Sometimes as a frontend developer, I want to develop a project which has authentication part but implementing it again and again for every project is boring most of the time.
Therefore, I decided to develop a starter repository for faster development process and I made it open sourced.
If you are using React, Typescript, TailwindCSS, React Router, Axios, React Hook Form and yup you should check my repository.
 canumay
/
react-ts-starter
canumay
/
react-ts-starter
Starter repository for developers who uses React, Typescript, TailwindCSS, React Router, Axios, React Hook Form and yup.
react-ts-starter
This repository created for developers who uses React, Typescript, TailwindCSS, React Router, Axios, React Hook Form and yup.
Demo
Check this link to see demo.
Installation
This repository requires Node.js and Yarn to run.
yarn install
Development
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
Testing
yarn test
Launches the test runner in the interactive watch mode.
Deployment
yarn build
Builds the app for production to the build folder.
Mock API
I used Reqres as mock api to simulate login & register process.
Screenshots
Login Page
Login Page (input validation with React Hook Form and yup)
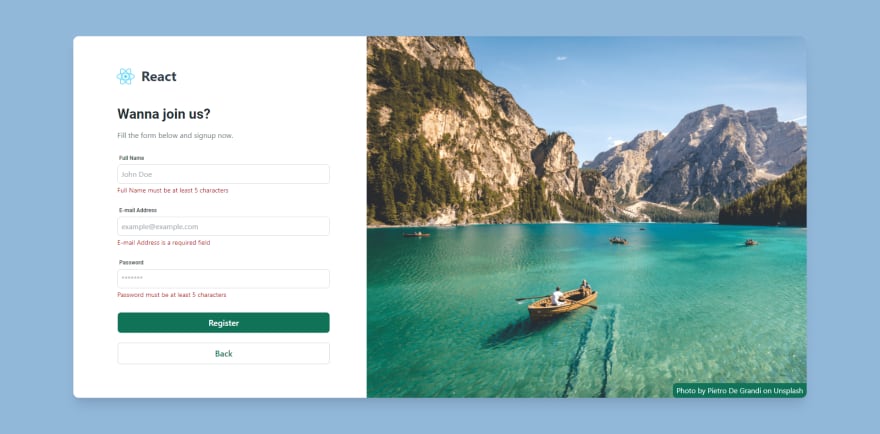
Register Page
Register Page (input validation with React Hook Form and yup)
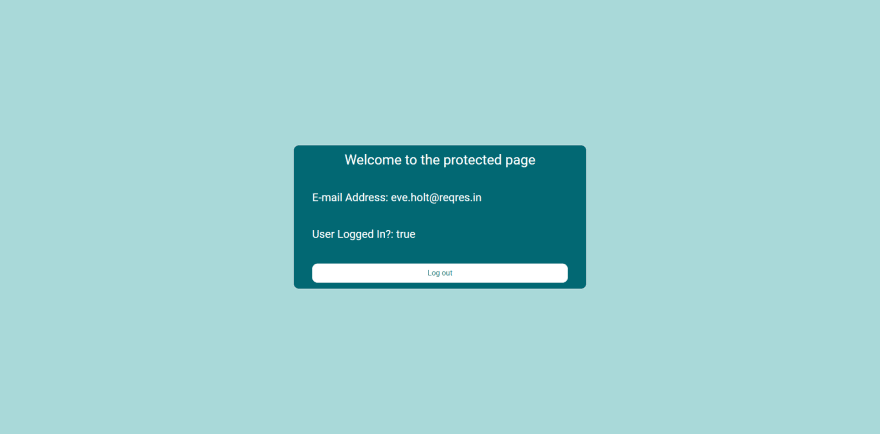
Protected Page
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
License
I'm still React & Typescript learner so if you see issues with my code, pull requests appreciated!
Have a great day!








Top comments (0)