Este post fue publicado originalmente en julio del 2015
Hablaremos de Mapbox y aprenderemos a manejar y reproyectar nuestros datos geoespaciales con QGIS, para añadirlos a un mapa estilizado por nosotros.
El mundo de la cartografía es enorme, y puedo decir que me queda mucho por descubrir. Este artículo es parte de la experiencia que he obtenido en un proyecto reciente.
Antes de trastear con nuestros datos geoespaciales, primero necesitamos nuestro lienzo, el mapa.
Mapbox es una plataforma para crear y usar mapas, y está basada en la librería de LeafletJS. Tiene un buen abanico de herramientas, datos y servicios que se conectan muy bien entre sí, por ejemplo, podemos estilizar un mapa con Mapbox Studio, una aplicación que usa CartoCSS para darle vida a nuestro mapa junto con otras utilidades, para luego conectarlo con la librería Mapbox.js para jugar con nuestros datos vía Javascript.
Y eso amigos, en resumen, es lo que haremos hoy 🤗.
El plan starter nos permite estilizar un mapa y guardar 100mb de datos en los servidores de Mapbox. Si subes los datos a los servidores de ellos, luego podríamos usarlos en Mapbox Studio para estilizarlos junto a nuestro mapa, pero en nuestro caso no lo haremos así, lo haremos con js usando geojsons a través de la librería Mapbox.js.
Mapbox Studio
Mapbox Studio está disponible para OS X, Windows y Linux. Incluso tenemos acceso a su código en github.
Hablemos de sus posibilidades.
Datos
Nos permite añadir nuestros propios geodatos, además de todos los datos que nos ofrece por defecto, como calles, terreno, satélite… con la posibilidad de controlarlos y de inspeccionarlos a nuestra merced.
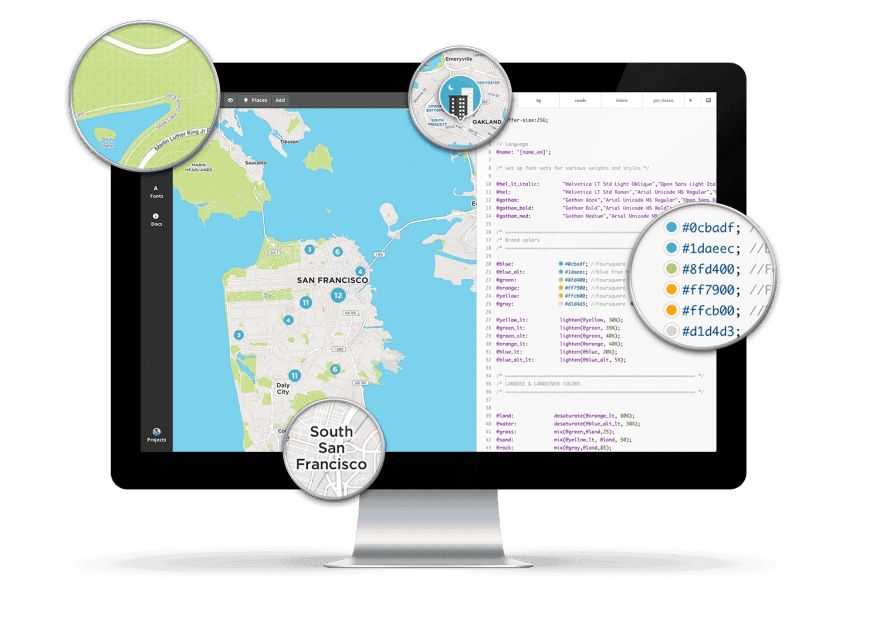
Estilo
Podemos darle colores y formas a nuestro mapa gracias al preprocesador de estilos CartoCSS desarrollado por Mapbox. También tenemos acceso a una coleccion de iconos llamados Maki que están optimizados para tres tamaños diferentes y a un catálogo de tipografías con la posibilidad de añadir la nuestra propia.
Las posibilidades de la aplicación son mayores, pero con esto nos bastará para cumplir con el objetivo del artículo.
Empecemos
Vamos a crear nuestro mapa.
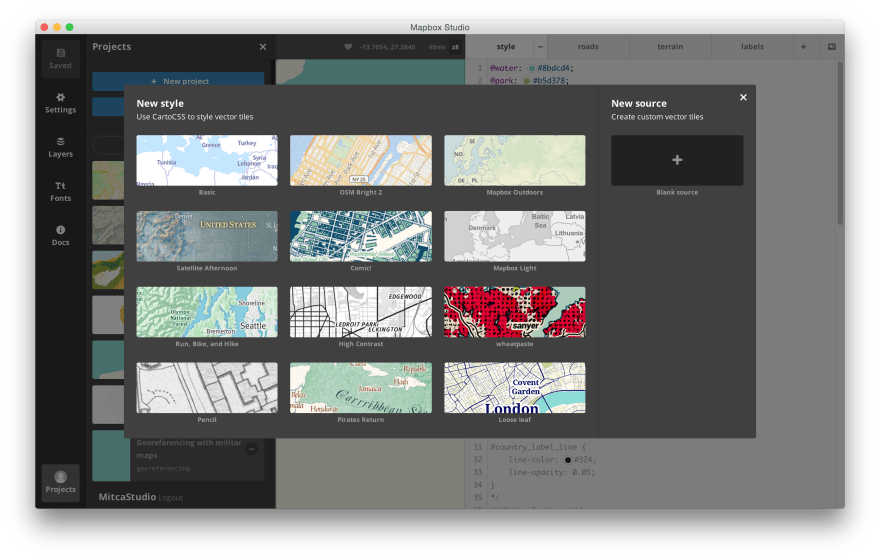
Cuando vamos a crear un nuevo proyecto, tenemos la posibilidad de elegir un mapa o de añadir datos propios para luego usarlos en algún mapa. En nuestro caso, como nuestros datos irán de la mano con js, vamos a experimentar un poco con CartoCSS. Elegiré el de Run, Bike and Hike.
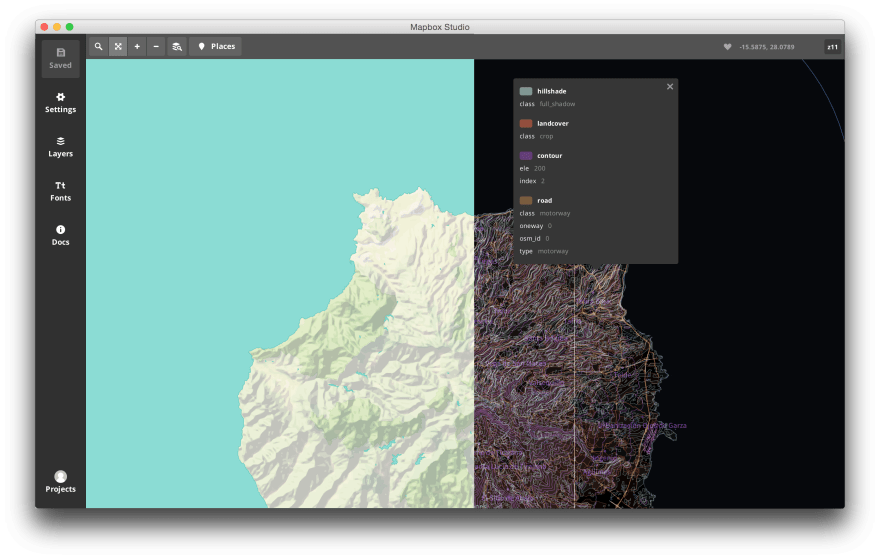
Lo primero que vemos al elegir el mapa es que además de éste, tenemos la hoja de estilos a nuestra derecha separadas en varios ficheros. En estos ficheros tenemos todo el estilo que forma Run, Bike and Hike y será el que modifiquemos para conseguir nuestra “obra”.
Empezaré por cambiarle el color al mar. Para cambiar el aspecto de un elemento del mapa, debemos saber su identificador. Simplemente tenemos que ponernos en la vista de datos haciendo click en el botón que está a la derecha del zoom.
En esta vista, si hacemos click en algún punto del mapa, aparecerá un tooltip con la información de todos los datos de ese lugar. También podemos irnos a la sección Layers (Capas) del menú lateral izquierdo, el cual nos desplegará una ventana con la lista de todos los elementos que tenemos actualmente en nuestro mapa. Si os fijáis en la parte superior de esta ventana, veremos que los datos están bloqueados. Eso se debe a que se necesita un orden específico de capas para que el mapa funcione bien y en el caso de que quisiéramos añadir datos nuestros no podríamos, a menos que editemos el fichero project.yml y borremos el listado de capas. En nuestro caso no necesitamos desbloquearlo.
Una vez que sepamos el identificador del agua tenemos que identificarlo en nuestro proyecto. Lo encontraremos en el fichero bg.
#water {
polygon-fill: @water; //relleno del polígono
polygon-gamma: 0.5; //gamma, para reducir huecos entre polígonos
::shadow { //symbolizer
polygon-fill: @water; //otro relleno
opacity:0.9; //opacidad
comp-op: screen; //operación de composición. efecto screen
image-filters: agg-stack-blur(10,10); //sombra del agua(costas)
}
[zoom>12] { //estilo para zoom superior a 12
polygon-gamma: 0.75;
}
}
Las posibilidades son muy amplias: cambiar bordes, sombras, añadir patrones, aplicar efectos entre los elementos, pero no me complicaré mucho (ya me luciré mas tarde jaja) así que simplemente cambiaré algunos colores y la tipografía. Tal vez en algún artículo escriba sólo de CartoCSS y sus posibilidades, pero de momento podéis consultar la documentación para aprender todo lo que ofrece CartoCSS.
Una vez tengamos nuestro mapa, tenemos que subirlo al servidor de Mapbox para generar un ID el cual usaremos más tarde porque de momento, tenemos que hablar un poco de los datos geoespaciales.
Datos geoespaciales
Los datos geoespaciales o datos espaciales sirven para representar features (puntos, líneas o áreas) en una superficie. Estos datos pueden tener una tabla de datos con información.
Para poder tratarlos, usaremos un GIS (Geographic information system) donde podremos hacer una infinidad de cosas relacionadas con la geografía, como administrar los datos de cada punto, representar los datos o cambiarles la proyección, por nombrar algunas.
El GIS que usaremos se llama QGIS, de código abierto, el cual aparte de tener las herramientas típicas de un sistema geográfico, tiene una buena comunidad de plugins muy interesantes. Ya le dedicaremos un artículo en el futuro.
Hagamos lo que hagamos con nuestros datos, lo que nos interesa es, recordad, un fichero geojson.
En el caso de que no tengamos a mano ningún fichero, podéis generar uno entrando en geojson.io, un editor a tiempo real, con la posibilidad de agregar features fácilmente y con muchas opciones para la exportación. También lo uso para visualizar ficheros y saber si están bien proyectados.
En la siguiente parte cargaremos nuestros datos en un mapa con la librería de javascript mapbox.js o leaftlet.js.
Github también tiene un buen API de mapas. Subid algún fichero a Gist y lo podréis comprobar. Éste es el mío
Lo vamos a dejar por aquí!
En la siguiente parte cargaremos nuestros datos en un mapa con la librería de javascript de mapbox o leaftlet.
🌎










Top comments (0)