There's this keyword in javascript called "this". When I was first introduced to this new concept, the first thing that came to mind is "What is that?". During that first encounter, the more that "this" was being explained to me the more complicated it seemed.

Let's just say there's was a certain word I started to avoid using in daily conversation. Here's my attempt to explain this.
The first thing to know is that "this" will always be referring to an object. Now, what's going to determine what that object is boils down to how it get's invoked. There's five different invocation methods to look for which are Global, Free function, Method, call/apply, and Constructor.
Let's start with the most simple of them all which is Global invocation.

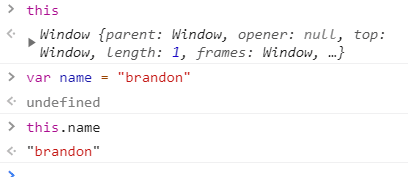
In this example i'm using the chrome developer tool to show you two things. First is that "this" by itself would reference the Global object where everything is contained. The second is that when a variable get's defined by using the var keyword it will be attached to the Global object so you'll be able to use "this" to get access to it. Also to keep in mind when you create a regular function, that also gets attached to the Global object.
Next is Free Function invocation

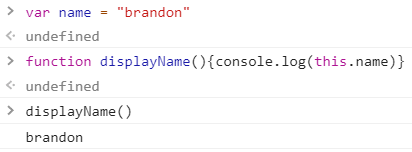
In this pretty straight forward example by invoking a function that has the word this, it will make this point to the Global object.
Hopefully so far it's been pretty simple and I haven't lost you yet. I'm sure your'e tired of the Global object so in the next invocation where're finally going to reference something else.
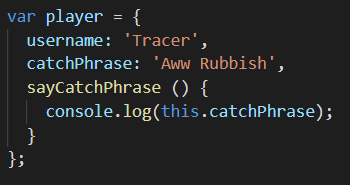
Here I created an object that has two properties and a function, but for this instance if a function is inside an object it's referred too as a Method. Overall "this" will refer too the object in which it's contained. When the method sayCatchPhrase in player is being invoked, "this" will refer too the player object and not the global object. A quick saying to remember is "Always look to the left of the Dot" during call time. If you want too see what object "this" will be referring to, simply by looking to the left of the dot during call time will have your answer.
So now we ask ourselves, what if you want "this" to refer to a different object other then the one it's in? How could we possibly go about doing that.


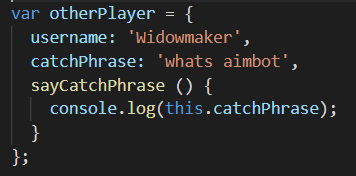
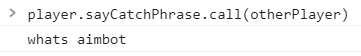
Luckily there's functions called call/apply. The functions call and apply are very similar since they both immediately invoke a function and changes the reference of "this" to the object that you want. As shown in the example we add another player object with Widowmaker into the mix. This time we use call to invoke the sayCatchPhrase method from player with Tracer and use Widowmaker's catchPhrase instead.
Only difference between call and apply is that when the method takes in arguments, apply takes in those arguments in an array.
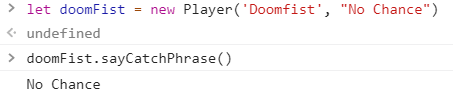
Now last but not least we have good old Constructor invocation.
For any beginner that hasn't been introduced too constructor functions yet. All this function does is create objects, with methods and properties already pre-set.


For this last example we create a player factory, with both properties and method pre-set. When we create the player Doomfist we call the Player constructor function passing in the arguments. If you notice we use a new keyword which just so happens to be "new". This keyword does two things it creates a new Object, passes in the properties and methods. Then the most important thing it does is make "this" point to the newly created object. So when we invoke DoomFist's catchphrase it works and "this" is not pointing to the Player constructor function.
With that last explanation, that covers the basic's of this!

As long as you remember to check to the left of the dot during Call time, you will always know what object "this" is referring too. Hopefully this helps clarify your confusion about this.





Top comments (1)
This is probably the best explanation of “this” I’ve seen. Using “this” when I was first learning JavaScript was mostly me just guessing until something worked. It wasn’t until I got pretty good at React class components that “this” started making sense.