it into the url space there.(you can see a preview of what you are doing in the same website), you would see a box I drew with a red marker....that is the code of your information, so you would copy it out and paste it into your readme file.
In the readme file you can edit some things there, I really advice you to make your skills in a list form and you can also emoji as a sign to the technology you use

or better still you can get icons from simple icons website and get directive for the usage on their gitub account
INSERTING GIFS
To insert gifs, add the gif into repository like the way you added a picture and copy the url into the readme file like this.......
<img src="[the gif link]" width="256"/>
INSERTING A STATISTICS TABLE
So, at this point you would have to write about your self into the readme file and after this, the link in which you just clicked few minutes ago you will click the link identified with a red mark...⬅ which i already dropped here
you would scroll down and pick an link of your choice and follow the directives there like inserting your username and so on.
ADDING LINKS
You can add headers and a title of your wish and add your link....
[THE TOPIC/TITLE](The link).
GITHUB MARKDOWN..
To add more into your profile readme file in order to make it more advanced....this github markdown is a guide to assist you.
THE END OF THE JOURNEY🛬
I feel you were able to make your GITHUB PROFILE README PORTFOLIO and maybe even more better than mine(the preview shown before this journey began).
Please kindly comment below for feedback link up with me on Twitter and this platform for more engagement and interaction as a developer.








Top comments (0)