Introduction
I am often asked by many friends who are in another industrial sector: what should I learn to become a Web developer, and where should I start?
These questions are crucial, and besides institutional training such as that provided in a Vocational Training center or in a University, everyone must be self-taught to some extent.

Photo by Lindsay Henwood on Unsplash
I started developing software at the age of eleven. This may seem late for the times, but bear in mind that I did it using Modula-II 😃 with my older brother's university notes, since there was no Internet at that time. Today, we have a great number of resources that allow us to learn whatever we want, whenever we want.
In fact, such a large amount of information can leave us feeling lost, so I have decided to show you the first seven steps you must take to become a Web developer. After following these steps, you will be able to choose your own path.
1. Patience
The first and most important step when you want to be in this industry is to have patience. You must work every day to improve your skills. Especially in the beginning, you probably won't appreciate the rewards to the number of hours that you will spend developing an application.
Therefore, now and always, remember: Patience.
2. HTML
The first Web development technology that must be learned is HTML. HTML is to Web Applications what the foundation is to a building. HTML was born in the university to relate documents to each other. It made it easier to find documents with similar content. However, the evolution of the web has led HTML to be used as the base document for creating Web applications. Since the version 5, this markup language, added semantics to tags. This allowed to create documents that are interpreted by other information systems.
The biggest drawback when learning HTML is the horrible visual aspect your applications will have. This can be discouraging, since you might get the feeling that your effort and results aren't linning up. But whenever you feel like this, you must remember step one: PATIENCE!.
Usually, we learn HTML at the same time as CSS. Using CSS to add style to our web applications can help reduce the previously mentioned frustration, since the visual aspect is improved greatly.
There are two great short courses available that cover the most important aspects of HTML.
Interneting is hard (But it doesn’t have to be)
A Friendly web development tutorials for complete beginners.
Learning to code shouldn’t be hard. We’re making it easier by putting together a comprehensive set of web development tutorials to help transform complete beginners into talented Interneting professionals. We’ve got the curriculum, all you need is the motivation to start reading it.
Learn You HTML
This tutorial covers the most important aspects of HTML, including tags, tables, and styles.
3. CSS
The next step you should take is to learn CSS. If HTML is the foundation, CSS is like the painting, decoration, or personalization of the house.
It seems at first glance that it is not useful but this feature is the one that conquers the customers and therefore, the one that generates money. Those who don't appreciate the importance of CSS may be interested to know that most times, it does not matter which technology is behind our Web Application. More often than not, a customer will not pay for a product he doesn't find visually appealing.
However, CSS will be learned while learning other technologies. During this part of your journey you should focus on learning enough to layout a Web page. Obviously, a profound knowledge of CSS isn't needed in this step, but you must be able to defend yourself. As your journey progresses, your CSS skills will gradually improve.
Here are three essential resources available: a course with 20 interactive tutorials, a list of exercises prepared by a mentor and a reference sheet.
Tutorial CSS
This course contains 20 interactive tutorials and will teach you the basics of CSS in an hour. It's the perfect starting point for aspiring web developers and designers who want an easy way to learn CSS.
CSS Exercises
CSS Exercises devised as a mentorship project.
Codrops CSS Reference
An extensive CSS reference with all the important properties and info to learn CSS from the basics
4. JavaScript
The revolution today is: JavaScript.
You have to master JavaScript/TypeScript, since it is the language of the present and the future of the Web. Bear in mind that nobody has a crystal ball and we don't know what will happen in the next 20 years. JavaScript is the language that exists now in the frontend and it's the one that you need to be able to handle perfectly.
JavaScript is a language that was born with the intention of becoming a scripting language, however, nowadays it is a language that tries to cover multiple paradigms. The real evolution of this language has arrived in the last 5 years since its expansion has been massive.
This is why JavaScript should be studied in depth: you can build desktop, mobile, backend and frontend applications. The list of resources is going to be extensive, which is why my recommendation is to begin with the books listed below. Believe me when I tell you that you will learn something new every single day. I have been a JavaScript teacher for the last 7 years and I have changed the course syllabus almost every year. Do not panic though, the fundaments of programming will remain the same.
So get ready for this step:
Interactive learning
- Codeacademy - Fundamentals of JavaScript.
- Functional programming - Learn basic principles of functional programming in an interactive way by using map, filter, concatAll, reduce and zip.
Free eBooks
- Eloquent JavaScript - Covering the language and runtime specifics.
- Speaking JavaScript - In-depth guide beginning with the basics.
- JavaScript Design Patterns - Classical and JavaScript specific design patterns.
- Mostly Adequate Guide to Functional Programming - Excellent primer to functional programming using JavaScript.
ES6 and above
- Exploring ES6 - Good introduction with in-depth chapters.
- Exploring ES2016 and ES2017 - Follow up of »Exploring ES6«.
- ES6 Katas - Learn ES6 by solving unit test online.
- Practical ES6 - eBook with practical examples and advices.
5. Stop and start practicing!
Now is the time to take a break, don't try to introduce more concepts into your head. No more technologies.
So far you have enough knowledge to apply for a job in the IT industry. In my opinion, the best way to learn and consolidate knowledge is to carry out projects. Right now you are able to carry out projects, yes, take them as exercises to strengthen the knowledge you have obtained so far. However, you still have a long way to go to have enough stack to generate real projects.
I have a post about this topic that I recommend you read.
6. Databases - MySQL/PostgreSQL
Once you have mastered the fundamental technologies on which client side web development (frontend) is based, it is time to start mastering the fundaments of server side development (backend). This new discipline within Web development, must be started understanding how the data is stored. Information is the most valuable asset in software and therefore, we must have an extensive understanding of how databases work.
People build their entire carrer around database management. so it's a big and important field. To get started in this field, I recommend that you learn relational databases: MySQL or PostgreSQL.
Database Design
Learn relational database Design with practical concepts and examples. This series works with any database system!
SQL Exercises
The schemas and questions are from Wikibook SQL Exercises. Solutions are from both this Wikibook and repo's author.
7. Backend - PHP/NodeJS/JAVA
Backend languages allow you to exploit the full potential of databases, since you can generate dynamic web applications. In these Web applications, the frontend will receive data from the backend, and it is here where the magic of Web development begins, since data is dynamic and persistent.
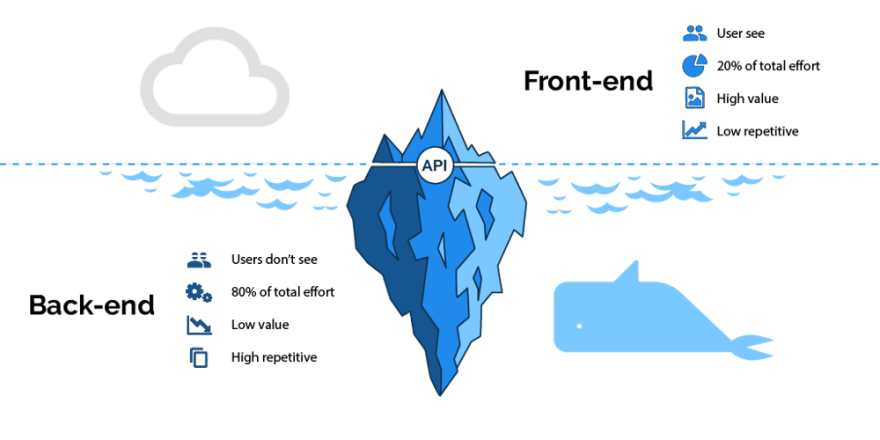
The easiest way to start is to build an APIrestful; the first time it will be very very complicated, but it is normal. It has happened to all of us, but once done you will begin to see that you are only uncovering the tip of the iceberg, the first glimpse of the backend's full potential. My recommendation to start learning backend is to begin with a widely used language such as node.js or PHP.
PHP Tutorial for Beginners: Learn in 7 Days
PHP is the most popular scripting language on the web. Without PHP Facebook, Yahoo, Google wouldn't have exist. The course is geared to make you a PHP pro. Once you digest all basics, the course will help you create your very own Opinion Poll application.
Node.js Tutorial: Learn in 3 Days
Node.js is also based on the JavaScript framework, but it is used for developing server-based applications. While going through the entire tutorial, we will look into Node.js in detail and how we can use it to develop server based applications.
Pokemon API
A Pokemon RESTful API built in node.js, Express, MongoDB, Docker, and above all, TypeScript.
Node tutorial for frontend devs
A tutorial and complete sample project for Front-End developers showing how to get Node, Express and Jade up and running, connected to MongoDB, and reading from / writing to the database.
Node.js Sample App
A sample Employee Database CRUD application with Node.js, Express and MongoDB.
PHP the right way
There’s a lot of outdated information on the Web that leads new PHP users astray, propagating bad practices and insecure code. PHP: The Right Way is an easy-to-read, quick reference for PHP popular coding standards, links to authoritative tutorials around the Web and what the contributors consider to be best practices at the present time.
Bonus: Frameworks
At this point, you will have the knowledge to begin your professional career as a web developer. However, from step 3 you can already get a job in the industry and from there, continue to evolve as a developer.
The next step is to deepen your knowledge on frameworks, since they allow you to easily configure the fundamental concepts that you have learned throughout this post. Frameworks are tools that will help you develop faster, and that will allow you to create larger projects.
At this point I will leave you some references of some of the most useful and popular frameworks, that have features that will make you generate good code:
Angular Tutorial: Learn Angular from scratch step by step - This project is part of Learn Angular from scratch step by step tutorial where we explore from the basic concepts and why’s of Angular Framework to building a complete Angular 7 app using Angular Material components.
SpringBootForBeginners - Spring Boot has a lot of magic going for it. Developing Services with it is cool and fun. Spring Boot makes it easy to create stand-alone, production-grade Spring based Applications that you can “just run”. Most Spring Boot applications need very little Spring configuration.
Conclusions
In this post, I have shown you the first steps to obtain the technical skills that you must have in order to start in the software development industry. However, note that the first and most important step is your positive attitude, which you can never lose if you want to be in the business. Even if you have been developing for 20 years and have gone through various technological stacks and/or companies, you must always, always, always have patience to keep growing.
What have your first steps been to be a Web developer?
What tips would you give to anyone starting in the industry?
Originally published at https://www.carloscaballero.io on August 06, 2019.










Top comments (31)
I like the part of being patience, its the most hardest thing in the world.
Hi @th3n00bc0d3r !
In my opinion, patience is essential.
The best students tend to despair when they see me in class correct their homework and do not conform when I tell them that they will patiently reach the level of any industry partner.
Therefore, it is a matter of not despair and take short paths that lead to bad practices.
Thanks!
"Therefore, it is a matter of not despair and take short paths that lead to bad practices.".. i`d Say Perfectly Summed Up in a single Liner... You got yourself a Quote... Carlos Caballero
Thanks!! 🦄
yeah , but this is so much hard to stay patient in some of time
All Good things in life have always been and will always be hard
Thank you for sharing !! It helped me a lot since I started learning web developer a few weeks ago.
Hi @aorelhas !
I hope that is way can be useful for you.
Whatever thing that I can help you, I'm here.
Thanks!
Thanks a lot Carlos, I started learning Web development earlier this year... The problem I'm currently having is forgetting some of things I learnt while learning new skills... I'm currently learning Python, HTML, CSS and JavaScript, I'm also employed full-time... Any advice for me?
Hi!
I think that you have the skills to create several projects which allows you improve your skills.
Maybe you need a persistence layer to store data. So, ai think that you could to do side-project and use an ORM.
Thanks!
Thanks I appreciate it...
You're welcome.
Anything that I can help you, tell me.
Thanks!
Thanks. I think Python has more priority than Java in backend development.
Very comprehensive however could be much better with intruducing new and better resources!
Hi!
Any suggest is welcome!
Thanks
This is an incredible resource. Good job!
Thanks!
Hi @ezeugoobieze !
Thanks!
Great article!
I was just wondering what your thoughts on freecodecamp are? I felt like they do exactly what you mention from step 2 to 5.
So much informative, Thanks for
Thanks!
I am passionate about being a web developer. This is very insightful and I will use it as my map
Hi @deviade !
These are the first step in your career. After, you will take your own path.
Thanks for your comment.
Thank you very much 🤙🏿
Thank you for sharing !!
Hi @sawzarnilinhtay !
Thanks for your comment.
Here is the community!
hi @hseritt !
Thanks for your comment 🙃.
This is the one best articles I've read about web development.
Hi @alizalakhani14 !
Thanks for your comment!
Nice article Carlos. So do you have any suggestions for resources regarding Java for the Back-end?
woo!!! That's what I need. Thanks a lot.