Written by Abbey Fitzgerald✏️
Thinking back to many years ago and how I started my design career, I remember creating creative text flows in Adobe InDesign. Beginning as a print designer, I worked a lot in that page layout program. When working on layouts, sometimes text would flow around an image or “wrap” around a shape. This is referred to as “text wrap” in the print world. That’s not the term used on the web, but this same kind of idea is available with CSS styling.
Content is key on any website. There are a lot of best practices when it comes to web typography but the most important design rule is to keep typography legible and optimized for the best viewing experience.
With great power comes great responsibility. When designing and planning for the typography and flow of text, it’s important to be mindful of the reading experience for your users. Just because you can do something “fun and different”, doesn’t mean you necessarily should if it is distracting or impacts the legibility in a negative way. Legibility is the first priority, but your creativity doesn’t have to be limited if you want to break the grid a bit. Let’s take a look at how creative text flows can be incorporated into your designs.
How can shapes and text be integrated?
It’s been some time, but I recall reading articles and hearing designers say, “all websites look the same”. It was probably a few years ago and now I don’t see things being completely uniform as I browse the web.
I bring this up because there is more flexibility now since browsers have become more advanced. Websites appear unique and interesting because designers are utilizing unique graphics, animations, and things like creative text flows. The good news is, using CSS for styling allows for flexibility and you can do interesting things with the text flow in your designs. Simple shapes and clip paths are ways to get creative with text flows.
Shapes
Simple shapes are pretty straightforward when it comes to circles, ellipses, and rectangles. What’s being done here is the shape-outside property being utilized to reflow the text. This property is what allows us to break away from the rectangular shape that we’re used to. It will allow text to wrap around other shapes.

Simple shape
As a simple example, I want my text to wrap around a circle. It adds some visual interest to the long text and something like this is pretty easy to style. This is one of those cases, where it’s easiest to learn by doing. Using the shape-outside property, the text flows around a circle, rather than rectangles that we’re used to seeing. The basic idea looks like this:
Here is an example on CodePen:
Note : In order for the shape-outside property to work, you need to include a float and set a height and width. In the example above, a width and height of 200px has been set and there is a left float declared. One thing to think about, since the float determines which side of the shape has the wrapping, there wouldn’t be wrapping around the entire shape.
Instead of a circle, maybe you’d like to use an ellipse as your shape. Keep in mind, it’s a pretty quick fix to adjust the circle to make it into an ellipse. One dimension is elongated compared to the other. Depending on the ellipse, either the horizontal or vertical axis is larger. I’m a bit out of geometry practice, but rx is the radius value on the x-axis. Ry is the value on the y-axis.
You may see something like clip-path: ellipse(100px 200px at 50% 50%) if you want to use an ellipse. There are two sets of numbers here. We know the first set specifies the dimensions, but what is the second set of numbers? Those are the cx and cy. They are the coordinates of the ellipse’s center.

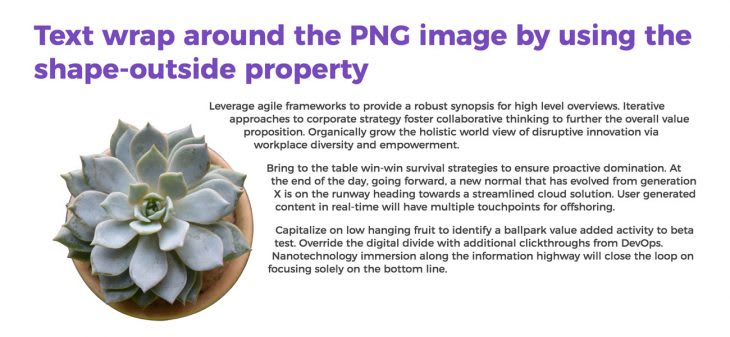
Using a .png file
A simple circle is pretty straightforward but keep in mind that the shape-outside property also works with .png images. To utilize .png files, it’s easiest to combine the image with a shape. This plant image is combined with a circle so the text best flows around it. This is where shape-margin comes into play.

Here is the example on CodePen (try adjusting the size and shape-margin to see what happens):
Shape margin
This example has some organic shapes in the leaves, so it looks better visually if there is some margin between the image and the text. Shape-margin defines a shape so it doesn’t have to do directly with the text flow, but it has to do with spacing. You may have noticed in a couple of the examples, the text was close to the shape. That may or may not be what you are going for. It’s nice to have some breathing room between the two, so the good news is that there is a way to add some space.
Float
Having a float defined is important because it is needed for the wrapping. It’s easy to experiment with this, but remember that floats require opposite thinking. If this image of the plant is floated right, the wrapping happens on the left side of the image. You’ll need to set dimensions of the image as well, so remembering to set a height/width is necessary.
Creating a pull-quote with content-box
It’s a fairly simple concept, but the terminology can be a bit confusing since we’re not relying on a shape like we did in the examples above. Think of a design element like pull quotes. Sometimes these are designed to have the article text wrapping around them. It’s a good way to integrate article text and key quotes (common in magazines). This is certainly an option on the web. It just takes a bit of styling.
The shape-outside is going to look a bit different here. Content-box refers to the amount of content that the pull quote includes and the outside content will wrap around it. There isn’t a defined shape, so it is using the standard rectangle. Like the other examples, the width, height, and float are necessary when using shape-outside.
.pull-quote{
width: 200px;
height: 200px;
shape-outside: content-box;
margin-top: 35px;
float: right;
}
Here is the CodePen:
Complex shapes
Clip paths
When working on these examples, I found Clippy, the CSS clip path maker, to be a huge help when getting the base shape established. There may be some cases where you want to work with some more complex shapes like polygons. For things like polygons, you’ll be working with clip-paths. It might be kind of intimidating to see a lot of values when you see something like clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%) , but using a tool like Clippy really helps. This is a pretty simple heptagon, but this same technique can be used for more complex paths.
Here is the example on CodePen:
It may not take very complex shapes to do this but think about combining shapes. Since content wraps around the shape on the opposite side designated by the float, you can have two floated shapes and text between them. It offers an interesting effect.
Browser support
It’s always important to check browser support when using CSS shapes. Can I use is always a helpful resource. The good news is, these text flows are design enhancements. Content is always the main focus so users should still be able to access the text whether the flow is wrapping or not.
Conclusion
CSS shapes can be simple or complex. Now that you have the basics of text flows and CSS shapes, you can incorporate some of these concepts into your web layouts.
Is your frontend hogging your users' CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.
LogRocket is like a DVR for web apps, recording everything that happens in your web app or site. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web apps — Start monitoring for free.
The post Creative text flows using CSS shapes appeared first on LogRocket Blog.













Top comments (0)