Give me six hours to chop down a tree and I will spend the first four sharpening the axe. Abraham Lincoln
I once stood over my coworker's shoulder as we were working on an issue together and watched him use ssh to log onto our production server, observing that it took a full 2 minutes to connect. I estimated that he used ssh close to 15-20 times per day, so waiting minutes for an operation that should take seconds seemed enormously wasteful. I can't imagine having a non-trivial amount of my work day consisting of waiting for ssh to connect to other machines. It took me about 45 seconds of Googling to come up with a fix for him. When I asked him why he didn't look into it at all, he told me it didn't really bother him.
I was a little shocked by this episode at the time as I never would've put up with that, but over the course of my career, I've gotten the sense that streamlining one's workflow is a relatively uncommon thing to do. I've had many other coworkers who are also willing to tolerate the most horrible inefficiencies.
Hakan Forss // CC-BY-NC-SA 4.0 // Source
As with any job, programming can be quite repetitive at times. You'll find yourself typing the same commands over and over or copying and pasting a bunch of stuff from one place to another. Great news though, because the machine sitting in front of you is actually tremendous at doing menial and repetitive tasks! Leveraging this ability is a fairly underrated but critical part of maximizing your output.
Carefully investing in optimizing your workflow can have a huge payoff over the course of your career. Tiny inefficiencies that manifest over and over again throughout your days and weeks add up, wasting valuable time and keystrokes that you could be putting towards building stuff instead. Having a reputation as a fast web developer can be a major selling point for you in your career, and your teammates will really appreciate your ability to churn out work.
The best part is that unlike many other aspects of programming, being faster than the average developer isn't all that difficult, but you do need to be deliberate about it. Here are a few key things to focus on.
1. Don't multitask
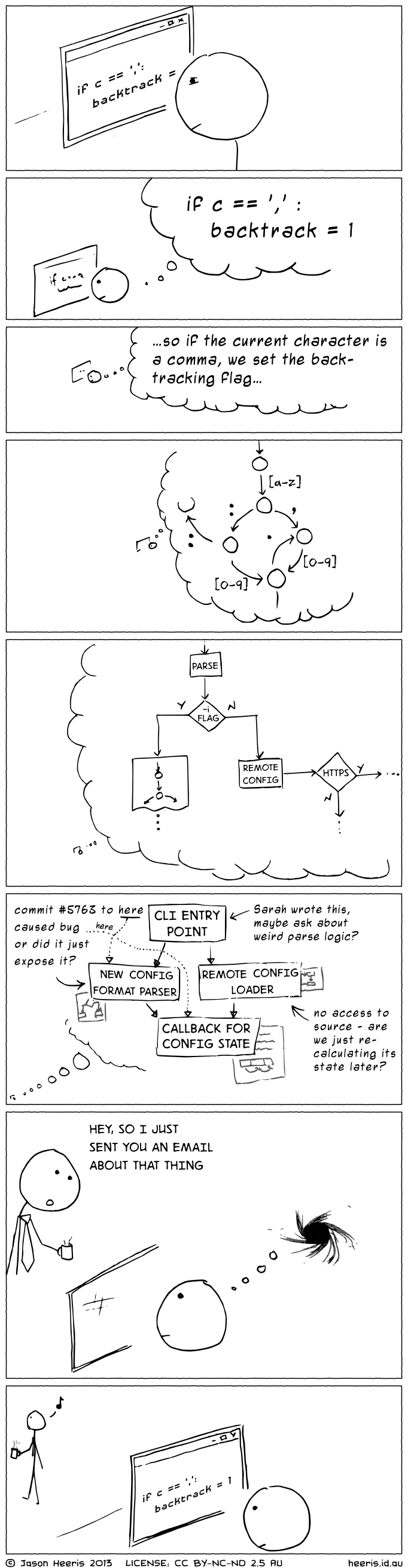
There have been a lot of articles and studies in the past few years about how brutal multitasking is for your brain. I used to attempt to watch TV while I programmed and I noticed a huge improvement in my productivity after I stopped. I would argue that interruptions are especially hard on programmers due to the amount of abstract thinking involved:
Programmer, Interrupted // CC-BY-NC-ND 2.5 // Source
This isn't a self-help blog where you'd normally find this sort of generic life advice, so I'll keep it short and just mention a few things that have particularly helped me in this area.
- Putting my phone on Do Not Disturb
- Using noise cancelling headphones
- Closing all my email/IM tabs
- Practicing the Pomodoro Technique
You'll do yourself a huge favor if you learn how to stay focused and get in the zone. A bonus is that your enjoyment will typically increase right along with your productivity.
2. Learn your code editor really, really well
What percentage of time do you you spend in your code editor when you're programming? It's pretty high, no? Why not invest some time to learn how to use that time as best as you can? A lot of developers I've seen either use what essentially amounts to a colorful version of Notepad or they use a really powerful editor as if it were a colorful version of Notepad.
I assume you made it this far in this post because you are serious about getting better, so if this describes you, I'd advise you to consider that using a powerful editor really does matter. Imagine you're a carpenter and are passionate about improving your skills. Would you buy the first $10 set of tools that you see at Walmart and stick with that your whole career? Or would you do some research and be willing to invest in the best tools possible for the job?
Good code editors make your life much easier by automating mundane things like indentation, refactoring, autocompletion, and other repetitive tasks. If no one has ever written at least a short book about your editor, you could probably do better. I don't really care which editor in particular you use, just that you choose one that has solid functionality and spend some time into understanding the power user functions. If you're still using a crappy editor, here are a few I'd recommend out of my limited knowledge of the current code editor landscape:
- Vim - Shameless plug for my editor of choice. I can easily understand that it's not for everyone: none of the buttons do what you think they will and it has the steepest learning curve out of basically any programming-related skill I've developed. When I decided to use it I experienced what I can only describe as a "total loss" of productivity at first. But I love it because of how customizable and lightweight it is, how it makes me feel like a hacker, and the lack of need to move my hand to the mouse for huge chunks of my day. It's also built-in to your terminal, so using it while ssh-ed works just as well as locally, which is not the case for graphical editors. It’s not only free, it’s basically pre-installed on every computer you're going to come in contact with!
- Visual Studio Code - Open-sourced by Microsoft team, VSCode has become almost a default editor among my peers. With a rich plugin ecosystem that seems particularly suited to the JavaScript community, it’s an attractive option for frontend developers. I’ve even considered switching to it from Vim, which for those who know me personally is saying a lot.
- Atom - Built by the GitHub team, Atom is also relatively new. It's similar in functionality, customizability, and style to VSCode. It generated a lot of buzz and a substantial community after its release, but I’ve heard it suffers from performance issues.
- Sublime Text - Becoming more of a “classic” editor these days as people move on to the newer editors on this list. It's plugin-friendly and extensible, so there is plenty of depth there as well. It's $70 to buy, but most developers I know just ignore the occasional pop-up prompting them to purchase it (support your developers please!).
Your code editor is easily the single most important tool that you use to craft code. Don't neglect it.
3. Embrace the command line
If you use Windows, I'm not sure how much this section applies to you. Feel free to move on to the next!
Your mileage may vary the most with this tip, since it's impossible for me to speak generally about everyone's workflow, but you likely spend at least part of each day on the command line starting task runners, creating and moving files and folders, installing packages and tools, and perhaps dealing with version control. I'll speak generally here and write another post on specifics, but there are two basic things that you can do to make the most of your time on the command line:
Know what tools are out there
At my first job, I was tasked with resizing a bunch of images to thumbnail versions. I naively started doing this by hand, before my mentor promptly blew my mind by telling me about ImageMagick, which allowed me to batch resize an entire directory of images with a single command. It amazed me to learn that there was a command line tool for doing image manipulation.
If you've been avoiding getting too deep into command line because of its obscure syntax and verbose documentation, you might be missing out on a whole host of tools that can make your day-to-day tasks easier. It's hard to come up with generic examples, so I'll offer some specific ones:
-
curl -I [some-url]will allow you to see the headers of a webpage, which is particularly useful if you want to see the status code or redirect location for a particular URL. Browsers generally offer this information but it's faster just to see it from the shell rather than opening up your browser, entering the URL in the address bar, opening the DevTools panel, clicking on the correct tab, and parsing the information in the pane to find the headers. - If you work with raw data, you can see the sorted data by typing
sort [filename], or sort it and look for lines matching a pattern usingsort [filename] | grep [pattern]. This can be faster than doing something similar in your text editor or some other GUI program.
These are just a few of many things you can do with the shell. I'll discuss a few more of the utilities and ways to combine them that I find useful in my follow-up post, but if you're interested in this topic, bash cookbook is a great resource for understanding what's possible with the command line.
Leveraging aliases and custom functions to type less
I use git, so I type git status (shows what's changed in a git repository) about a hundred times per day, so it was life-changing when I discovered aliases. This simple line in one of my startup files:
alias g="git status"
which allows me to just type g to mean git status, shaves 9 keystrokes off this command. This simple alias saved me hundreds of keystrokes per day and countless keystrokes over the course of my career. And it only took me a one-time investment of 10 seconds to create it!
Even if your time on the command line is limited, start paying attention to all the repetitive typing you do, and work to eliminate it as much as possible.
4. Always be automating
Commute time is a critical factor when considering where to live, so when my wife and I would look for apartments I would always copy and paste the addresses into Google Maps and get directions to our respective workplaces to see the travel times. This was incredibly annoying to do for the volume of apartments we were looking at. I did a bit of research and wrote a tiny app that takes a few addresses as input and uses the Google Maps Distance Matrix API to output our travel times from those addresses. I've gotten a ton of mileage (pun intended!) out of this app since I now use it every time I look for housing.
This example was from my personal life but there are many situations in which an automation mindset can come in handy for you at your job. A PM might need you to input a few thousand rows from an Excel document into a database that doesn't have a good upload function. You might need to manipulate a hundred files in a particular way that is too complex for your text editor to handle. If you're attentive to what the non-technical people on your team are up to, you'll find a lot of repetition in their tasks too. Everyone hates menial work, and you will win a LOT of favor with them if you free them from such tasks with your skills.
These automation scripts can be written in basically any popular scripting language, such as Ruby, Python, or Javascript. Learning how to write scripts like this is daunting at first and you might be tempted to resort to doing it manually, but don't give up! Like all things, you’ll improve as you keep doing it, and you'll usually see this effort result in substantial time savings.
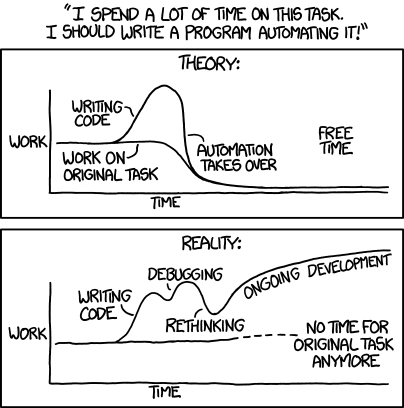
It's definitely not advisable to automate every single repetitive task though. You'll naturally learn to analyze the cost-benefit involved for each task. If you're just starting out, I would advise erring on the side of attempting to automate, while still being considerate of your team's needs. You'll develop useful skills and I can guarantee the time invested will not be a waste. But go too far overboard and you'll end up like this:
Automation // CC BY-NC 2.5 // Source
If there's interest, I'm happy to do a follow-up post on the decision-making and specific skills involved.
Conclusion
The most important quality you can develop in pursuing more productivity is mindfulness. Coding is already a huge mental drain, so it takes a lot of energy to be vigilant about your overall process as well, but it's worth it. Think about how to make your computer work for you, and keep in mind the three virtues of a great programmer espoused by Larry Wall: laziness, impatience, and hubris. Work hard to build practices that make your job easier so you have more time to focus on building great things.









Top comments (3)
Very good article. Bonus point for Vim as editor of choice :)
Agreed, I see more and more people gravitating towards VSCode these days but I can't bring myself to make the switch :) Thanks for reading!
Atom, VSCode and these Electron-based editors are IMO bloated and slow. Maybe ok, if you're beginner, but once you master Vim, you know what is best :)