It's May, and the means that many things in the US. People are looking forward to Memorial day, the opening of summer, the welcoming of warm weather, the end of the stay at home orders (unless you are in Michigan), and plenty more. However, it also means that the biggest event of the year is here if you are a .Net developer, that's right the annual Microsoft Build conference.
MS Build 2020 happened last week, with a new virtual only format, and with tons of new announcements as it always does. For .Net developers who weren't paying attention the biggest announcements being Blazor WebAssembly has officially made it to its first production release, Azure Static Web Apps preview, .Net 5 preview 4 is out, the unveiling of .NET Multi-platform App UI (MAUI), C# 9.0, Windows Forms Designer for .Net Core, a Microsoft Bot Framework update, and updates to our favorite developer tools like Visual Studio and Code. Honesty, there is a ton more as well.
With the announcement of so many cool .Net things, it got me thinking, how could Kentico Kontent developers take advantage of these new things, and also what else is new or updated in the Kontent world for .Net projects and solutions. The rest of this post is where I will cover that very thing, plus mention how we might be able to take advantage of the latest and greatest from MS Build 2020 as well.
Blazor WebAssembly is Ready for Prime Time
A year or two ago when Blazor was first introduced as an idea, people (including me) weren't so sure if it was going to be a viable tool to meet the promise of "write C# to create a JavaScript based SPA application". Well fast forward in time to last week, and Microsoft and the Blazor team has done its best to turn this idea into reality.
I've got some first hand experience with Blazor's previous preview build. It at first really reminded me of web forms 2.0 coding, but only at first. As I have used it more, I have started to understand more of it's power and started to come around a little more to it. The biggest changes with the production ready release that happened this week are the fact that the overall payload size is much smaller in terms of overall download size to the client, adding in the ability to do Authentication based on the OAuth 2.0 protocol via OpenID Connect, native support for Progressive Web Applications (PWTs), enhanced Debugging capabilities, and finally the ability to auto-rebuild in Visual Studio (to eventually support hot reloading of Blazor Wasm projects).
Blazor WebAssembly (or Blazor Wasm for the cool kids) may turn out to be a big part of every .Net developer's future, as well as, a big part of the workload for Kentico developers too. I would keep an eye on it if you haven't.
Kentico Kontent and Blazor WebAssembly
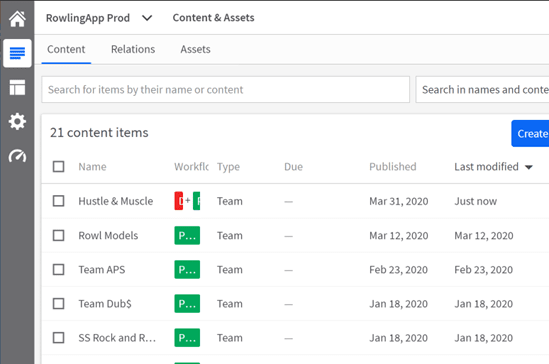
If you are reading this post, you may be wondering how can I start working with Kontent and Blazor. Well, I happen to have talked about using Kontent to ready and write data in one of my most recent Kentico Rocks Podcast episode about the Kontent Management API. During that podcast you can see my Blazor prototype project I created for building a CrossFit Rowling app. The app connects to the Kontent Delivery API to get its content for the teams, scoring system, and team logos. Luckily the Kontent Delivery SDK can be plugged into the standard Blazor project template fairly easily.
Basically you can create a service that uses the DeliveryClient from the Kontent Delivery SDK for .Net.
public class KontentDeliveryService { private IConfiguration _configuration; private HttpClient _httpClient; private ITypeProvider _typeProvider; private IDeliveryClient _deliveryClient; public KontentDeliveryService(IConfiguration configuration, HttpClient httpClient, ITypeProvider typeProvider) { _configuration = configuration; _httpClient = httpClient; _typeProvider = typeProvider; } public IDeliveryClient GetDeliveryClient() { if (_deliveryClient == null) { var projectId = _configuration.GetValue<string>("DeliveryOptions:ProjectId"); _deliveryClient = DeliveryClientBuilder.WithProjectId(projectId).WithHttpClient(_httpClient).WithTypeProvider(_typeProvider).Build(); } return _deliveryClient; } }
Use that service to grab some content from the Delivery API via GetItemsAsync
public async Task<List<Team>> GetAllTeamsAsync() { if (_allTeams == null) { _allTeams = new List<Team>(); var data = await _deliveryService.GetDeliveryClient().GetItemsAsync<Models.Generated.Team>(); _allTeams.AddRange(data.Items.Select(item => MapTeam(item))); } return _allTeams; }
And throw the content on your Blazor Component:
@if(Team == null) { <p><em>Loading...em>p> } else { <div class="team-item"> <a href="/teams/@Team.CodeName"> <h2 class="font-weight-normal">@Team.TeamNameh2> <img class="card-img" src="@Team.TeamLogo" alt="@Team.TeamName logo" /> @if (!ReadOnly) { <h3 class="card-title">Current Score: @Team.TeamScoreh3> <span class="team-current-frames-left">Frames left: @Team.TeamFramesLeftspan> <div class="cta"> <button class="btn btn-primary" role="button" @onclick="@(() => IncrementScore())" disabled="@IsDisabled"><span class="oi oi-plus">span> Add to Current Scorebutton> <button class="btn btn-secondary" role="button" @onclick="@(() => IncrementFrames())" disabled="@IsDisabled"><span class="oi oi-arrow-circle-right">span> Go to Next Framebutton> <button class="btn btn-link" role="button" @onclick="@(() => ResetTeam())" disabled="@IsDisabled"><span class="oi oi-power-standby">span> Resetbutton> <a href="">Back to Leaderboarda> div> } a> div> }
All of this can power your website or application with rich content and assets that can be managed in Kentico Kontent.
With this new release as of MS Build, I now need to go update to the latest version of Blazor. I wish there was more time in the day. Or if you want to make a PR to the repo for me on my Rowling App that uses Kontent and the latest version of Blazor, go right ahead.
If you want nothing to do with my code, I won't hold it against you, you can also check out the newer Kontent Blazor Sample app that is out.
The New Azure Static Web Apps
If you haven't heard about the new static file hosting option for Azure, then you weren't watching any of the MS Build hype. Azure Static Web Apps were all over the coverage of the event. They allow .Net developers to accelerate application development with a static front end and dynamic back end powered by serverless APIs. That last sentence is basically a fancy way to say Microsoft now has a way to compete against other services like Netlify as well as they have given you a nicer story around connecting static sites to Azure functions with an easy to use CI/CD pipeline. This addition is welcome and perfect for static site generators such as Hugo, Jekyll and Gatsby or for developers who use frameworks like Angular, Vue and React.
Even though Azure Static Web Apps are still technically in a preview state, they already have quite a few features. Honestly though my favorite one is the fact you can just point to your Github repo directly from the Azure Static Web App and it just works to deploy it. It's so simple. This graphic illustrates it quite well (source: Microsoft):
If you are interested in trying Azure Static Web Apps there is a free hands-on tutorial for getting started with Static Web Apps over in Azure.
Kentico Kontent and Azure Static Web Apps
While not truly .Net specific, Kontent has come a long way with its integration to Gatsby. You can use the newly update Gatsby source plugin for Kontent to create a static site with Gatsby very easily. And if you happen to be an Azure fan and know how to use it, like yours truly, you may want to deploy the new static site right to Azure instead of dealing with a new tool like Netlify. This used to be done via Azure Blob Storage's ability to host static file websites with a click of a button. But Azure Static Web Apps offer more than just the old Blob storage route.
We have used the Gatsby source plugin at BizStream before, and it is very good. I have mentioned it in my podcast episode on the JAMStack as well.
.Net 5.0 Preview 4 is Here
.Net 5 is critical to know about if you are a .Net developer. It is the future of where the .Net full framework, .Net Standard, and .Net Core are going. The frameworks will be unified into .Net 5.0. ASP.NET Core, and EF Core are also being released. PowerShell has a .NET 5-based release as well. .Net 5.0 also includes C# 9.0, performance increases left and right through the whole stack, and a very cool new System.Text.JSON JSON api for .Net developers to name a few highlights.
I should also mention that a new build of EF is out, Entity Framework Core 5.0 Preview 4. EF Core 5.0 has a whole set of new features, and it's best to read about them on the What's new in the EF blog post series.
Kentico Kontent and .Net 5.0
I have blogged about .Net 5.0 and Kentico EMS previously. Thinking about it from the Kontent side of the world is actually pretty similar. If you are building .Net apps that integrate with Kontent today, you are most likely using .Net Core 3.1. If you are not at least using .Net Core shame on you! If you are doing anything new at all, I would highly recommend starting with .Net 5.0 as you framework as .Net 5.0 is promised to be out and production ready by November of this year.
If you want to try out .Net 5.0 and Kontent you can start with Building your first .Net app documentation that Kontent has. This updated documentation makes it fairly easy to get going. You will learn how to use the .Net Core CLI with to create a new boilerplate project that is all tied up to Kontent.
The Kontent Boilerplate for .Net has been recently updated by Petr Svihlik and the Kontent team. The boilerplate lets you scaffold a web project for use with Kentico Kontent and gives you a head start when compared to starting from a blank project. It includes a set of pre-configured features and demonstrates best practices for how to use Kontent and .Net MVC.
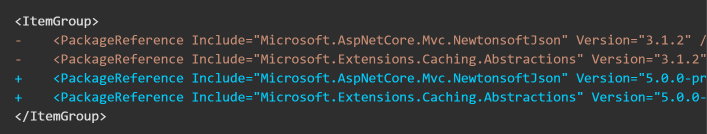
After you run through the sample installation to get started with .Net Core 3.1, you can simply perform the following steps on your .csproj file:
Save those changes, and then go update the NuGet package references and you should be set. Full disclosure though I have not tested the process 100%. Make sure you have the .Net 5.0 SDK installed before you start this.
Another option would be to check out the newer project, ASP.NET Core extensions for Kentico Kontent apps. This project is the start of adding in a set of specific features to any .Net app that uses Kontent in .Net Core / .Net 5.0 whether that app was started with the boilerplate or not. Right now it contains a taghelper for working with Responsive images in Kontent, and the ability to subscribe to Webhooks from Kontent. This project is distributed as a straight up NuGet Package for Kontent and .Net Core.
Existing Kontent Delivery SDK Users Need to Know
The Kontent team has also been putting in a lot of work on updating and improving the C# aspect of the Delivery SDK for .Net as well. The best way to summerize the new changes that .Net developers need to know is to refer to the new Best practices for Delivery SDK for .NET wiki page on the Github repo. In there you will find out what is new and recommended. Here are three examples that really stick out.
Now you can register the DeliveryClient in a new way using an IHttpDeliveryClientFactory object*.* This object can be used to serve as a named IDeliveryClient, which means now you can have more DeliveryClients with different sets of options which is the new best practice. Check out Registering the DeliveryClient to the IServiceCollection wiki page for the full details.
Original way:
services.AddHttpClient(); // only one of these ever
New way:
services.AddDeliveryClient("production", Configuration, "DeliveryOptions1");
services.AddDeliveryClient("preview", Configuration, "DeliveryOptions2"); // notice different options for preview
// Could also use the DeliveryOptionsBuilder options too, see the docs
The second enhancement that sticks out is the ability to now use the HttpClient retry policy that comes in .Net Standard because the Delivery SDK has added support for the HttpClientFactory pipeline, where you can use the HttpClient instance from this factory. Using the HttpClientFactory increases the stability and performance of your application. It also allows you to set up other features on top of it, such as Polly for Retry Logic.
Inside of ConfigureServices()
services.AddHttpClient();
Lastly, there is a new service regitration method for registering a custom caching package with the DeliveryClient, the AddDeliveryClientCache() method. The new DeliveryCacheOptions class allows you to create different caching options per registered DeliveryClient (think the first example above) or even to roll you own.
When you combine these three examples, you have a great solution for handling live production content in one way, preview content in another way, or even secure content in a third way. This new set of C# code in the .Net SDK for the Delivery API really is a welcome improvement for large projects. Or projects that use the new Environments feature of Kontent.
Pro Tip: If you are an existing consumer of the .Net Delivery SDK you might want to go make a new branch and update your Kentico.Kontent.Delivery NuGet package to try out some of these new features.
Microsoft Bot Framework 4.9 Released
You can't mention cool .Net technology without talking about the Microsoft Bot Framework. At this year's Build virtual event, version 4.9 was released to Bot builders and developers out there. There are many new features with the 4.9 release. They include:
- Skills and Bot Framework Composer support for building and consuming Skills
- Improved Microsoft Teams api integration
- Authentication improvements
- Bot Telemetry
- Language generation
- Adaptive Dialogs
- Generated Dialogs
- Health Checks for the Bots
- and more that make creating Bots easy
Kentico Kontent and the Microsoft Build Framework
One thing that .Net developers and businesses struggle with currently is making Bots that are intelligent, know how to handle interrupts in the conversation, and are in more than just the English culture. I feel that is a scenario that makes sense for integrating a Bot with Kontent. Kontent is great at providing content in multiple languages / cultures. Sometimes the text of a conversation is hard coded, or placed in resource strings, or some other developer type of solution. Using Kontent to manage the text of a conversation and utilizing Language Variants of Content Items in Kontent is a much better choice.
Hint, hint Kontent developer relations team, maybe having a Bot Framework starter app makes sense. Maybe I could convert my Kentico E-commerce Bot over to Kontent as well.
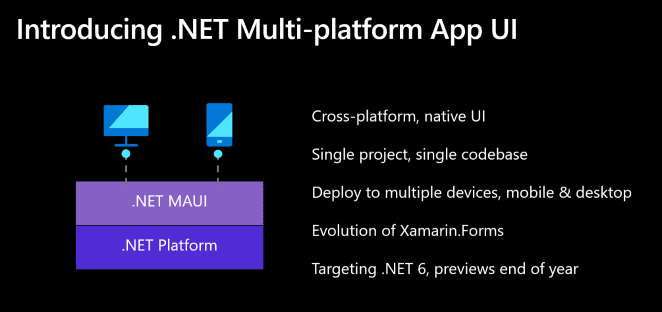
.NET Multi-platform App UI (MAUI)
.NET MAUI is the new .NET Multi-platform App UI, a framework for building native device applications spanning mobile, tablet, and desktop. It has barely seen the light of day and is in preview mode as well.
But the promise for MAUI is an evolution of the increasingly popular Xamarin.Forms toolkit. MAUI extends the success of Xamarin on mobile to embrace the desktop making it the best way to build multi-platform applications across both mobile and desktop. It is going to be interesting to keep an eye on this one.
I would really recommend watching the video on this blog post about .Net MAUI to help think through the migration of Xamarin to MAUI.
Kentico Kontent and .Net MAUI
This is one area where I don't have specific experience with the toolset as mobile development doesn't really interest me. Kontent does have a somewhat old Xamarin story at the archived sample app. If you are looking to do something in the native mobile space it might be worth looking at slightly. Overall if I had to high level the approach of getting Kontent working with MAUI it would be one step. Just wait. It's not ready yet.
Useful Links and Other Notable New .Net Kontent Items
These items do not correlate specifically with Build, but none the less, we can't talk about .Net news without mentioning some other improvements that have me excited about working with Kontent. These items have also all been recently updated by the Kontent team.
- Kentico Kontent Docs: Develop .Net Apps with Kontent
- Kentico Kontent sample ASP.NET Core Razor Pages web app
- Kentico Kontent .Net SDKs for Delivery, Management, and Recommendations
- Kentico Kontent .Net Delivery SDK Best Practices - (again highly recommended)
- Kentico Kontent .Net Core 3.1 Clean Architecture - part 1, part 2, part 3, and part 4
A Lot is Going On in the .Net, Azure, and Kontent World
At Microsoft Build 2020 there were many updates around Microsoft .Net, Azure, new development tools and techniques and their capabilities. So many, in fact, that listing more of them here would be very tedious. I tried my best to list the most interesting announcements from a C# .Net developer point of view. If you are still looking for more, the best place I found for a single source of all of the information around Build as the official Build 2020 Book of News over at Microsoft.com.
I hope I have also given a good summary update of how Kontent continues to support .Net development in 2020 through its updated Delivery SDKs, Kontent Boilerplate, and various Nuget Packages and Github Repositories targeted at developers.
I'm also curious on how the Kentico community is working with Kontent in .Net Core, Blazor, or on Azure. If you have a good story or good project that uses this technology, please reach out to me. I'd love to host you on my next Kentico Rocks Podcast. Thanks and happy .Netting!








Top comments (0)