Step 1;
Open your code editor(preferably VSCODE)
Step 2;
Open your terminal on your code editor (There are some menus at the top of your VSCODE app, the terminal is one of them
Step 3;
Enter the following commands;
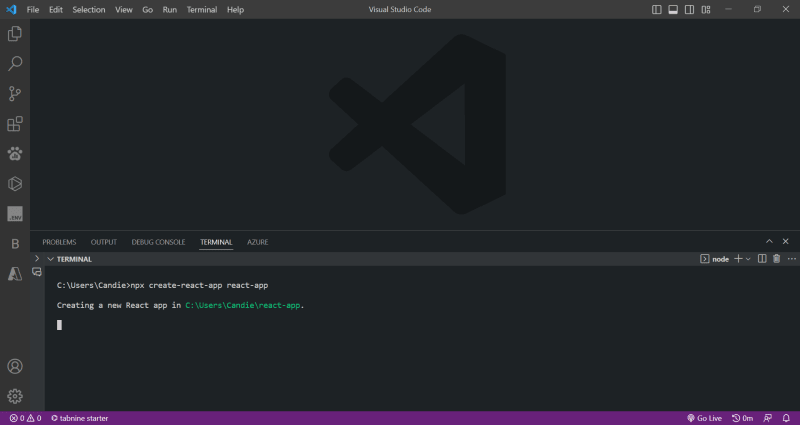
npx create-react-app <name-of-your-project-here>

Step 4;
After some minutes or seconds, the process will completed and your terminal should look like this;

Step 5;
Click on open folder inside your VSCODE to locate the project you just created
Step 6;
select/drag and drop in your vscode, and there you have your new react app.
Step 7
Run npm start command to get started








Top comments (0)