Sass has been around for over 10 years now. It's worth asking:
Is Sass worth learning going into 2020?
Is it still a relevant way to keep your CSS organized and write efficient stylesheets?
Let's go through some valid objections to learning Sass to answer these questions:
- "Isn't CSS catching up with Sass functionality?"
- "Isn't PostCSS taking over Sass?"
- "I only work on small websites. Do I need Sass?"
- "I've avoided Sass because of the compiler"
- "I'm not sure I know enough CSS to get started with Sass"
Ready? Let's dive in.
"Isn't CSS catching up with Sass functionality?"
It's true, CSS is evolving.
In fact, some developers are opting to leave preprocessors all together and get back to writing vanilla CSS.
"CSS has evolved over recent years and the problems that lead me to Sass in the first place seem to be less of an issue today" — Cathy Dutton in her blog post on Stepping away from Sass
An example of CSS catching up with Sass is the introduction of CSS Variables.
It's quite similar to the variables functionality in Sass, and is widely adopted across browsers:
Other functionality from Sass is also planned to move across to CSS in the coming months/years.
But the reality is that right now, many developers and plenty of organizations still rely on preprocessors like Sass.
Sass functionality like nesting (when used carefully), mixins & partials still provide value to frontend developers and are not (yet) supported in vanilla CSS.
That being said, can't PostCSS help with those things?...
"Isn't PostCSS taking over Sass?"
Over the past few years, PostCSS has grown quite a bit in popularity:
Some frontend developers have adopted PostCSS as a complete replacement to Sass (or other preprocessors).
So, what is PostCSS and how does it differ to Sass?
PostCSS is a tool that gives you access to a bunch of CSS related plugins to help improve your workflow and how you write CSS.
This means you start with a blank slate, and you can pick and choose the additional plugins you need.
That's the biggest difference between Sass and PostCSS:
Sass comes with a whole bunch of functionality out of the box, even if you don't need some of that functionality. PostCSS allows you to choose which functionality you'd like to add (and they have a pretty amazing choice of independently created plugins).
For example, let's say you enjoy using the nesting functionality from Sass, but you're not bothered about the other Sass functionality.
Well, once you've got PostCSS setup, you'd simply need to add the postcss-nested plugin and you're off!
Pretty cool, right?
The data from Ashley Nolan's recent CSS tooling survey paint an interesting picture on the usage of Sass vs PostCSS:
So clearly, Sass and PostCSS are both winners here.
That being said, their usage is not mutually exclusive.
In fact, many use both Sass and PostCSS in tandem, allowing them to keep using Sass and take advantage of PostCSS plugins to improve their workflow.
The barrier to entry for getting started and using Sass is lower than PostCSS, which is one of the reasons I imagine PostCSS hasn't skyrocketed in usage over Sass.
"I only work on small websites. Do I need Sass?"
For small websites, it can be hard to rationalize using Sass.
For example, one of the features of Sass is using variables to define repeating values, like this:
// Declare the variable
$danger-red: #fc4103;
.error {
color: $danger-red; // Use the variable
}
Sure, it's easy to see how this can save you time.
But in reality, for a sub-20 page website, updating colors on a website would only take you a couple of minutes in CSS.
I.e. Sass seems a bit overkill.
That being said, don't forget that Sass (SCSS) uses the same syntax as CSS.
Meaning that you can write CSS in a .scss (Sass) file and it will work the same as CSS (once it's compiled. See more on the compilation setup below).
So think of Sass like a bolt-on to your CSS, giving you extra functionality.
That being said, you might STILL think this is overkill for a small website.
And you might be right.
But the barrier to trying Sass is much lower than you think. And once you've tried it, then you can make a judgment call.
To try Sass, you just need to know how to set up the compiler...
"I've avoided Sass because of the compiler"
Ahh, the compiler.
If you've not used npm before or a task runner like gulp or grunt, the compiler can be a reason to shy away from getting started with Sass.
The reality is that if you want to use Sass in a professional workflow, you will need to address that fear and learn how to use package managers.
But what if I told you about a simpler way? If you wanted to just start writing some Sass and dive in?
Well, my friend, you're in for a treat. Here's what you can do (assuming you're using Visual Studio Code):
Search for 'sass' inside the extensions tab of VS code and install the Live Sass Compiler extension:
Create a .scss file and, with your .scss file open, press the 'Watch Sass' button at the bottom of your screen inside the horizontal blue bar:
The compiler is now setup! Easy as that. You should see the compiled .css file within your files:
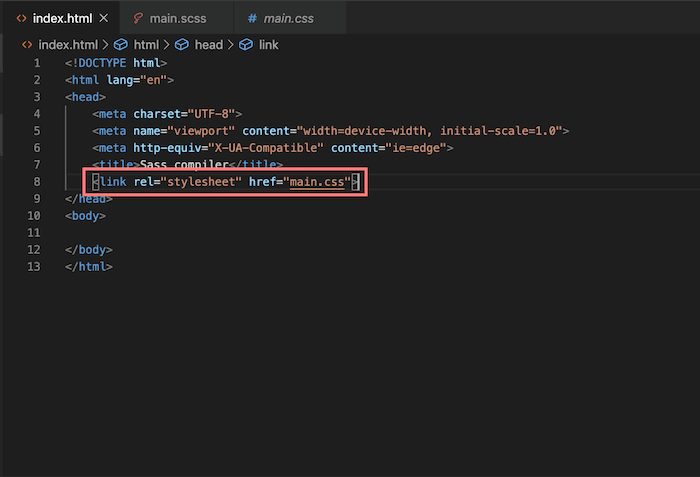
The final step is to link the compiled CSS file. So remember to link the .css file, not the .scss file:
"I'm not sure I know enough CSS to get started with Sass"
How do you know when your foundational CSS skills are strong enough to start learning Sass?
It's an interesting question.
Because if you can write CSS, then you can write Sassy Sass (SCSS) as we mentioned above.
For example, declaring a style like this in CSS:
/* CSS (.css) file */
html {
font-family: Helvetica, Arial;
color: green;
font-size: 100%;
}
Is the same as declaring the style in SCSS:
/* Sassy Sass (.scss) file */
html {
font-family: Helvetica, Arial;
color: green;
font-size: 100%;
}
The difference between Sassy Sass and CSS is that Sassy Sass requires a compiler and has additional syntax and functionality, like mixins and nesting.
So the question should be:
At what point should I learn Sass functionality like mixins & nesting?
Well, have you spent some time learning (and importantly practicing) fundamental concepts CSS like:
- How the cascade & specificity works
- The box model
- Practiced different layout methods like flexbox & grid
- Practiced using different selector types, properties & values
- Using media queries for responsiveness
If you've got these topics covered, I think you should be brave and dive in.
Conclusion
The reality is that Sass is still being used commercially (and recreationally) by developers and organizations around the world.
How do I know this?
Well, the State of CSS 2019 survey results speak for itself:
So, if you're pondering whether or not to start learning Sass, I would encourage you to be brave and dive in.
I know. At first glance, Sass can look fairly overwhelming and complex.
But the barrier to entry is much lower than it seems.
Give it a go!










Top comments (1)
I'm somewhat out of the loop with frontend development, it's been about 3 years since I did anything with SASS. So take my opinion with a grain of salt.
Is SASS worth learning in 2020? I agree with you that it is, so many organizations are using it. PostCSS might be gaining steam but there's a lot of SASS out there.
Another reason to learn it is simply stepping outside the "CSS" pattern itself. Just dumping a bunch of CSS into a file (or multiple files) is fine, but not scaleable. Learning how to think about styling at a larger scale is valuable, even if the pattern isn't the latest and greatest thing.
When I made the jump into SASS I started thinking of CSS the same way I think of "real" software (I'm primarily a backend developer). SASS is the way to put real engineering into your styling. That alone makes it worth learning.