I decided to throw this together since I've been working on testing & debugging Netlify forms over the weekend. Some of the issues I ran into we're somewhat obvious in hindsight, but here is quick list of what I learned while building a reusable Vue component (to be open sourced in the near future). I'm not going to make this a long, drawn out article, just a few bullet points.
- If you have a
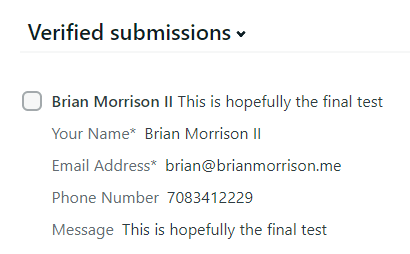
<label>for your input, it will use that when displaying the fields in Netlify, like so;
And here's the code.
<div class="form-group">
<label for="name">Your Name<span class="required">*</span></label>
<input type="text" class="form-control" name="name" id="name" v-model="formData.name" placeholder="Jane Smith" required>
</div>
- It's important that the
namein the input attribute matches the key of the actual data being submitted. - Fun fact, you can actually test form submissions to Netlify with Postman like so;
- When testing with Postman, the
form-nameform key must be present and match the name of the form. That seems to be what tells Netlify how to match up the incoming data. If its missing, you'll get a 404. - Since you can simply POST the data to the URL, this means that you can actually test submissions locally with JavaScript by swapping out '/' with whatever the domain or subdomain of your Netlify app is like so;
Hope this helps someone. Happy coding!







Top comments (0)