
Sometimes you will get a string that you can't control in your React components (like from a CMS or API). It might look something like this:
"Wo...
For further actions, you may consider blocking this person and/or reporting abuse


It was a great read, thanks.
A bit of addition: In Vue, one can also do. Codesandbox: codesandbox.io/s/demo-v-html-97ow8e
Ahhh I was wondering if that was a thing but didn't bother trying, thanks for sharing!
True. Don't forget to sanitize it if it can come from a user input (to avoid malicious code).
Thanks Cassidy! I have an issue to work on that I basically need to do this (swap out one tag for another), but my team wants me to try to avoid using ‘dangerouslySetInnerHTML’. This gives me the idea to see if css can do anything for me, but I worry it might not because it’s not a white space issue (I’m actually trying to swap tags with a specific component we have for highlighting text.) I’ll play around with it some more!
That's great! Thanks for sharing it with us
Thanks, .css-fix with white-space attribute works with Vue3, thanks (after I have spent the whole afternoon trying to find a solution). v-HTML is not recommended because of the malicious code injection possibility.
That's great! Thanks. ❤
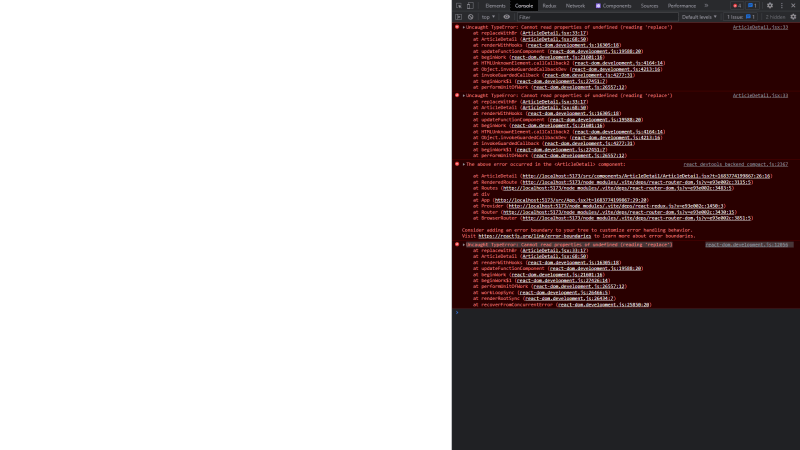
react-dom.development.js:12056 Uncaught TypeError: Cannot read properties of undefined (reading 'replace')



You're not passing the
bodyvariable to your function!Or you make an array by splitting the strings and then insert the br tags wherever you need.
I'd do it with flatMap:
https://codesandbox.io/s/young-bash-4vevii?from-embed=&file=/src/App.js
Thanks Cassidy! I appreciate it