Are Single Page Applications still relevant in 2020?

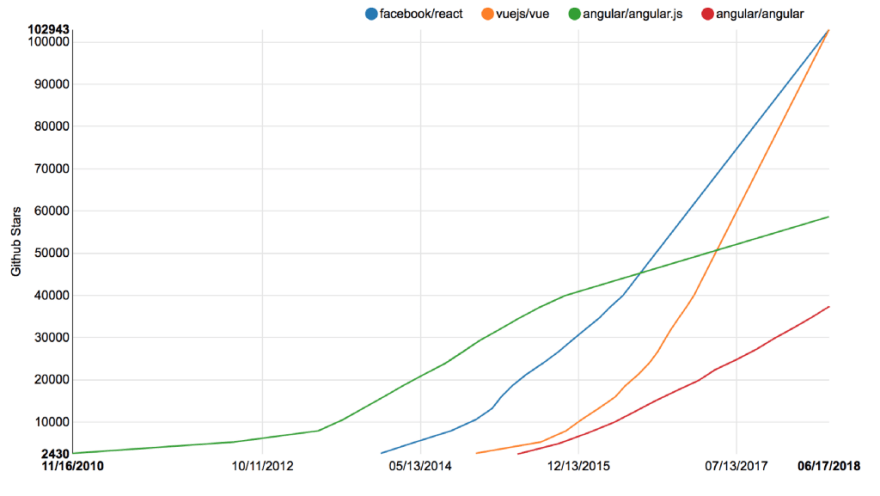
Let’s start with the most popular JavaScript framework out there, REACT!
Single page applications built using React provide seamless user experience and incredible performance but come with a catch. Out of the box, SPAs are not SEO friendly which is a must when it comes to online presence. Search engine crawlers see a blank page because the website renders on the client side. The solution is to render the web page on the server. Knowing the pros and cons of client-side rendering versus server-side rendering can help you build the best application to suit your needs.
Let’s get to the past :
Travelling back to the history of web development, browsers would just send a request to server asking to load the page and the server would comply by sending back one or more simple files like a HTML/ CSS. When the browser receives them, they’re ready to be rendered and hence they’ll almost instantly appear on the screen. We named these simple pre-built websites static since they are hosted on file server which simply send files as they neither require any processing beforehand nor special hardware.
The modern web:
Today, if we want to build what’s known as a web application which is what people are talking about when they say web 2.0, we need something more dynamic with the advent of JavaScript frameworks like react and angular. Client-side rendered single page applications saw a huge spike in popularity year on year.

Overview of client-side rendered (CSR) — SPA’s :
In client-side rendering all codes like HTML, CSS , JavaScript and even images like SVG’s are sent in a single bundle. This bundling is done in advance with the help of a module bundler like webpack that resolves all external dependencies like libraries / imports and combines all the code into one single file which is then sent on the initial page load from server to client. In the case of react, the application is built initially and managed by something called the virtual DOM which monitors for changes and updates the page with JavaScript when necessary.
Now, is it possible to have multiple pages on a single page application ?
Yes. Routing between pages in a SPA is simulated with something called client-side routing using tools like react router. You can see the views and updated browser endpoints in the URL bar but the requests never reach the server. The big advantage of client-side rendering is that there is only one request to your server for loading the web page and thereby reducing the load on your server. Page to page navigation through client-side routing is very fast as everything is pre-loaded on initial page load. React comes client-side rendered out of the box with most of the documentation written for CSR. Finally the most popular react starter framework create react app is also client-side rendered by default.
How can CSR hurt your website ?
Consider a web app with many pages and a lot of JavaScript on each one of those pages. Loading the initial bundle, if it’s large can take a significant amount of time and make your site slow. It’s not surprising that with all the dependencies in your project, the bundle can reach upto two megabytes or more overtime.
The solution :
Before you breakup with SPA’s , we can optimize our performance of single page apps by using server-side rendering with modern JavaScript frameworks. This form of server-side rendering loads each page in stages, reducing the time to first pixel by using a method called hydration. Under the hood it’s like a combination of the old-school static sites and client-side rendering where JavaScript will illustrate the DOM.
How does server-side rendering (SSR) work ?
The modern server-side rendering works in four different stages:
- The client requests for a web page and plain markup files generated on the server are sent to the browser.
- The browser then renders the markup without having any dynamic features like event listeners loaded.
- The server sends JavaScript which might be a large bundle or a code split smaller bundle to the browser.
- The page is finally hydrated in the browser with JavaScript making the DOM dynamic and responsive to user actions and data inputs.
In simple terms, SSR works by generating the mark-up in advance to reduce the time to first pixel as the user will see the fully rendered page. However it won’t be fully loaded until the actual javascript bundle downloads from the server. This whole process makes the perceived load time of the page much faster.
SEO in CSR vs SSR :

The key advantage of server-side rendering is it’s implication for search engine optimisation or SEO. The Google web crawler or bot that ranks websites on Google search has notoriously had problems crawling client-side rendered applications which rely on JavaScript to generate their markup. With the server-side rendering you don’t have this problem as the markup page guarantees that you’re gonna have good SEO every time.
Ready for building a SSR app?
Before you start with the project, it’s better to know the downsides SSR has. The main one being server requests. At least one new server request happens for every page loaded. So 20 page loads will result in 20 separate requests although each one will be smaller. The good news about this is javascript shared between the pages will be reused and then page specific JavaScript will be sent in a separate bundle only when you load that page. This is commonly referred to as code splitting or lazy loading i.e., just the code you need for the current view.
Conclusion:
There are many ways to implement it from scratch with your existing react app but doing so is very time consuming and difficult to maintain. So, I suggest you to go with a lightweight framework called NEXT.JS for building server-rendered React applications because it offers tons of features you don’t get with create react app. Not only do you get server-side rendering without configuration but you also get lazy loading of modules, built in code splitting and a lot of different things that will boost the performance of your app. If you want to learn more about how to incorporate NEXT.JS in your projects please visit the official documentation here. Also do checkout the awesome E-commerce website Gehna that we built at Commutatus using NEXT.JS.

Bonus tips:
You can go a step further and improve your application’s google search rankings by following the best practices for SEO.
Structure the U-R-L
A semantic well defined URL improves the user experience and visibility on google search. This will boost your SEO as the keyword present in your title, description and URL of the page helps google determine relevance of the content for the term searched. For example having the keyword or name of the product in your url :
https://www.gehnaindia.com/product/ritzy-diamond-and-18k-gold-dangler-earrings
instead of having the product number or id in url as follows :
https://www.gehnaindia.com/product/82436
Tag your pages
Meta tags are invisible but make it easier for search engines to determine what your content is about and how relevant it is with the search term, thereby improving your SEO. Next JS provides you ‘next/head ‘ which can be used to set the meta title and meta description for the page. Example snippet would be :
import Head from 'next/head';
<Head>
<title key="title">{props.title}</title>
<meta key="description"
name="description"
content={props.description}
/>
</Head>
You also have an option to use next-seo that simplifies managing your SEO in Next.js projects.
Get it secured
Loading a website over HTTP impacts SEO in a negative way. Google gives priority to secure content loaded over HTTPS while ranking pages for a keyword. So it’s important to make sure that your site content and assets load over HTTPS for better search rankings and visibility.
A map for the bot
Imagine yourself visiting a place without a map. You are very likely to get lost. It’s a similar story for web crawlers and bots that try to index the pages on your site. A simple directory or ‘sitemap’ that has the information regarding pages contained in the web application, makes it easier for the bots to understand the page hierarchy.

Don’t neglect images
Images and graphics play a crucial role for user experience on your website. But search engines crawlers can’t interpret images and the only way to overcome this is by using the ‘alt’ tags. Specifying proper alt tags on images helps the crawler index it for relevant search terms. For example, having alt tags on product photos in e-commerce site improves the store’s SEO.

<img src=”emerald-earrings.png” alt=”gold dangle earrings with emerald stones”>
If you find this article useful in improving SEO on single page applications , give an 👏 and leave a comment on - What improvements would you love to see in the upcoming frameworks for making them SEO friendly? I’d love to hear any thoughts on this topic 😋.






Top comments (0)