The sticky behaviours bring a lot of UX improvements to the end user. It can stick and show you content that are supposed to go out of the current container to make better UX.
Example:
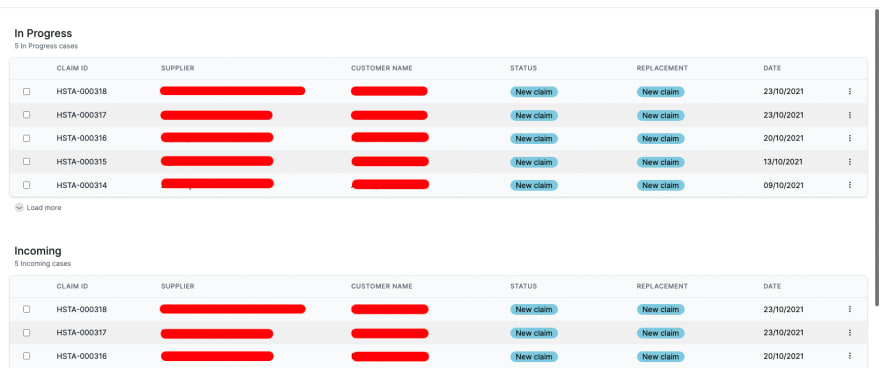
I have added some sticky properties to a content displaying a table's name and record count which is above the table. In this way the user can always see the table information when he is scrolling past the header in this multiple table view.
After scrolling a bit further down

Since the sticky properties does not work when overflow attributes are present, I have a small issue pending since I started this development.
I need to stick the table header to the top along with the current table information as I have mentioned.
Also I need to add a horizontal scroll to the table body when the viewport width is not enough to cover the content.
This behaviour is present in Monday.com.
The issue is that the overflow styles that I need to add to the table breaks the sticky position of the header.
My concern is as follows.
- Is this achievable using normal CSS styles?
- If so how to implement without breaking the table's normal behaviours.
- Let me know of any examples, Codepens related to this. I have tried multiple examples so I'll let you know if it works.
Thanks in advance.




Top comments (0)