When the evening comes, after work, I love to try and test new things, to try to overcome my limits and learn to handle different technologies, to experience things that normally, during the day, it is not possible to see.
Lately I've been focusing on testing Halfmoon , a css framework with 2526 stars on GitHub at the moment.
The pride of Halfmoon is to guarantee a Bootstrap based structure (Grid System practically identical) therefore familiar (there are very few differences in the classes) and above all, and this is its peculiarity, to provide a very fast support for the creation of the dark mode for our site.
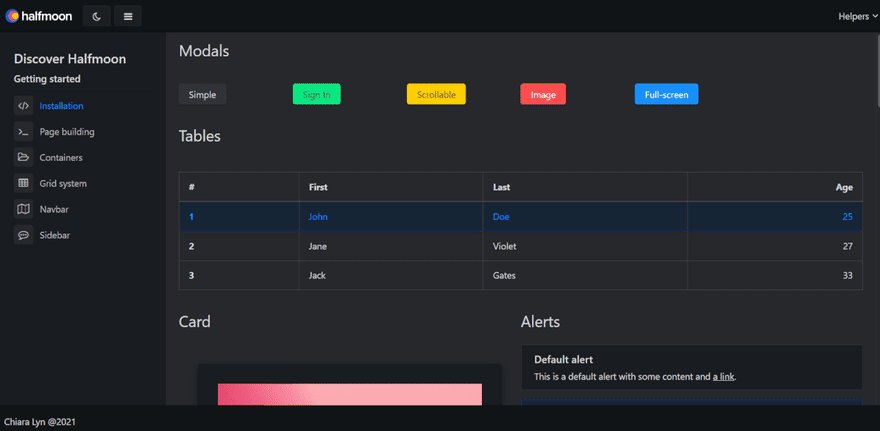
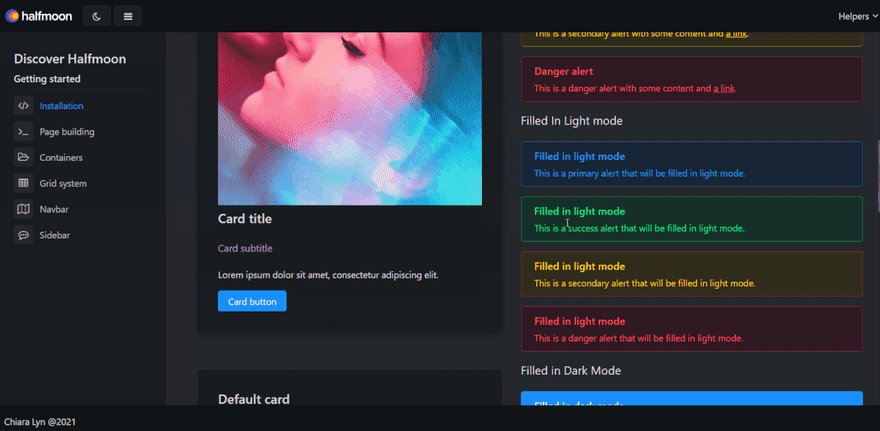
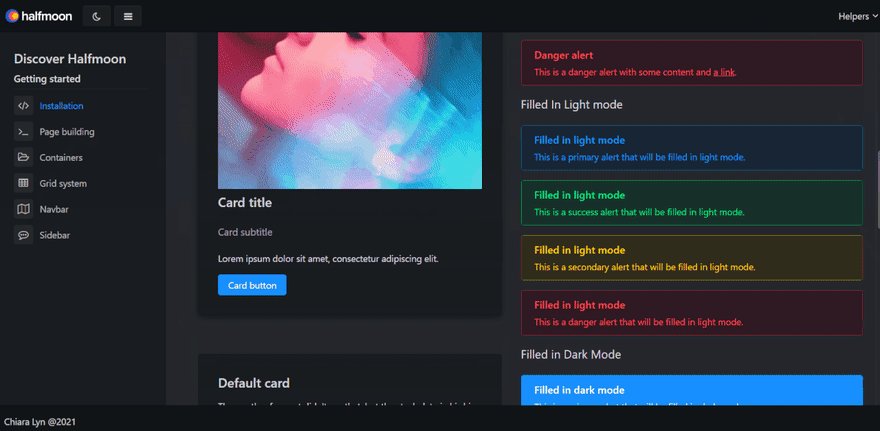
Its beauty comes out above all in the creation of dashboards and tools that include modals, tables, alerts, cards.
The Framework is cross-browser (so you can rest assured ...), the design system is really similar to Bootstrap, therefore it is easy to use for the first time.
I built a very small Dashboard in less than 15 minutes, just to test its robustness and I must say that I have not found any particular problems in adapting to the classes.
The basic structure for a dashboard, for example, provides a div with a page-wrapper class that contains our markup code for the sidebar and navbar and a div with a content-wrapper class for the rest of the content.
Halfmoon's css is based on 1500 css variables (which I personally love), and it is therefore very easy to customize the palette of your site and also it can go without JavaScript despite there is a really well done optional library. The utilities available are sufficient, for projects that do not require particular efforts, Halfmoon is truly complete.
On GitHub there are 59 issues that mostly concern mobile adjustments, progress bars to implement, sliders and checkboxes (which are a sandy part for every frontend dev)...
Mounting it is really simple, you can simply use CDN for Css and JavaScript or you can use npm (you can also use it with React).
There is also a Starter Template Generator for the lazy (I preferred to build my dashboard from scratch) .
When, once the structure is finished, you really want to see our Halfmoon in action, just create a button that will have the function of alternating the light / dark mode and start the framework:
<!-- HTML -->
<button class="btn btn-primary" type="button" onclick="toggleDemo()">Click me!</button>
<!-- JavaScript -->
<script src="path/to/halfmoon.js"></script>
<script>
// Dark mode toggle demo
function toggleDemo() {
halfmoon.toggleDarkMode();
}
</script>
Halfmoon is released under the MIT license. On Codepen you can find Tahmid who has provided several examples of his Framework.
Although it is little-known and at first glance it seems like an unripe framework, my tests showed that it has a lot of potential, especially for small projects and for quick realizations. It is comfortable, quick to implement, essential and solid. It was really useful and fun to use it ...!




Top comments (2)
This post gives a great insight of halfmoon's meta data (like license and developer) as well as technical working!
Thank you Darshan! This encourage me a lot!🙏☺️