Hey dev.to! 👋 I'm super excited to announce the first release of Open Monetization Wallet (OMW), a tool I built as part of the Grant For The Web Hackathon.
OMW makes it easier to accept payments with the Web Monetization API at scale, including support for:
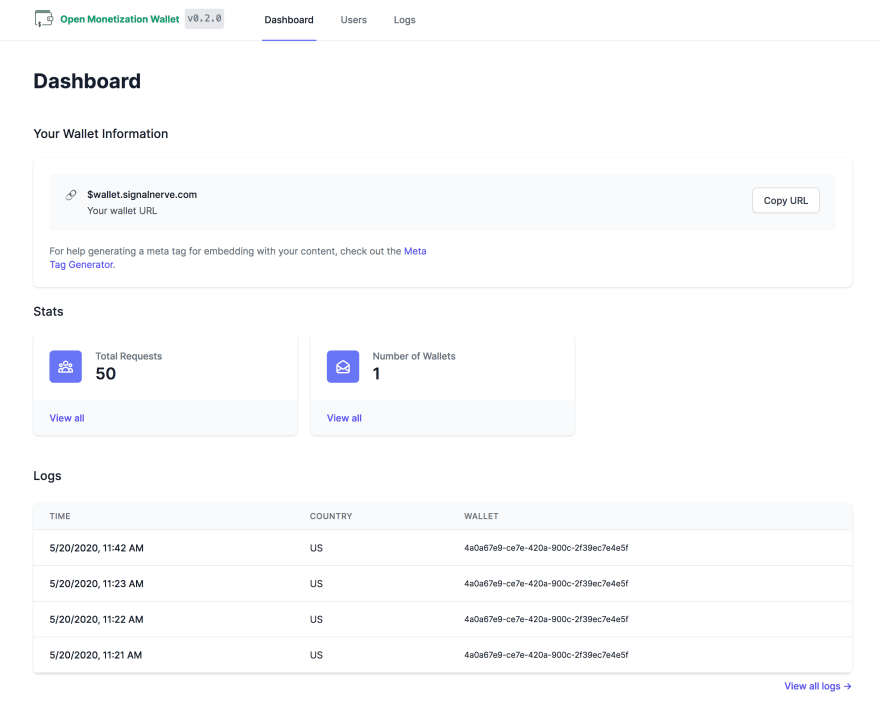
- Custom wallet URLs: own your own "Payment Pointer", e.g.
$wallet.signalnerve.com, instead of$pay.stronghold.co/abcdef123 - Change between wallets/providers with no downtime
- Logs of incoming payment requests
- Revenue sharing between multiple wallets, e.g. for multiple team members
- Infinitely scalable with serverless technology
- Free and open-source
If you want to poke around at the interface, I've set up a demo instance - check it out at omw-demo.signalnerve.workers.dev!
I'm super interested in the Web Monetization standard, and one thing that stuck out to me immediately when reading through the documentation was the opportunity to simplify "Payment Pointers".
If you've signed up for a wallet on Stronghold or other wallet providers, you'll know that the URL is pretty hard to remember, and non-durable: if you make a new wallet URL, or switch providers, you'll need to go and update every time you use the wallet URL across your projects. OMW provides a "vanity URL", meaning that you can deploy it somewhere like $wallet.signalnerve.com. This means that you can swap out your wallet URL with no downtime and avoid the worst-case scenario: your wallet URL silently failing and missing out on the chance to get paid for your work.
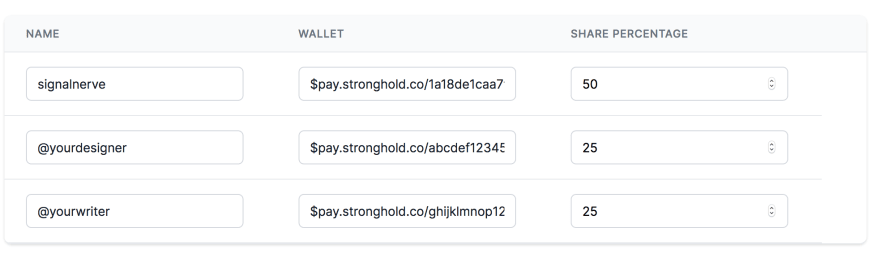
OMW also has support for revenue sharing, so you can add a number of users (for instance, multiple members of your team), and incoming payments will be distributed between your team members' wallets. For instance, you can evenly divide payments between a developer and designer (a 50/50 split), or even weigh the revenue share so that one member gets 90% of the payments, and the other gets 10%.
All of this happens behind a single vanity URL, so you can change the revenue sharing and number of users without ever leaving the OMW admin interface!
I chose to use Cloudflare Workers for building the first version of OMW, and I'm really happy with the results. OMW is deployed with serverless technology, so if a thousand people who all have the Coil extension visit your site, the wallet will scale gracefully. Workers KV is used as both a JAMstack deployment platform (hosting the Gatsby admin interface) and as a lightweight database, allowing you to store wallet information and even logs about incoming payments without needing to spin up an external database.
Disclosure: I work as the developer advocate for Cloudflare Workers! Regardless, I still would have picked Workers for this project :)
I made a quick video to show off the basics of OMW, and you can check the source on GitHub (it's 100% open-source and free) to see how it's built.
I'm using OMW on bytesized.xyz, so if you're using Coil or something similar to pay creators, you should see an indicator that your Coil account is streaming payments to my vanity OMW wallet. I already made two cents during my testing of the site - woo-hoo!
My first deposit into my Web Monetization wallet, powered by OMW!
As I mentioned above, OMW is open-source, and I have more things planned for the project over the next few weeks. Check out the issue tracker if you're interested in contributing, and if you want to run it yourself, the README on GitHub has everything you need to get up and running.
Expect the ride between pre-release (< 1.0.0) to be a little bumpy, as I'll be working on making it easier to deploy the project without needing to install dependencies locally, and the way that the project is set up is bound to change slightly.
Thanks to the dev.to team for this awesome hackathon, and I'm looking forward to seeing everyone else's projects. Happy coding!
Update: thanks to everyone who's been checking out this project! Sharing some of my favorite tweets about it below:
 Arturo Portilla@arturo_p_a
Arturo Portilla@arturo_p_a The #WebMonetization community is fascinating! Amazing vibe and great ideas brewing everywhere.
The #WebMonetization community is fascinating! Amazing vibe and great ideas brewing everywhere.
@signalnerve just announced the release of Open Monetization Wallet (OMW), an open tool aimed at simplifying and enhancing the management of Web Monetization payments.
Check it out! twitter.com/signalnerve/st…16:22 PM - 22 May 2020kristian is logged off @signalnerveexcited to show off open monetization wallet (omw) this morning - a set of tools to help you and your team make money with the web monetization api 💸 built for the @thepracticaldev /@GrantForTheWeb hackathon, using @cloudflaredev workers! blog post 👇 https://t.co/utI3DJEMHr
Another cool @ThePracticalDev @GrantForTheWeb hackathon project- @signalnerve's 's Open Monetization Wallet provides a vanity pointer you can configure for revenue sharing, logging capabilities, a nice-looking interface, and runs on @Cloudflare workers.
dev.to/bytesizedcode/…14:31 PM - 22 May 2020
This section fills out the template for a GFTW Hackathon submission – it's copy-pasted from the above blog post
What I built
OMW makes it easier to accept payments with the Web Monetization API at scale, including support for:
- Custom wallet URLs: own your own "Payment Pointer", e.g.
$wallet.signalnerve.com, instead of$pay.stronghold.co/abcdef123 - Change between wallets/providers with no downtime
- Logs of incoming payment requests
- Revenue sharing between multiple wallets, e.g. for multiple team members
- Infinitely scalable with serverless technology
- Free and open-source
Submission Category:
Foundational technology
Demo
https://omw-demo.signalnerve.workers.dev/admin/
Link to Code
 signalnerve
/
openmonetizationwallet
signalnerve
/
openmonetizationwallet
👛 Tools for managing a vanity Web Monetization wallet
Open Monetization Wallet
Tools for managing your vanity Web Monetization wallet
Summary
Open Monetization Wallet (OMW) makes it easier to accept payments with the Web Monetization API at scale. Some features:
- Custom wallet URLs: own your own "Payment Pointer", e.g. $wallet.signalnerve.com, instead of $pay.stronghold.co/abcdef123
- Change between wallets/providers with no downtime
- Logs of incoming payment requests
- Revenue sharing between multiple wallets, e.g. for multiple team members
- Infinitely scalable with serverless technology
- Free and open-source
Prerequisites
- A Cloudflare Workers unlimited plan to deploy your OMW instance
- If deploying in front of a domain, a configured Cloudflare zone (see the "Origin" section of "Configuration" below)
-
wranglercli tool installed and configured (see the Quick Start in the docs) - A configured Web Monetization wallet + payment pointer for use in your account, e.g. from Stronghold
Configuration
wrangler.toml
Copy wrangler.toml.example to wrangler.toml and begin filling out the file to prepare your OMW instance for deployment.
How I built it
I chose to use Cloudflare Workers for building the first version of OMW, and I'm really happy with the results. OMW is deployed with serverless technology, so if a thousand people who all have the Coil extension visit your site, the wallet will scale gracefully. Workers KV is used as both a JAMstack deployment platform (hosting the Gatsby admin interface) and as a lightweight database, allowing you to store wallet information and even logs about incoming payments without needing to spin up an external database.
Technology used:
- Cloudflare Workers
- Workers KV
- Gatsby
- GitHub Actions
- Tailwind UI
Additional Resources/Info
(see repo link and demo video above!)







Top comments (4)
By the way, I noticed in @ben's announcement post for the hackathon that dev.to is experimenting with adding payment pointer support for users on the site. This is a great companion project to that – you can point your dev.to account to your Open Monetization Wallet URL! I'll keep an eye out for that work to land on dev.to and write a tutorial for using OMW with it when it launches 👍
Yay.
We're just about to ship the first part, which is just the "site-wide" pointer.
What type of PR is this? (check all applicable)
Description
This is the first step in implementing web monetization.
Web monetization is a protocol which allows websites to accept micro-payments to any page with the payment pointer meta tag. It's not yet standard, but through Grant for the Web, there will be lots of experimentation with this and we're getting involved ourselves.
For anyone that does not have a payment-enabled browser (or browser extension for now), this is just a meta tag that doesn't do anything at all. For anyone that does have payments activated, they'll start streaming tiny amounts of payment into our wallet.
This is the first step just to experiment for the site, but if it's all technically straightforward, we'll soon be adding the ability for authors to plop their payment pointers onto their content to get paid directly with no intervention from us.
This is all lightweight experimentation from us. As you can see from the size of this PR, it's not a huge technical commitment on our part, but if the ecosystem takes off, it will be fun to see what we might do. We'll definitely be following projects like this.
For other live communities looking to implement payment pointer wallets, it's pretty complicated to get going at the moment, so we'd advise to not bother as of yet because earnings will be fairly minuscule early on. The process will be much more straightforward if/when the ecosystem matures and you won't miss out on much while we experiment. Get in touch with us if you're curious about how you might leverage this on your platform in the future.
Next up once we see how this works in prod is the ability for users to add their pointers in their settings which will then be displayed instead of the site's pointer.
Awesome! I'll look forward to that user-specific one shipping! By the way @ben , while you're here, is there anything I should do with this post to make it a proper submission for the hackathon? I noticed there was a submission template, it looks like this post covers a submission, but it's not in the exact format. Is that OK or should I add a new explicit "Submission" section at the bottom?
This is really cool ! Good job :o