"Find, save, and easily create photo captions in minutes. No cap."
As a student at Flatiron School, for my Phase-1 project I created a front-end web application that allows music and social media enthusiast to save Instagram captions for future posts using either song lyrics returned from a public API or manually entered to create custom captions of their own.
BACKSTORY
You've picked the perfect post-worthy picture, now you're left with the question "What should my caption be?" This is a question I hear way too often amongst my group of friends. With a quick Google search, you can see there are thousands of websites catered to Instagram captions alone and it's no secret that song lyrics make some of the best captions. This tool I created removes the extra decision making and researching before your next Instagram post. You can access your personal vault of save captions with ease.
HOW IT WORKS
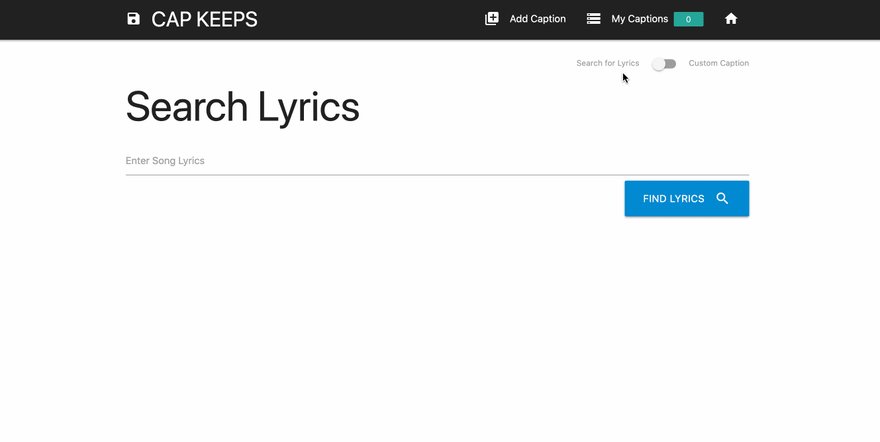
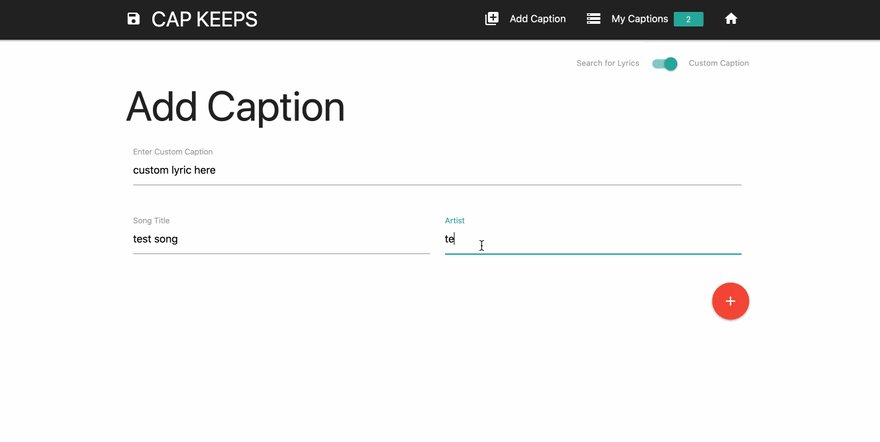
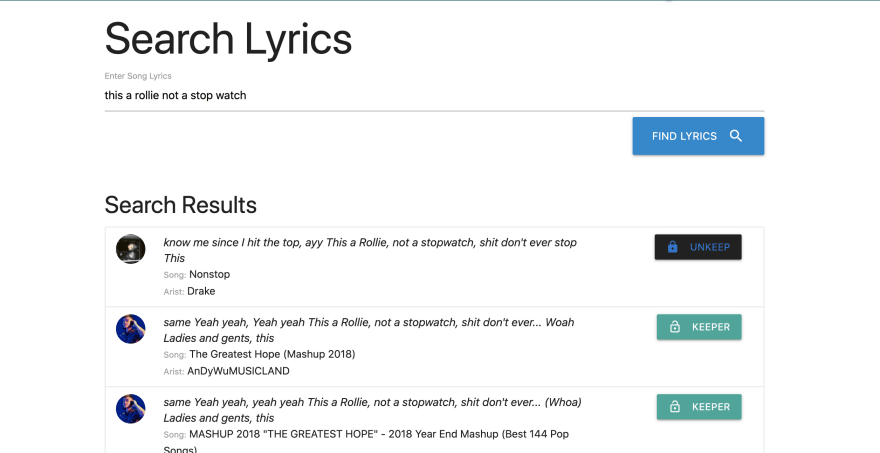
When searching for captions using CAP KEEPS, users can input a string of words in the front-end web form. CAP KEEPS takes that string and generates a custom URL that is used in a Fetch method directly to Genius Lyrics API, a public lyric database.
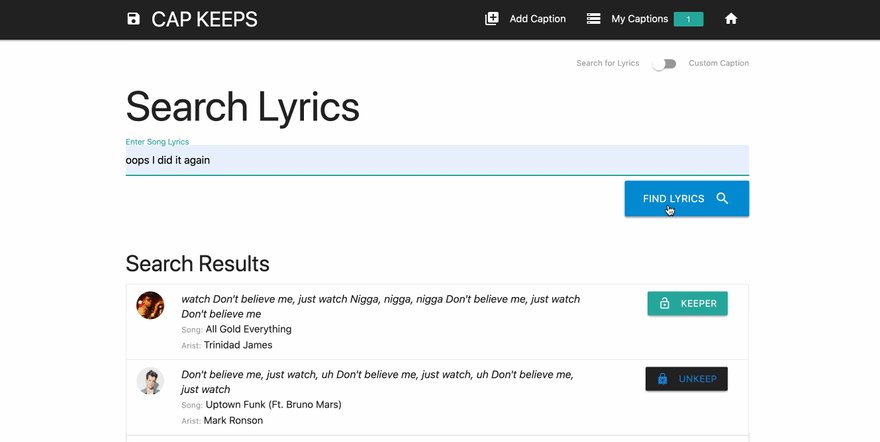
The fetch request returns the 5 top lyric results in an array. The tools then maps through that array and creates an object using the returned lyric snippet, song, artist, and artist image which are then displayed in an unordered list to the user.
As a user, you have that option to 'Keep' or 'Unkeep' captions returned in the search results. Kept captions are pushed to the database (and when you 'Unkeep' a caption, it's removed from the database).
When you click on "My Captions", similar behavior happens when search results are returned. For each caption stored in the database, it creates an HTML element using the object data and appends it to an unordered list. Here, users can manage their saved captions which includes favoriting ('Like' heart), copying lyrics to the clipboard, or deleting the caption (which uses a method to remove the HTML element and delete the caption from database).
OVERCOMING OBSTACLES
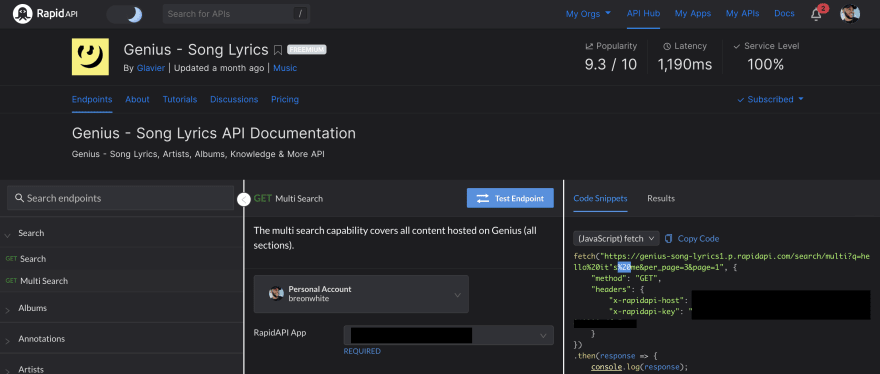
At first attempt, fetching data from a public API was a little intimidating. I used Rapid API for the first time, a public API hub that was very beginner-friendly. Rapid API allows you to test endpoints and preview the type of response you would receive from the fetch request. This gave me the opportunity to experiment and get an idea for the method I would I need to create for mapping through this response.
In order to generate the URL for the fetch request to Genius API, I had to create a special method that takes the string provided in the input field and replaced spaces with '%20' (thank you late night Google searches!). An example of the code I mimicked can be found here.
TAKEAWAYS
- It doesn't have to look nice right away, just get it to work! (MVP and Pseudo)
I've always been big on presentation but during this process, the MVP technique was my savior. Step by step, I would write out exactly what I was trying to do, when I wanted this to happen in my code. As my code grew longer and longer, going back to the MVP technique really helped me get my thoughts down and stay organized. There's always time to go back and clean things up.
- Set boundaries and know when to ask for help.
I love programming, but almost too much sometimes. During this project, when I was deep in a solve, I found myself spending hours diving through resources to find a solution. I learned how important it is to stop and know when to ask for help or get a second opinion (no matter how much fun you're having trying to find the answer on your own). Having my MVP written out made it even easier to ask questions since I knew exactly what I was trying to do. Time management and asking questions is key for productivity.
- Methods save so much time.
Working on this project really highlighted how repetitive code can be when you're writing it. I learned there's almost always a flexible method you can create to handle almost anything for your app. I'm excited to continuing building on these skills to have clean code.
If you're interested in viewing CAP KEEPS, checkout my repo: https://github.com/breonwhite/phase-1-project-cap-keeps
Youtube: https://youtu.be/OSLuZkXDnXQ







Top comments (0)