Everything started with me, a QA member, being assigned to a project with a full agile workflow with continuous and dynamic changes every day. So I end up testing daily UI changes from creating and refactoring full pages, to small padding or text font changes. As an automation tester, I use Cypress for my function automation, so I start researching Cypress plugins and extensions for UI particularly to make my life easier... and Percy works perfectly for this.
Percy takes snapshots of all the content on a page routed true Cypress test and stores it on the web, so I don’t need to care about the place and storage for my snapshots. Percy saves all snapshots when run tests for the first time, and every subsequent time it will compare the currently taken snapshot with the last one and point to changes, so I could easily see small details.
I found that this solution works well for me, so I’ll will provide you with the steps, so you can easily start testing UI with readable changelogs and visual changes - without missing the small details.
First, you need to create a free account on Percy
After you finish, Percy will provide you with PERCY_TOKEN which is used later in configuration before running the tests.
In the opened project in your favorite code editor with installed Cypress, you need to install percy-cypress:
npm install --save-dev @percy/cypress
Import package in commands to have access to snapshot command:
// At the top of cypress/support/commands.js
import '@percy/cypress';
Require percyHealthCheck in plugins which is necessary:
// In cypress/plugins/index.js
let percyHealthCheck = require('@percy/cypress/task')
module.exports = (on, config) => {
on("task", percyHealthCheck);
};
Now you can use Percy command in your test:
// Take a snapshot for visual diffing
cy.percySnapshot();
I use one percySnapshot per "it" section in my tests separating them by pages like this:
it('Loads the AboutUs', function() {
// Visit specific page
cy.visit("https://website.com/about");
// Take a snapshot for visual diffing
cy.percySnapshot("AboutUs");
});
it('Loads the HomePage', function() {
// Visit specific page
cy.visit("https://website.com");
// Take a snapshot for visual diffing
cy.percySnapshot("HomePage");
});
it('Loads the ContactUs', function() {
// Visit specific page
cy.visit("https://website.com/contact");
// Take a snapshot for visual diffing
cy.percySnapshot("ContactUs");
});
Now its time to set mentioned PERCY_TOKEN environment variable:
# Windows
$ set PERCY_TOKEN=<your token here>
# Unix
$ export PERCY_TOKEN=<your token here>
Running your test:
percy exec -- cypress run
The first time you run tests, snapshots will be initialized and you can see them on the web app.
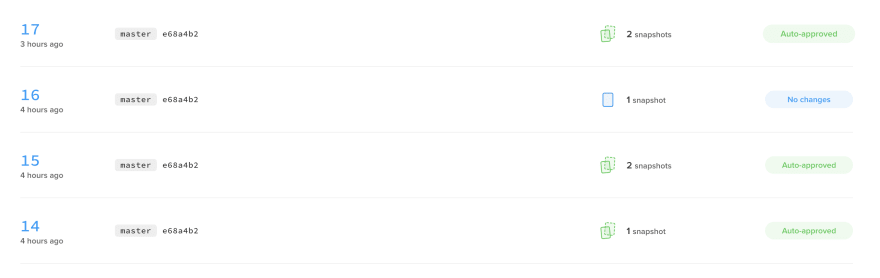
After running the tests one more time, there will be a list of all test runs on the Percy web app, and it’ll look like this:
When some changes are detected after snapshots are compared, you can see those changes visually and decide if they are expected or mistakes - so you can report them as bugs.
Visual UI comparing looks like this:

Having snapshots of the previous state and comparing it with the real state of the web page really helps me to not miss all the small details and bugs that can occur when it comes to rendering UI elements - especially the visual part of Percy where I can clearly see changes bolded in red. Now I run tests daily for all my pages on the web after developers push all changes on a testing environment.
There are other free open-source solutions, but I found most of them quite buggy. For now, the free version of Percy with 5000 screenshots/month works fine for me.




Top comments (0)