SaaS (Software as a Service) refers to a software delivery model where applications are hosted and provided over the Internet as a service to customers. Instead of purchasing and installing software locally, users access and use the software through a web browser or a dedicated application.
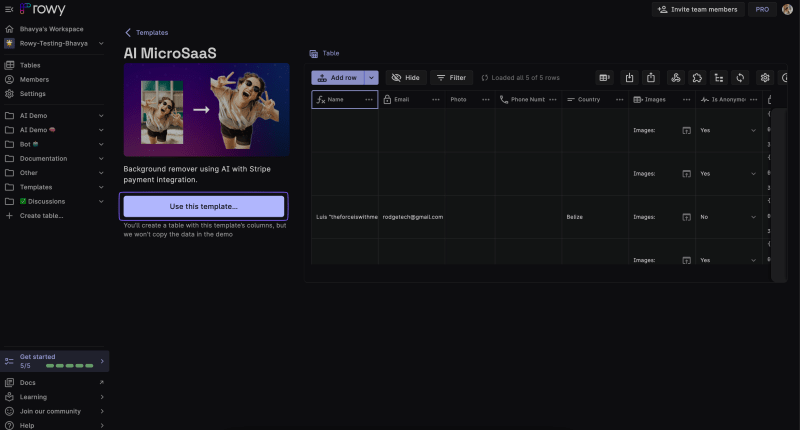
With the flexibility of low-code development, we can effortlessly create our own MicroSaaS application called AI MicroSaaS Background Remover. This powerful application allows users to easily remove the background from their images without compromising the image quality! 🪄
Additionally, it offers valuable features like user authentication, a credit system where each photo removal consumes one credit, and the option for users to purchase credit packages for additional image removals.
The AI Background Remover application is built using Rowy, a powerful low-code platform, and utilizes local backend management tools hosted on Google Cloud. By leveraging the Replicate API, the application efficiently removes backgrounds from uploaded photos, ensuring high-quality results. Furthermore, the integration of the Stripe API enables seamless credit purchases, enabling users to acquire additional credits for image removals. The application's** frontend is powered by a separate NextJS project**, ensuring a smooth and intuitive user experience.
About the Tools ⚙️
Background Removal with Replicate API 🖼️
The AI Background Remover application leverages the Replicate API to perform accurate and efficient background removal from uploaded photos. Replicate is a powerful AI-driven image processing API that specializes in background removal tasks.
By utilizing advanced algorithms and deep learning techniques, Replicate enables the application to automatically extract foreground subjects and remove backgrounds while preserving the quality of the image. This integration ensures that users can effortlessly achieve professional-looking results without any manual editing.
Payment Processing with Stripe 💰
Stripe is a popular payment processing platform that the AI Background Remover application integrates with. It enables seamless handling of credit purchases within the application.
With Stripe's secure and reliable payment infrastructure, users can easily and safely purchase additional credits to remove backgrounds from more images. The Stripe API provides the necessary functionality to handle transactions, manage subscriptions, and ensure a smooth payment experience for users.
Seamless Frontend Experience with NextJS ✨
NextJS is a popular frontend development framework that powers the user interface of the AI Background Remover application. It provides a robust and scalable environment for building interactive and performant web interfaces.
NextJS offers features such as server-side rendering, client-side rendering, and static site generation, which enhance the overall user experience. With NextJS, the application delivers fast loading times, smooth transitions, and responsive designs, ensuring a seamless and enjoyable user experience while interacting with the AI Background Remover features.
Retrieving the Replicate API token ✅
Follow these steps to retrieve your Replicate API token for the application:
- Visit the Replicate Website and sign in to your account. If you don't have an account, you will need to create one.
- Click on the dropdown adjacent to your profile in the top-left corner of the page and navigate to the API tokens page.

- Copy your Replicate API token and store it temporarily for further use in the application.
Retrieving the Stripe API key ✅
Follow these steps to retrieve your Replicate API token for the application:
- Visit the Stripe Website and sign in to your account. If you don't have an account already, create a new one.
- Click on the Developers button in the top-right corner to navigate to the Developers’ Page.
- Navigate to the API keys section, copy your Stripe API key, and store it temporarily for further use in the application.

Setting up the backend on Rowy 💪
Follow these simple steps to set up the backend of the application in Rowy and create the necessary tables:
- To create a table in Rowy using the AI MicroSaaS template, click on the "Use this template" button. This will open the Template Setup Wizard, where you can proceed by clicking the "Let's begin!" button to start the setup process.

- You will be asked to enter a name for the table where all your data will be stored. You can choose to keep the default values and proceed without making any changes.
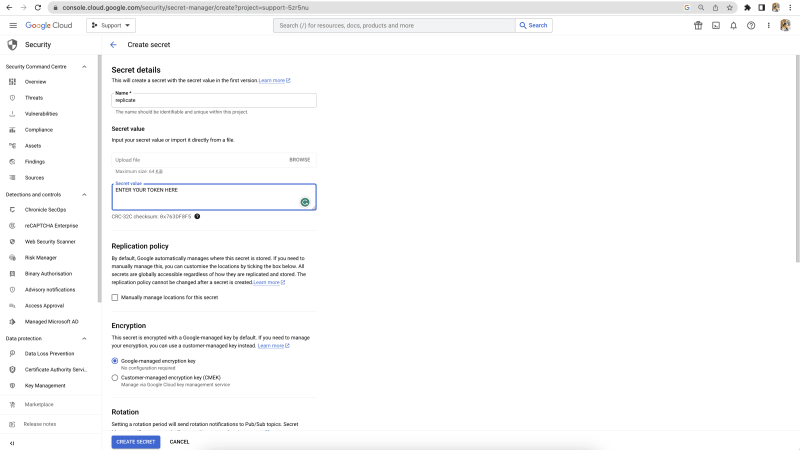
- In the upcoming step, you will need to input your Replicate API key. If you haven't already added it to the GCP Secret Manager, click the 'Add a key in Secret Manager' button. You will be redirected to the GCP Secret Manager, where you can create a new secret with name
replicateand enter the Replicate API token as its value. Once done, navigate back to the Template Setup Wizard and select your key.
- In the next step, you will be required to input your Stripe API key. Similar to the previous step, create your secret key in the GCP Secret Manager and select it in the Template Setup Wizard.

- Next, you should provide your Vercel URL. For local testing purposes, you can temporarily use "https://localhost:3000" as the default host for your frontend project.

- In the next step, you will simply need to deploy pre-built Webhooks, provided by Rowy, to your own Google Cloud project.

- Finally, we can deploy the cloud functions required by our project and click on the ‘Proceed’ button, which will redirect you to the project table.

- Navigate to the Webhooks menu on the top right corner to see all the Webhooks used in the project. Copy the Webhook Endpoint from the "Prediction Done Webhook" and paste it inside the code for the "Start Prediction webhook", where prompted. Update the webhook and click on the ‘Save and Deploy’ button.

Setting up the NextJS Frontend ✨
Before running a Next.js application, you need to ensure you have certain prerequisites such as Node.js, a code editor, and a terminal available on your device.
To begin with the Next.js Frontend, you will need to navigate to the project repository and clone it onto your local machine. This can be achieved by running the command:
git clone https://github.com/rowyio/demo-microsaas.git
Once our project has been cloned, we can move inside the project folder and install the dependencies using the command:
npm install
Setting the Environment Variables 🪴
- Navigate to the project folder in your preferred code editor and in the root directory, create a file named
.env.localfor local environment variables. - Referencing the
.env.local.examplefile, copy the code, and paste it into the newly created.env.localfile. This will populate the environment variable file with the necessary content, as indicated below:
REPLICATE_API_TOKEN=
STRIPE_SECRET_KEY=
# Firebase specific envs
NEXT_PUBLIC_FIREBASE_API_KEY=
NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN=
NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET=
NEXT_PUBLIC_FIREBASE_SENDER_ID=
NEXT_PUBLIC_FIREBASE_APP_ID=
NEXT_PUBLIC_FIREBASE_PROJECT_ID=
# Rowy specific envs
NEXT_PUBLIC_PROFILES_TABLE_ID=
NEXT_PUBLIC_START_PREDICTION_WEBHOOK=
NEXT_PUBLIC_CREATE_STRIPE_CHECKOUT_WEBHOOK=
- First, you need to fill in the values for the Replicate API Token and the Stripe Key that you obtained earlier.
- Next, we need to set a bunch of firebase-related environment variables.
- In your web browser, go to your Firebase project and open the project settings. Scroll down to the 'SDK setup and configuration' section and click on 'Config'. Here, you will find the necessary environment variable values that you need to configure in the
.env.localfile.
- For the 'Table ID' environment variable, if you haven't changed the default table name, enter 'microSaasProfiles' as its value. Otherwise, set it to the table name you added earlier.
- To obtain the final two environment variables, namely the webhook for starting the prediction and creating the Stripe checkout webhook, you can find these values in the Webhooks section of Rowy.

Setting the Stripe Webhook URL 🕸️
After successfully adding the environment variables, we are nearly ready to start our project. However, there is one more task remaining. We need to set a Webhook URL in the Stripe dashboard, which will be triggered whenever a checkout is completed.
- In the Stripe dashboard, go to the Developers section and access webhooks. Locate and click the "Add an endpoint" button.
- To obtain the Endpoint URL, return to Rowy and navigate to the Webhooks section. Look for the "Stripe Checkout Session Completed" webhook and copy the corresponding endpoint URL. Paste this URL as the Endpoint URL in Stripe.
- Next, click on "Select events" and search for
checkout. Choose the event labeledcheckout.session.completedand click "Add Events". - Finally, click the "Add endpoint" button to create your endpoint in the Stripe dashboard.

Running the NextJS Project ▶️
In the project directory, launch the local development server by running the following command in your terminal:
npm run dev
This command will start the server and enable you to test and develop the application locally.
We can now run up our localhost:3000 to see the Next.js frontend running. Thus, we can verify the features of the application as both our Frontend and Rowy Backend are up and running.
Conclusion 🚀
MicroSaaS services offer tremendous potential for building powerful applications with ease. With the assistance of Rowy's low-code backend, developers can efficiently explore a multitude of opportunities in creating innovative solutions. The AI MicroSaaS Background Remover application exemplifies the capabilities of such services by providing users with an intuitive platform to remove image backgrounds effortlessly.
Expanding the AI MicroSaaS Background Remover application, additional features could include advanced image editing options, collaboration capabilities, etc. Furthermore, Rowy's versatility extends beyond background removal, enabling developers to explore diverse MicroSaaS applications such as sentiment analysis tools, document recognition systems, or data visualization platforms. 🎯
By harnessing the power of Rowy and MicroSaaS services, developers can unlock endless possibilities for creating impactful and user-friendly applications, revolutionizing various industries, and driving innovation to new heights. 🧠
If you enjoyed our content, please give us a follow on Twitter or join our Discord in case of any questions. We look forward to hearing from you! 💜









Top comments (2)
Very detailed article. Will have to check Rowy to learn more
Hey @algodame! Glad you found this helpful. I definitely recommend you checking out Rowy. We have a very active community over Discord, would love for you to come and introduce yourself... Can't wait to you there! 🤩