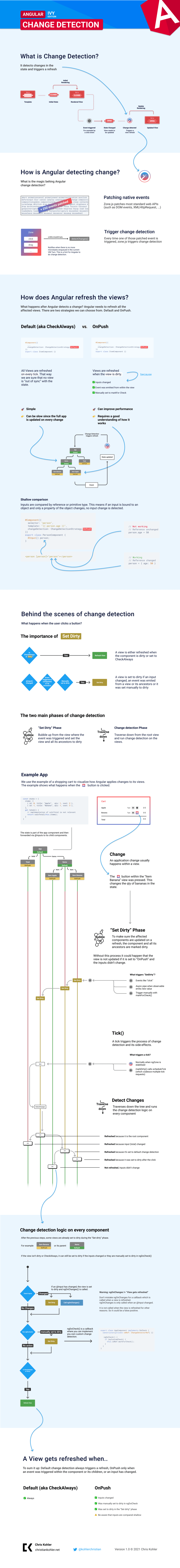
Angular Change Detection Infographic
The Angular way of change detection is very powerful and makes it easy to start building Angular apps. It is basically magic since it doesn't require the developer to do trigger it manually, it just works. Unless it doesn't where it can be a daunting task to debug the change detection process.
This cheatsheet is for everyone who wants to know more about how change detection in Angular works.
👩🚀 Protip: 🖨 Print this cheatsheet as a poster and hang it in the toilet. Within a few weeks your work colleagues are Angular experts 😀
✅ Also feel free to use the cheatsheet for education purposes like workshops or in classes.
👆 It took me hours to complete this cheatsheet. If you like it follow me on twitter and spread the word 🙌
🤓 Did you find a mistake? Please help improve the infographic and open an issue here or give your feedback here




Top comments (0)