For the past couple of weeks I've been finding myself doing npm install on all of my projects for my program. For me I've never took the time of day to actually look up what that line of code was doing. All I knew what that before all of my projects I had to run this line of code, it would do this thing, download stuff and magically I can now start working on my project. So learning a bit about npm is pretty important for my future success as a developer.
Today I'm going to explain a bit about what Npm is and what happens when you do run npm install. Npm or short for (Node Package Manager) is a default runtime package manager for node.js. It's an online database with over one million public and private packages called the registry. Developers can use these packages as building blocks for there own projects. When you use one of these packages it's called a dependency. I'm sure many of ya'll might know about the famous underscore package and that's what I'm going to be using for my example today.
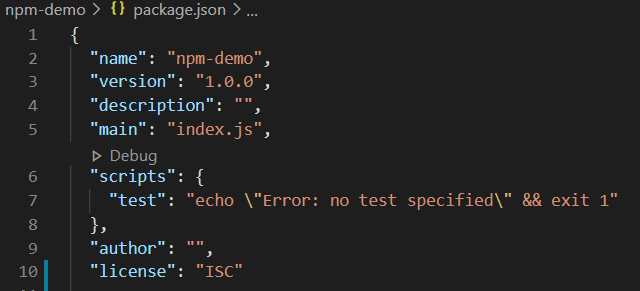
Before adding the underscore package to our application we need to have a package.json which can be created by running the following code below.

This package.json file will contain information that describes your current application or metadata. As you can see with name, version, description and author. Now having this file we can now add the underscore npm package. Simply by going to the npmjs.com and typing in underscore in the searchbar, we'll be lead to the underscore page with all the information about this package and how to install it.
Once this line of code is run in your terminal two things are going to happen. The first thing is the actual download where you will now have a node_modules folder which will contain all npm packages installed.
Also in case that certain package also relies on other packages or dependencies those will be added to the node_modules folder as well. That being said this folder has the potential to become very huge very quickly, because of the potential in size this is a folder that we wouldn't want to push up to our repository therefore we ignore it. Which leads to the second event.
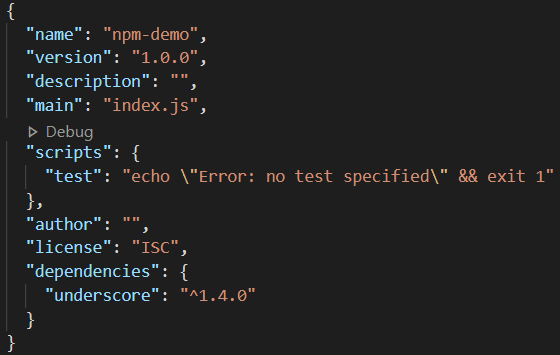
For the second thing that happens when a dependency is installed, your package.json file will be updated.
A dependencies section will be added, and now all the future packages that you download from npm will be listed here. This will have the name and also current version of the package. Having the information in package.json allows anyone that is cloning our repository to now do npm install and this will automatically install all the dependencies listed in package.json.








Top comments (0)