Written by Zain Sajjad✏️
One of the key benefits of React is the number of renderers available for this UI library. React Native, React Unity, React VR are a few of these renderers. It’s great to share the same design patterns and similar architecture while you’re developing across different platforms.
In our recent post, we discussed some cool tips about Redux DevTool that can help you debug your React apps faster. The debugging experience of React Native goes a little beyond that. On top of Redux DevTools, React Native Debugger comes with a set of features that can boost your development and debugging speed. Here are a few tricks for React Native debugging.
Keyboard & touch bar shortcuts
Many of us can agree that we like to avoid the mouse/trackpad while being focused on development or debugging. Keyboard shortcuts are ways to access features quickly. React Native debugger comes with a number of shortcuts to increase our productivity. The majority of keyboard shortcuts available in Chrome DevTools works here with React Native Debugger. For all the features we will discuss in this post, we have added relevant keyboard shortcuts for your ease.
Besides keyboard shortcuts, it has super useful features accessible from the Macbook’s touch bar. We can reload JavaScript, toggle element, and network inspectors from the touch bar. Also for apps using Redux, the Redux slider can be used to move in between actions and is also available from the touch bar.
Side by side DevTools
RN Debugger is an electron-based app, with Chrome DevTools, Redux DevTool, and React Developer Tools embedded together in one place. This is a match made in heaven! This is where you can have a look at all aspects of your applications beside each other. All three of these tools have their super helpful features and bringing them together makes the development process smoother. To be honest, I miss this feature a lot while working with React web apps. This gives us an in-depth view of our app’s state, component tree, and UI elements in one window. This allows developers to analyze the app’s behavior precisely, React Developer Tools allow you to check props and state of a particular component while Redux DevTool gives a complete picture of our store and, most importantly, our console logs are available with Chrome DevTools. Here is a brief summary of what benefits we can leverage out of these tools.
Chrome DevTools
React Native, by default, supports Chrome DevTools through its remote debugging ability and this makes it possible to have our favorite debugging technique console.log. Chrome DevTools allows us to have a look at JS warnings and errors with stack traces. RN Debugger adds a few features on top of this default support. We will discuss these in detail, later in the post.
Keyboard shortcut to toggle Chrome DevTools:
- macOS: Command+Option+I
- Windows/Linux: Ctrl+Alt+I
Redux DevTools
Most large applications today, including Twitter, are using Redux to manage global state in React applications. A big advantage of Redux is the developer tool that makes it easy to trace when, where, why, and how your application’s state has changed. We recently covered awesome tips for faster debugging Redux apps using DevTools, with RN Debugger you can enjoy it with your React native apps as well.
Having Redux DevTools side by side with Chrome DevTools and React DevTool makes it easier to see the impact of the store on our component tree.
Keyboard shortcut to toggle Redux DevTool:
- macOS: Command+Option+j
- Windows/Linux: Ctrl+Alt+J
React DevTools
The React core team has invested a lot in React DevTools and produced one of the best tools in the frontend arena. React DevTools allows you to see deep inside your component tree. You can select and edit the component’s current props and state. This along with Redux DevTools gives you a complete picture of your component’s state, be it coming in from Redux store or handled as a local state.
Keyboard shortcut to toggle React DevTools:
- macOS: Command+Option+K
- Windows/Linux: Ctrl+Alt+K
Link console logs in code editor
As discussed above, React Native Debugger comes with embedded Chrome DevTools. As the Chrome DevTools mentions the origin of any logging inside your code, RN Debugger allows us to navigate to a particular logging code in your editor. This feature can be enabled from the application menu. To make it work we have to define the editor in the RN Debugger config file. For example — setting VS Code, we have to define editor: code in the config file. We will look into details of the config file later in this post.
This feature needs to be enabled from the application’s menu. It is available with the title “Enable Open in Editor for Console Log”.
Network inspect
Our applications heavily rely on data coming in from servers. During development and debugging we want to monitor all or particular network activities of our application. Leveraging the power of Chrome DevTools, RN Debugger logs most of the fetch & XMLHTTPRequest in the network tab of the developer tool.
Though this is something doable by using an official remote debugger, that connects with Chrome directly, RN Debugger has few advantages that make its network inspect more valuable:
- Simultaneous monitoring of different aspects of your application — we can monitor our Redux store, React component, and network activity all in a single window
- CORS! Yes RN Debugger allows you to ditch the CORS issue that may occur otherwise
- It supports forbidden header names, like origin and user-agent. This gives us more control over our network requests
Enabling from configs:
Network inspection is set to false by default but this behavior can be changed via the configs file. We can set defaultNetworkInspect to true for enabling it by default.
AsyncStorage management
AsyncStorage is an asynchronous, unencrypted, persistent, key-value storage system for React Native. We can leverage it to permanently store insensitive data of our applications on the user’s device. It can be a useful tool to develop features for offline usage.
In order to monitor and debug AsyncStorage, RN Debugger allows you to log all the content stored at any time. This can be done from the context menu, unfortunately, there isn’t any keyboard shortcut for this as of today.
Besides logging AsyncStorage, we can also clear it using the other option in the context menu. This can save developers a ton of valuable time, as clearing applications’ data requires some tedious effort when it’s done from OS options. While working on features such as showing onboarding sliders to newly installed users this can be a super helpful feature.
Reload JS
One of the major advantages of React Native development is its ability to load updated code without having to rebuild apps. In the usual RN app we can reload JS from the developer menu that opens after a shake gesture or we use Cmd+R for iOS or Double R for Android. With RN Debugger, this is doable with the same shortcut for both platforms and for both the simulator and device.
Keyboard shortcut to reload JS:
- macOS: Command+R
- Windows/Linux: Ctrl+R
Toggle elements inspector
Element Inspection has been an essential part of UI development. It makes it easier to see boundaries and position of elements on canvas. React Native has an element inspector that works similarly to traditional element inspectors available in browsers. This inspector can be toggled via the developer menu in React Native applications but RN Debugger allows us to toggle it from keyboard shortcut and Macbook’s touch bar. This saves us from the hassle of moving in between simulator and code.
Keyboard shortcut to toggle element inspector on device or simulator:
- macOS: Command+I
- Windows/Linux: Ctrl+I
Setting up configs
RN Debugger adds a file to our home directory ~/.rndebuggerrc, the json5 format file allows us to tweak configurations according to our ease. Here are few I found most useful:
-
fontFamily— for setting debugger font family -
zoomLevel— zoom level for the debugger window, cmd++ & cmd+- works for zooming in and out -
autoUpdate— for updating React Native Debugger in the background -
Editor— a bash command to launch the editor, this property has been discussed above in this post -
defaultNetworkInspect— to enable the network to inspect right from the start of debugging session
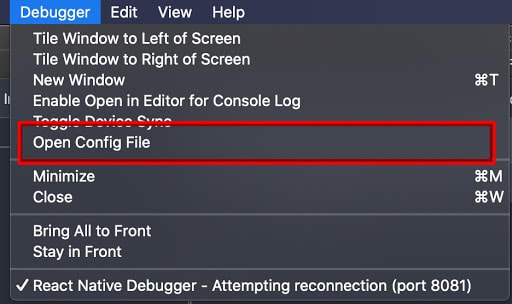
This configs file can be accessed from the application menu. It is available with the title “Open Config File”:

Conclusion
React Native Debugger is a wonderful integration of different DevTools to boost developer productivity. Using it to a full extent will definitely result in faster and better development. What features of RN Debugger do you use frequently and what other features would you like to see in this awesome tool? Let me know in the comments section below.
Plug: LogRocket, a DVR for web apps

LogRocket is a frontend logging tool that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page apps.
Try it for free.
The post React Native Debugger: Tips for fast debugging appeared first on LogRocket Blog.





Top comments (0)