How to NOT Migrate From Wordpress to Jekyll 😀
A Bit of Context
I am working at GB&SMITH, a software editor company that is using a few Wordpress sites for marketing purpose mainly.
Why a migration ?
In my journey to discover new way to deliver content over internet, I am very attracted by the concept of ‘Static Site Generator’ or SSG in short. It’s a different way to share content that is very cost attractive (Github pages or Netlify offer that for 0$) and very efficient (static so very fast !). And generally it is far more secure than any privately hosted solution (that need to be updated, the operating system and the web application code !)
I used to deal with Pelican, or Jekyll more recently, and experienced some GatsbyJS. Each of SSG is very easy to use, and require no to very low level of technical knowlege (no coding !).
Combined with modern hosting solution like Netlify or Github Pages, it allow to produce a very convinient way to setup and maintain a website, with minimal cost and effort.
The main drawback is generally the lack of integrated solution to modify the content, a CMS backoffice interface like Wordpress that let non-technical people modify the content.

But a new kind of product is now doing this job and I am very happy of that ! Introducing Netlify CMS (but other exist like Forestry , full list here: https://headlesscms.org). My preference is going for the moment on the combo Netlify / Netlify CMS because of the good integration using Git Gateway. It allow to generate users not linked at all to any git repository (behind the scene it deal with a git repository to update the content).
Plus lots of article over the internet like this one from the GSoft company or this one from Dwolla. That’s how I suggest my marketing team we can replace existing wordpress appliances for marketing pupose by a combo of Jekyll / Netlify / Netlify CMS.
And the nightmare start now
After presenting the concept, I have proposed to run a fast migration to showcase one existing wordpress application as a Jekyll aplication. Goal was to stick to the design. I was thinking it will take me a couple of hours, let’s say 4h. I was wrong. So wrong !
https://medium.com/media/7008d6bc7385d848bca4de3550b0c50b/href
Here is a typical case study, with the good, the bad and the ugly (try to avoid the ugly please).
A First Try
My first idea is to analyse a bit the existing website:
- 2 pages
- around 15 job offers (it is mainly a career site)
- available in 2 languages
Jekyll website contains a nice article about site migration, there is also an automatic site importer from Wordpress, but it is useful only for page and post, not for the template design.
So my plan was clear:
- using wget, grab the whole site content as plain HTML page
- tweak the template
- import page and posts
- and tadam ! I am done !
Here is for reference the wget command that I am using:
$ wget \
--recursive \
--no-clobber \
--page-requisites \
--html-extension \
--convert-links \
--domains website.org www.website.org
The part ‘template tweaking’ was a no brainer at the start:
- Take index.html and place it in _layouts/default.html
- Copy the whole wp-content/ to jekyll site (it contains all images, js, css…)
- Rewrite all img / js / css links to link correctly to wp-content/
But the result was not working well and it was very unpleasant to edit:
- The Jekyll site was broken
- The HTML code was, how to say, uneditable ?
- Lot’s of include of JS/CSS assets that where minified so no way I want to edit that!
https://medium.com/media/577271ef9d5f8af8de52563228b55836/href
After a short study I see two main issues:
- a plugin named WP-TotalCache was activated and that’s not a good idea when you want to export clean output
- there is ~25 plugins and a complex wordpress theme (lots of customisation possible).
Conclusion : don’t do that. Not the best way ! You will just loose your time !
A second try.
Now I understand that the Wordpress setup is very important for the export process. The global rule is to clean-up the setup to optimize the output content (the more readable possible), not the rendering time (no need of caching system for the export process)
So I run the following action:
- Duplicate the existing Wordpress site (not disturbing existing site !). I was using this solution to run the wordpress application locally and modifying plugins configuration:
- Deactivate and remove the cache plugin
- Deactivate and remove all not mandatory plugin (but a lot were important in the design output like the famous WPBackery Page Builder that produce very verbose HTML content). I have ended with only 15 plugins
Then I continue with the same process, but now the wget output is much more clean:

If I run php -S 0.0.0.0:8000 (test locally the output of wget command) in the folder created by wget I can still get a working site (no more site broken). Good. Let’s continue !
Again I am creating the Jekyll template system:
- taking the index.html and creating a default.html in _layouts of my Jekyll site.
- copy the whole wp-content/ and some items from wp-include/
Then test Jekyll again : it is working ! But that only the homepage !
So let’s try to conclude this initial setup:
- avoid cache plugins, it just destroy the readable HTML output. For Jekyll we just want plain HTML JS CSS nothing minified.
- avoid plugins in general if you can remove them before the export !
- it is still producing lot’s of noice in the output, but it is generated by existing plugins that I cannot remove because they are part of the template. It is a sad solution for me but as I want to stick to the design it is the fastest path.
My next step is to take care of the second page of the site (yeah just 2 pages on this site !) that contains a job list.
Finish the job.
Now it is time to act. First we need to clean up the difference layouts we need:
- one for the home page
- one for the career page
- one for each job description
We have one layout for each page type because we have a lot of not common content (asset import) between pages. Ideally it is better to have one single layout but that was not possible on this project !
Then I am trying to group what can be grouped. Yes this is a bad effect of using wget but you loose the templating system so it is needed to find the common part in the layout and use the _includes folder of Jekyll to keep it clean.
Create the different post that represent the job offers. Tweak the career page to show all job offers grouped by departement (R&D, Sales, IT…). Thanks Chen for the _data idea !
Go multi-language using this nice article thanks Forestry !
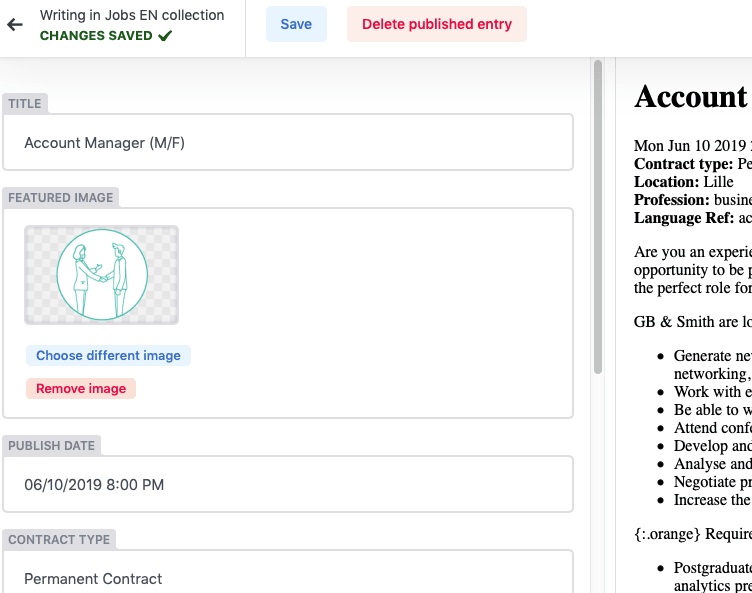
And finally I took me a couple of minutes to implement Netlify CMS using this very good article from Netlify CMS.

So now the process to edit the content is the following:
- Any user with the appopriate permission is able to login on the Netlify CMS interface (by default using admin/ url on the same site)
- The user is able to edit / delete / add items to the collections, and a collection can be very specific with a nice UI to edit that (image support, markdown preview, etc.)
- Netlify CMS come with a workflow editing system, that allow to review the change before publishing the site (preview mode on an alternate dns)
- Then when the user decide to publish, it push a commit to the site git repository, on master branch that trigger Netlify to generate a new version of the site.
To conclude
That’s not a easy task to move from a Wordpress app to a light Jekyll setup. For the moment we have decided to not act the migration as we miss the ‘easy-way’ to edit pages. Yeah it is very easy to modify job offers via Netlify CMS, but other page content is still contained inside the Jekyll template, so hard to edit.
But there is also some good point to grab from this experience: it is far more easy to start on a Jekyll setup than move from existing application. In the future we will consider this setup for any other web project, when the content is not moving a lot !
By the way if you want to get a look at our exciting job offers available just check that on https://gbandsmith.com (yes still a Wordpress site 😁) !







Top comments (0)