Last time I talked to you about axe DevTools and how to use it to improve the accessibility of your site.
Now I want to talk to you about the "brother": axe Accessibility Linter. This is an extension for VSCode and here you can get it.
This one is so easy to use that I'm kinda shocked that more people don't use it. You just have to install it and it starts working right away. You could put more thought into it and add a axe-linter.yml configuration file, but for me it works great right out of the box.
Works with most languages that we use in the front nowadays.
Checks React (.js .jsx .ts .tsx), Vue (.vue), Angular (.component.html), HTML (.html .htm), and Markdown (.md .markdown) files so you can avoid common accessibility defects. Inline Angular templates are not currently supported.
I can't say enough how much I like this one, I like it because this way you can avoid many accessibility issues before you even deploy your site.
Axe-linter is now available on a multitude of other platforms! We currently provide integrations for:
- GitHub Actions
- Git Pre-Commit Hooks
- SonarQube
- Jenkins, Azure DevOps, CircleCI, and more!
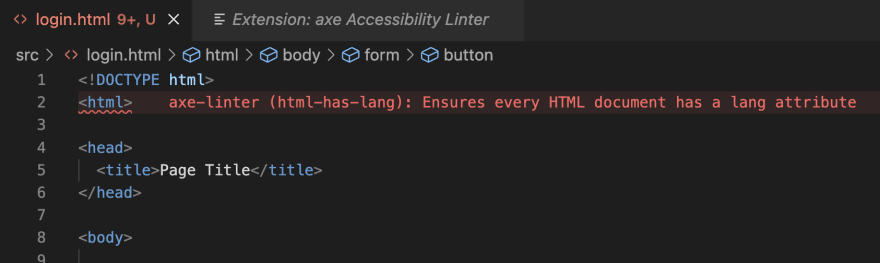
The idea is that while you are coding you get errors right there in your VSCode. So let me show you some examples, for this I just have a simple html form but remember that this extension also works with javascript and typescript.
The first error that I get is because I didn't set up the language of my page.
And this matters because if you have a screen reader you need to tell it how the words have to sound.
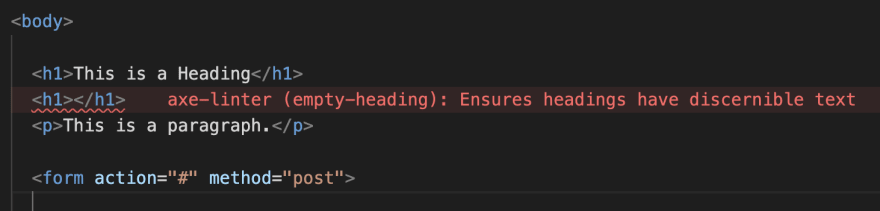
Next we have an error in our title:
Screen readers alert users to the presence of a heading tag. If the heading is empty or the text cannot be accessed, this could either confuse users or even prevent them from accessing information on the page's structure.
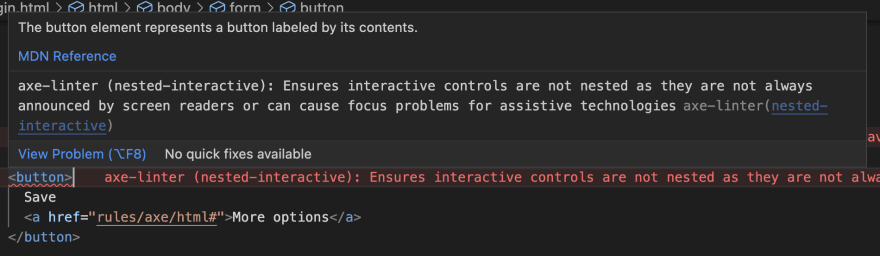
Some other errors that you can detect may be related to interactive controls, like this one where you have a link inside a button
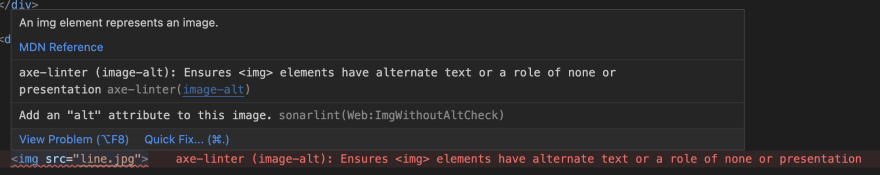
Then this one I have seen a million times, images without an alt, a screen reader will say that is an image but the user has no way of knowing what it is about.
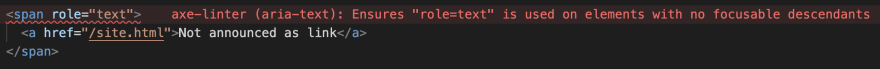
Then you can have errors where you try to use a role that is not meant to be for the element that you have, like this.
When a text node is split by markup, VoiceOver will treat it as two separate phrases instead of just one. Adding role="text" around the elements solves the problem. However, it also overrides the role of the element and all descendants and treats them all as text nodes. If one of the descendant elements is also focusable it would create an empty tab stop. That is, you could tab to the element but VoiceOver would not announce its name, role, or value.
These are just some examples of what you can detect, I hope it helps you!
Well I think that is it for now.
Cheers!







Top comments (1)
[[..Pingback..]]
This article was curated as a part of #76th Issue of Software Testing Notes Newsletter.