Lately, I've been looking for a simple way to check the complexity of my Javascript code. In my opinion, it should prevent you from doing crazy stuff, while maintaining a level of readability.
I found out that there are many ways that you could do this, but I was searching for a solution that would be simple to implement. That way I would get the grips with what really makes a difference when checking your complexity. After that, I could proceed with testing different options and having something that could be implemented on a team level.
Some Google searches later, I found out about Code Inspections in PhpStorm (as well as WebStorm). It ticked all of my boxes because it was simple, didn't require any installation and had a ton of options.
Now, there are a whole lot of different checks (and levels of severity) you can set, so I won't be going through them all. You can check all of those over at JetBrains. Some of the rules might be even coverable with ESLint and/or Prettier, but I will list all of them here. It's worth noting that this isn't a final list since I have only started using this tool.
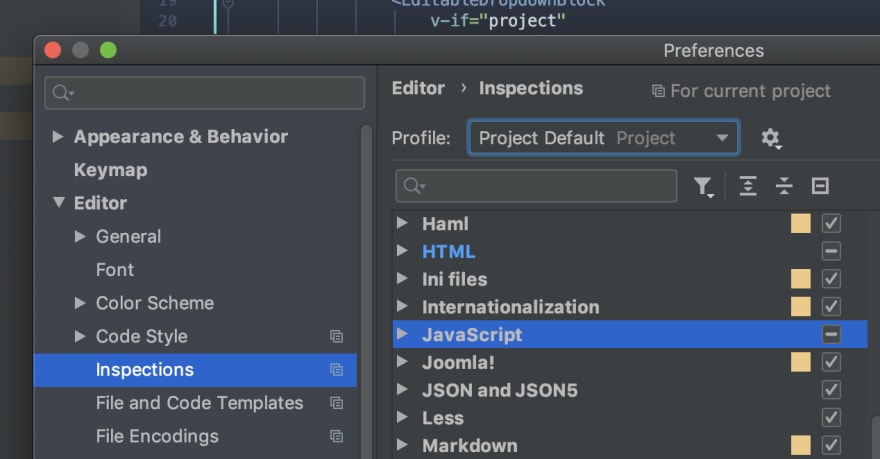
To enable Code Inspection rules, you can go to Preferences/Settings->Editor->Inspections->Javascript. You can also set it on a project or a global level.
-
Assignment issues
- Assignment used as condition
- Nested assignment
- Variable is assigned to itself
-
Potentially confusing code constructs
- Confusing sequence of '+' or '-'
- Magic number
- Nested conditional expression
- Overly complex arithmetic expression
- Overly complex boolean expression
- Statement with empty body
- Unnecessary 'block' statement
- Use of 'caller' property
-
Validity issues
- 'this' expression which references the global object
- Attempt to assign to const or readonly variable
- Expression statement which is not assignment or call
- Function with inconsistent returns
- Referencing 'arguments' outside of function
- Reserved word used as name
-
Async code and promises
- All of the options
-
Data flow
- Redundant local variable
-
Probable bugs
- Comparison with NaN
- Division by zero
- Infinite loop statement
- Infinite recursion
- Possibly incorrect target of indexed property access
- Potentially invalid constructor usage
- Potentially invalid reference to 'this' from closure
- Result of object allocation ignored
- Suspicious usage of 'bind' with arrow function
- Typeof comparing with non-standard value
-
Control flow issues
- 'if' statement with identical branches
- 'if' statement with too many branches
- Conditional expression with identical branches
- Constant conditional expression
- Duplicate condition in 'if' statement
- Object is 'null' or 'undefined'
- Redundant 'if' statement
- Redundant conditional expression
- Tail recursion
- All of the unecessary and unreachable rules
-
Try statement issues
- All of the options
-
Function metrics
- All of the options
-
General
- All of the options except non-strict mode used
-
ECMAScript 6 migration aids
- All of the options
-
Potentially undesirable code constructs
- 'with' statement
- Comma expression
And that's it! It's a long list, but I think it really helps out during development. Although most of the stuff is how you usually write code, it's good not to have the mental burden of having to think about it constantly.
Do you have any recommendations of rules or even other tools to use? I would love to see what other people are using!



Top comments (11)
As you evidently figured out by the contents of this post, JetBrains offers multiple great IDE's to handle some of the many developing languages, each with a language or set of languages that it focuses on. I just wanted post this in case anyone finds this article to be useful and happens to be developing a JavaScript-based application. I have used many of their products including IntelliJ, PyCharm, PHPStorm, CLion, and WebStorm, and would like to recommend that you check out WebStorm if you have not done so already. It is yet another great IDE that offers a multitude of useful tools and features to help improve all aspects of your project's code.
Happy coding, and hope everyone is staying safe and entertained during quarantine!
It's a really good tool in Phpstorm/Webstorm, but I love to use Eslint with airbnb coding standard settings, Oh and don't forget lint with precommit hooks. It will prevent you to push any "bad" code to the codebase.
I agree, it definitely makes more sense to use a linter and a prettier not to worry about those things. I envisioned this as more of a simpler initial step.
Webstorm gives you better JS functionality.
It does, you're right! I use it privately, but PhpStorm is something we all use at work, so I thought this would be a nice solution for someone in the same situation.
Could you please share in what ways is the WebStorm better? I thought PhpStorm is WebStorm + PHP related stuff. I would gladly use only WebStorm if it has better JS support. :D
Personally if i am developing PHP applications i am using PhpStorm, and if i am developing JS app's i am using WebStorm. One of the examples would be better debuging JS frameworks, for example meteor.js etc ...
PhpStorm is designed to cover all needs of PHP developer including full JavaScript, CSS and HTML support. WebStorm is for hardcore JavaScript developers. It includes features PHP developer normally doesn’t need like Node.JS or JSUnit. However corresponding plugins can be installed into PhpStorm for free.
Awesome, thanks for the explanation! I will definitely check out WebStorm.
I am really curious about the default setup — probably I'm missing out on some really great plugins that don't come by default in PhpStorm. 🚀 Nevertheless, they are both very powerful tools. I just love using JetBrains' stuff.
Your welcome. I attached the thing that is different in a way of debuging code. You'll clearly see differences. Yes they are really powerful tools, but yet again you get really spoiled by it, gets you lazy in some ways of handling for example git, leaving IDE to do all the work for you. After all i think it is just habit in a way what IDE you will use.
dev-to-uploads.s3.amazonaws.com/i/...
Debugging is definitely worth checking by itself!
And I agree about the spoiling. I believe it's not the best tool for people just getting familiar with all the tools and concepts. It's a shortcut that should be used with caution and with deeper understanding. But I honestly love the way the Storms handle git. I really rarely need to use the terminal. It is a huge productivity boost for a lot of the stuff
Totally agree with everything you said :)