Recently I had the pleasure to work with the React library to finish a project for my bootcamp. So today I want to give a quick introduction to any new javascript newbies on what React is and the concept that it's built upon.
From the actual documentation, react describes itself as a javascript library designed for building user interface. The way this user interface is brought about is by creating it by components. These components are independent, reusable and able to manage there own state. Then you're able to combine all these components to build out complex user interface. When starting to build out this UI you'll have to make your first component and this will be your foundation. This first component will represent the body of the entire application and be the container for other components or now referred to as the child. Then these child components can be whatever you would want them to be.
A good example for visualization is twitter, for this example i'm going to use Robert Downey Jr profile as reference.

On here you can see several different things such as his profile bio, trends, profile suggestions, and the feed. All of these can be considered as components and built out separately. Also within some of these components they can even have children component of there own such as the feed, that has likes, comments, and retweets.
During implementation a component is usually made out of a class, state, and a render method. A component can maintain internal state data and this is the data that you want to display when it gets rendered.

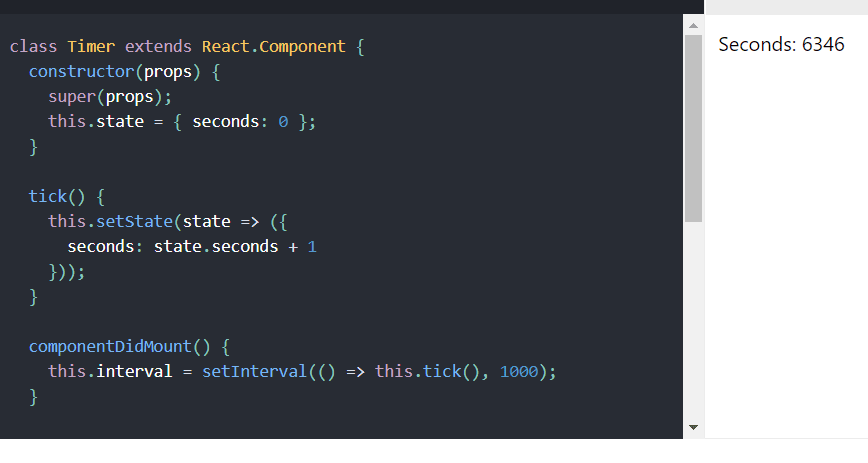
This is an example from the react web page of a stateful component, the data held within is at 0 seconds. So shown to the right at somepoint in time that was also at 0 seconds. At the bottom we have something called a componentDidMount that as soon as the application get's initialized it will trigger another render. Here they have it set up that at every second that passes the State will change, and with react every time this happens there's going to be a render that occurs.
The advantages to having all these components is that instead of having one file that contains a bunch of different java script code inside of it, you will have a lot of different files that have small portions of code within them. This allows you to better follow and read the code that's held within. Another great thing about react is since you're working with components you can make small changes without having to worry about breaking the Parent component that it's held within, you can easily just remove and switch it out with another one at your disposal.
References:
https://reactjs.org,
https://www.youtube.com/watch?v=N3AkSS5hXMA







Top comments (0)