There are two types of emails you receive in your inbox: plain text emails and HTML emails. HTML emails are most of the multimedia marketing emails you find in your inbox be it a newsletter, events, announcements, etc.
Unlike a traditional web page, HTML emails are built using tables since it is a challenge to make each one of your emails be compatible with the various email clients.
Emails are infamous for their inconsistent CSS support which is why if you want to add some style to your email, we always use inline CSS.
<body style="margin: 0; padding: 0;">
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
This is the main table
</td>
</tr>
</table>
</body>
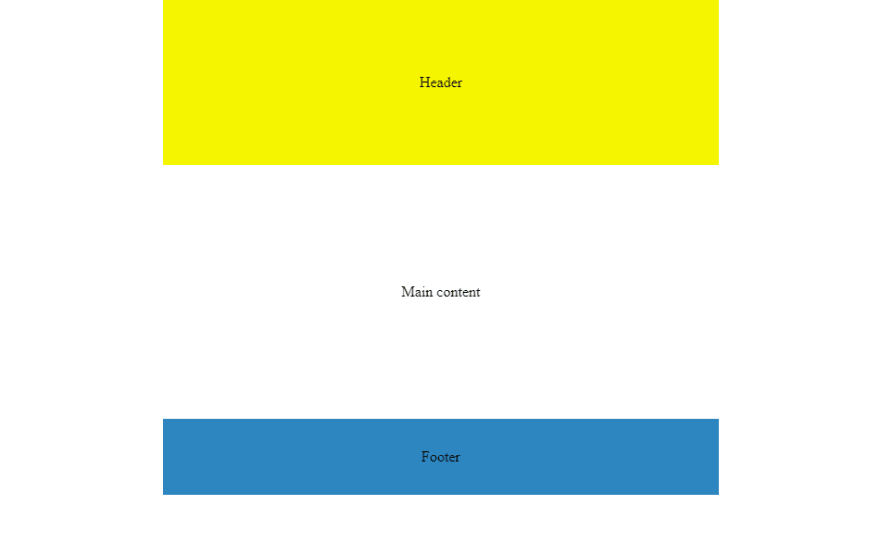
Inside the main table, we'll create another table and give it three rows. The first row will be for the email header (usually the company logo), the second row is the content area, and the third is the footer (this is where you put your company address, social media, etc). Add a background color to be able to easily identify the three sections and some padding, when using padding in HTML email, you have to specify all the padding values (top, bottom, right, and left.)
<table align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tr>
<td align="center" bgcolor="#f5f5" style="padding: 5rem 0 5rem 0;">
Header
</td>
</tr>
<tr>
<td align="center" style="padding: 8rem 0 8rem 0;">
Main content
</td>
</tr>
<tr>
<td align="center" style="padding: 2rem 0 2rem 0;" bgcolor="#2E86C1">
Footer
</td>
</tr>
</table>
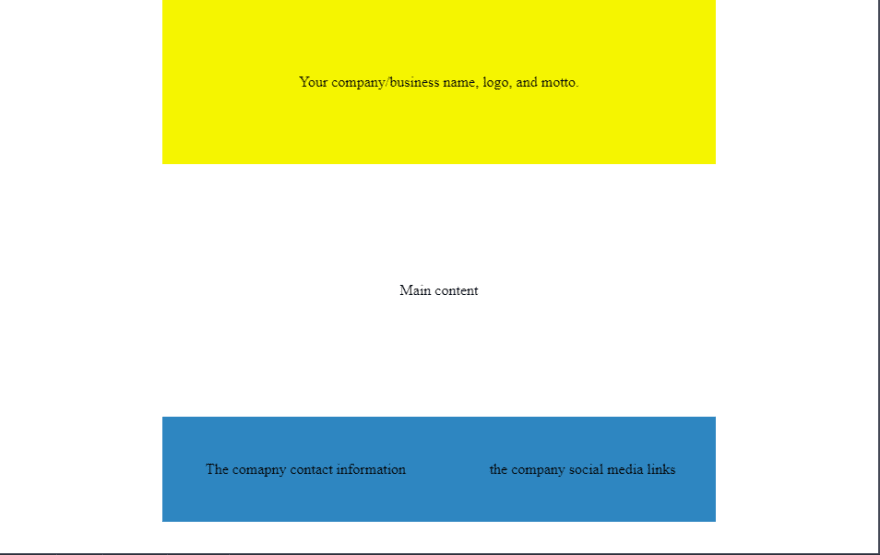
Next, we'll divide the footer section into two columns for the company address and social media links. To do so, you'll create another table inside the footer section.
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center">
The comapny contact information
</td>
<td align="center">
the company social media links
</td>
</tr>
</table>
That's it, we're done. This is the most basic structure of an HTML email so you can change it up as you see fit. You can also change the border from 0 to 1 to make the border visible and help you when building the email but remember to change it back when finished.




Top comments (0)