Step 1: start project npm start using this command into terminal. Use npm to use Bootstrap
npm install bootstrap --save
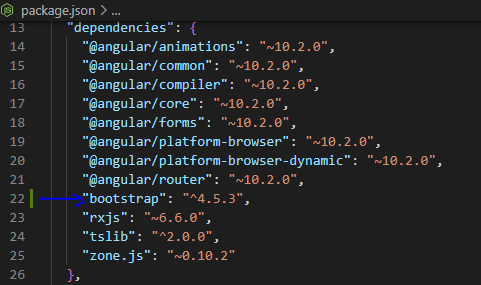
What this does. It does download bootstrap and store it into node modules folder. But this --save flag also add bootstrap as a dependency injection in package.json file.
Let me show you.
Now go to package.json file.
Step 2: Import bootstrap style.css file
@import "~bootstrap/dist/css/bootstrap.css"
Now let's get back to our courses.component.ts file.
<h3>Bootstrap Button</h3>
<button class="btn btn-primary">Button</button>
Output




Top comments (0)