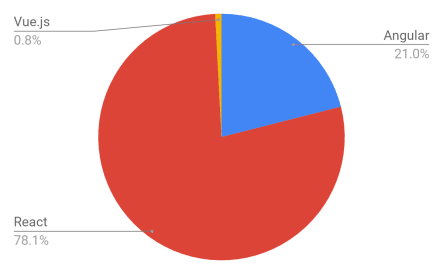
This is not a comparing between Vue, angular and React. This post is according to Indeed.com with over than 60,000 job offers. I’ll talk about why React is the most popular JavaScript library.
All JavaScript developers know how hard is working with DOM API. React make it easy to use them, especially when we talk about Event Listeners. It suggests to take more control and power over when something happens in the virtual DOM when mounting, updating and unmounting components.
This library helps describe the User Interface, each element is a component. It’s a design philosophy with virtual DOM and batched DOM updates makes it really fast and easy to test each component.
With React life cycle, no component will be mounted before each child component of it gets mounted first. And this adds more robustness and more security to an app. For example, We can secure the whole application and have nothing mounted if the user is not logged in.
It’s very hard to write HTML into JavaScript. Personally , I used mustache JS for templates. I remember how it’s complicated to append HTML into DOM. React made JSX very easy to use.
React was hard to understand with complicated standards, Design patterns and its APIs like createRef, createClass and createElement…, etc. It’s harder when developers have to make a huge form with many functions to bind them into the class component. When the React team had announced functional components and hooks, React become easier to understand and very easy to use than before.
For me, as a Lead Front developer in a recent mission, there is no substantial difference in which framework to choose. Vue.js is also on board, every framework has its own pros and cons
Leave a comment if you do not agree 
The post Why React is so popular? appeared first on C.Khalifa.




Top comments (0)