Brands always have different ways of making sure they will be remembered by people in the long term. One of them is by having easy to recognize elements in their logo. CSS logo, to be more precise. Apple is probably one of the best examples to showcase its simplicity. If you are a designer you can animate this type of character using web development frameworks.
Having a CSS logo that gets a unique visual effect means that you increase even more the chances of a brand of being spotted easily. CSS is used by web designers in order to give a better look to the websites they are working on. It helps them by offering different templates to choose from and also by saving time because it is quite fast and easy to use.
Some years ago, if you would do a CSS logo you would be considered quite strange but now since CSS3 is being used more and more there are different effects that designers use in their line of work. The results are stunning and very realistic.
A few brands use geometrical shapes in their logo that can be combined easily with different effects. This will help you create a better website that shows the full scale of your logo.
Check some of the great examples that you might inspire yourself from.
Pepsi logo
As you can see this logo has been created using two properties the border-radius together with transform. If you like it then you might use a similar one for own one.
Myntra logo in pure CSS
If you didn't know Myntra is the biggest Indian fashion online app. Because they used CSS logo, they gained two great benefits.
The first one is about the loading time that got faster and the second is that browsers can't shut down a logo CSS code when it is being used compared with an image.
Atari Logo
If you wanted to explore more about header image CSS and how maybe you can play around with your logo and give it some certain effects for sure you need to check this example.
IE logo made with css – Editable Example
What is funny about this logo is that it will not work on any version of the Internet Explorer browsers so if you want to check it go for other browsers.
The Opera logo, rendered only with CSS
Making an HTML CSS logo might sound strange but it can be done. Check this if you want to see some great CSS3 properties into action.
HTML5 Logo Design Using CSS3
As you might have found out some time ago the HTML5 logo was shown to the world.
They didn't do just a logo they also focused on different badges and T-shirt designs building basically a branding identity.
Code Rocket Logo
Technology logos will always look more or less like this one and one of the most common used colors for them is the blue one.
Figma Logo Design CSS Flexbox
If you haven't heard about Figma before, this is an online instrument that is based on UI and UX applications.
The Laughing Man Logo
A cool logo that you can check out and see what you understand from it.
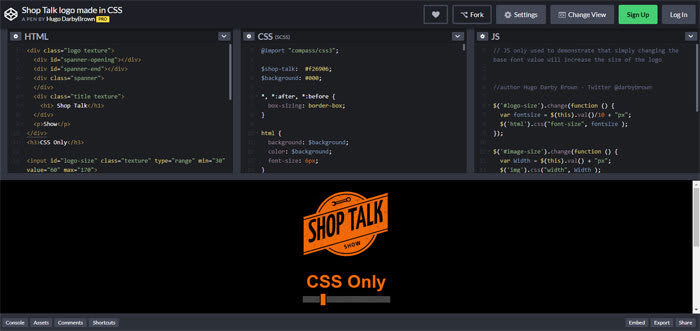
Shop Talk logo Made in CSS
Do you like retro looks? If you want a touch of motivation for your new site this kind of retro structure might be exactly what you need. Check it out and see if it is going to be the one for you!
Evil Coder Logo
This logo design can be the best one if you are in need of software or developer ideas.
BMW Logo
We all know it and for sure some of us also like the cars that have this logo on them.
The Leonardo
If we speak about producing for sure a PNG might be preferred more often but if you go for a CSS logo for sure you are going to get more impressive ideas. Give it a try and see for yourself!
CSS3 Logotype
This is a simple logo with a typography effect in it. The text has been styled to mimic a BBQ joint adding drop shadows to it.
Animated CodePen Logo
The designer of this mockup also left a way that we can use to modify the structure if we want to do so.
For sure it is going to add a rich vibe to your logo idea so why not giving it a try to see for yourself.
Lucky Helium Logo
This logo design is quite cool if you need some digital or eco logos for your projects.
Open and Close Logo
This white CSS logo is going to look great on any background and as you can see what is cool about it is the play/reverse functionality that got built-in.
If you press the play button the logo will appear via a slick animation while reverse it does the whole process backwards. This can be used especially when you want to show the importance of a closing element.
Instagram Logo
You can check this Logo out that was made in CSS so have a look at it and see what it can do.
Bavaria Logo Presentation
This is a great idea when you need a presentation for your brand.
Alien Bot - Logo in CSS
Check this logo CSS and see how simple the entire flow has been made.
Rotating Window
A CSS header image has, of course, the role of getting the attention of somebody that is visiting the page. Check this example out and see what you think!
Pure Chrome
Here is a rendition of the Chrome logo that has been done using CSS and just one element in HTML.
Marvel Logo Animation in CSS
Check out this CSS logo from the well-known Marvel comics that have been replicated. You can see the logo in the center of attention and different marvel comics strips in the background.
Slash Code Logo
This might be the best logo to go with when you need icon logos.
Ending thoughts on creating a CSS logo
In conclusion, all the CSS logo examples that you saw are free and open source and can be ideal if you want to study and understand how they function. Start your own projects and see what you can build!
If you enjoyed reading this article with CSS logo examples, you should read these as well:































Top comments (1)
Thank you for sharing your views regarding CSS logos. After going through this post, I am now able to imagine new and creative ideas to make new brand identities at Monster Logo Design.