I just found out Spotify(US) is using Svelte.
According to their website,
Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app.
Instead of using techniques like virtual DOM diffing, Svelte writes code that surgically updates the DOM when the state of your app changes.
Are you using Svelte? If not, would you?



Top comments (26)
That depends on the project and requirements. I wouldn't use a framework or any tool just because Cool Company X is using it.
You are right! Support from Company XYZ is not enough of a reason to pick tech.
One perk of picking popular tech, though; large companies support future development and grow active communities. Let's take a look at React, which Facebook created and uses everywhere. We know:
So I would look at project requirements AND who is using it/community support.
Thanks for the insight Drew! I would argue that your first and second points are not necessarily true. All systems come and go or get usurped by another. There is no guarantee that Facebook will continue to support React nor any company-supported framework for that matter. For example, if another system becomes more trendy (let's say Svelte) and people start migrating away from React, then that could inform Facebook's decision to continue supporting it or not. (The Brutal Lifecycle of Javascript Frameworks)
I think it's important to focus on your team's requirements and to think about future-proofing. There is a lot of value in being able to think for yourself as opposed to following trends because trends are just that - they become out of style at some point and then what happens to your out of style code base?
One thing that will remain with us for a long time is standards - ECMA, W3C. The good thing is that for the most part, they are backwards compatible for quite a long time so your ES5 code can work alongside your ES8 etc.
Obviously, just my opinion.
Spot on!
I like that post a lot. I think it makes some excellent points. Let's use a thought experiment to try to get to the bottom of this.
Thought experiment
We are going to start a new business together, and we need to pick our tech stack. We need to choose a tech stack that will support our company for the time in which it is operating. Our goal is to build a successful product, gain users, and become profitable.
Requirements
We don't need to build our systems to last longer than ten years. Most companies assume solutions will only be around for 5-7 years before being entirely rewritten or abandoned.
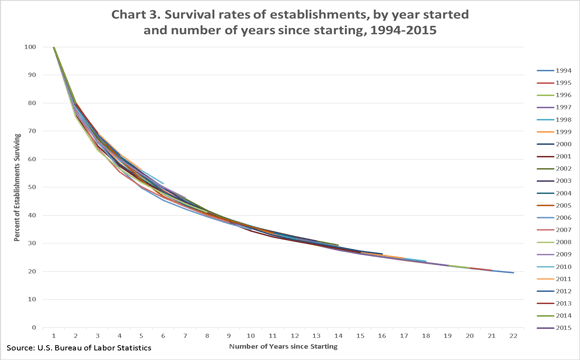
Only 30% of U.S. small businesses make it to the ten-year point, according to the Bureau of Labor Statistics.

Here's the data if you're interested.
We don't need our code to be "trendy," we need it to work.
We need to be able to hire developers to work in our codebase.
We need to optimize for developer velocity so we can get a lot done with minimal resources
Here's why I would pick React for a front end framework
There is no guarantee that Facebook will continue to support React and that it will continue to be "the" framework.
Still, it is easy to see from a business standpoint why they and the community will continue to support at least as long as V1 of our startup lasts. Even without Facebook's support, React will be maintained by the community for a very long time (very long in tech means at least five years to me 🙂).
Disclaimer: I am not saying that everyone should use React.
Some irony for ya— I found amusing anyway:
In that list of most depended upon packages is jQuery, a framework that was once treated as an absolute requirement to any web development project. Now we have sites dedicated to why you don't need it.
The number one entry in that list lodash is a performance fork* of underscore which was built for BackboneJS -- a game changing MVC framework. Of course, BackboneJS was an answer to some of the limitations of SpineJS. Any dedicated Spine or Backbone devs out there?
There is always going to be something new/better/friendlier. Just ask dojo, prototype, or YUI.
Someone else chime in here, I'm starting to feel seriously old.
Now you kids get off my lawn and get back to yer Flash + ActionScript.
* "performance fork" is perhaps a mischaracterization. If I remember right it was a whole saga in and of itself...
I did a little bit of backbone right before I did some knockout. I have since stopped using both 🙂
That's how it it. Same here.
I'm still supporting/updating a Backbone-based content editor + content framework. Will be pushing an update next week (if QA gets to it).
That's actually another concern not mentioned yet: These things we build don't just go away because the tools we built them with go out of vogue. There are still modern apps using YUI (Moodle LMS comes to mind).
That does make packages like React a better bet. Though back in the day no one thought Yahoo was going anywhere.
Now I'm going to spend all day being nostalgic about dead frameworks. Anyone ever play with Boxely (you know, before AOL squashed it)?
Mine o mine!... I think i just got nostalgic too about all the dead frameworks. This goes to show you that our industry is growing literally by the minute. And then there's React Hooks..... I couldn't tell when that bomb dropped lol. Now everybody is going crazy about it. Oh well.....
We can't 100% assume that Facebook will support REACT forever nor can we concretely say Facebook won't be obsolete in the next few years. Nobody knows tomorrow, that's why I urge people to at least keep up with trends in this JS ecosystem just to be informed to choose the right tool for their use case.
I work 70% in Vue, but that doesn't mean I won't learn or pick up interesting frameworks or tools.
Valid point Ed, but with the ever-growing ecosystem of frameworks, I believe most devs have to keep skills up to date by dabbling a little or even testing the waters of these frameworks to see if its right for their team, use case or even for their product's performance.
Can't argue with that. Good point.
Hmmm, how did you found out spotify uses svelte? I didn't find any similar information :D
I was wondering the same thing, as a basic search didn't return any insightful results. Please share your source :)
Install the Wappalyzer Google chrome extension. Now visit Spotify.com , click the extension and it should show you all the tools or frameworks the site is using. Also, the extension is useful for detecting what's under the hood of most websites and web apps
Oh cool, I'll check that extension out. Thanks 👍
You can also choose a framework and see what other sites are using it. Looks like stackoverflow.com and alligator.io are using Svelte too.
Great find :)
wappalyzer.com/technologies/svelte
I did a small little tutorial using Svelte and was pretty impressed.
I would prioritize something like Svelte if I knew my apps needed to function at the highest performance on low memory mobile devices. (See performance comparison blog post: medium.com/@ajmeyghani/javascript-...)
Pretty neat tutorial by the way.
So there is no HTML output?
Svelte is pretty nice I'm looking for using in my next project. I need to figure out how I can use it in an existing website along with regular HTML and css.
Check out the docs. You can get started right away.
We're using Svelte and Sapper for filestar.com and we absolutely love it!