The pathpida library is best described as an open-source TypeScript friendly internal link client for Next.js and Nuxt.js. Apart from the fact that it's minimalistic in nature, you would love to lay your hands on it because you don't need to configure anything as you can make use of the application on the get-go after installation.
For the manipulation of internal links in Next.js/Nuxt.js, pathpida does help in automatically generating type definition files.
This open-source application has four dependencies: @nuxt/config, @chokidar, minimist and next.
Features of pathpida
- Type Safety
- Zero configuration
- Zero runtime
1. How to Install pathpida
You can always use npm or yarn to provide installation for the application.
Using npm, simply input:
$ npm install pathpida npm-run-all --save-dev
Using [Yarn], simply input:
$ yarn add pathpida npm-run-all --dev
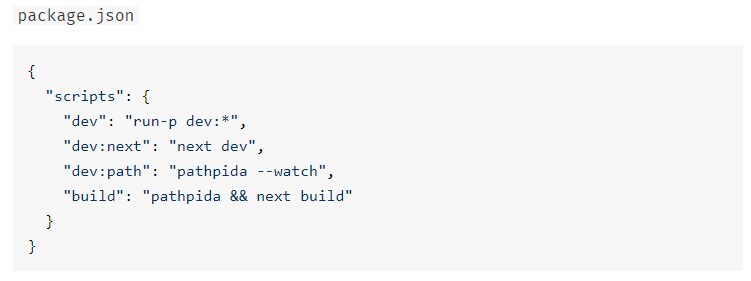
2. Setup for Next.js
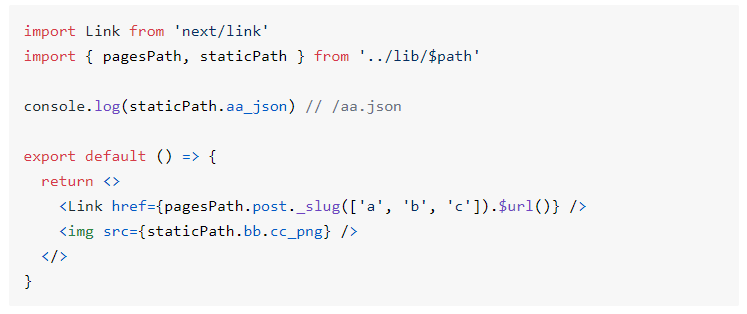
3. How to Use pathpida for Next.js
You can simply do this in two ways
4. How to Define Query for Next.js
5. Generate Static Files Path for Next.js
How I simply implemented pathpida in My Last Project
Functions of pathpida to Next.js
1) Recursively lists all the files in the pages folder into a single file called path.ts.
2) It helps extract link parameter names/values.
3) it also adds type restrictions to the Link component.
4) probably relevant, it has a live reload functionality that runs along side next dev script, which helps autogenerate a new list in path.ts at every change.
Summary
It’s amazing how simple is to deploy pathpida in 2021. We used tools like Typescript, Next.js, etc. Hope you enjoy and find the article useful.














Top comments (0)