Why learn CSS Variables
Why do we learn css variables.
The old way. Same color we are using multiple places.
Advantages over LESS & SASS:
- change with JavaScript
- Ideal for responsiveness
- Perfect for themes
Your first variables
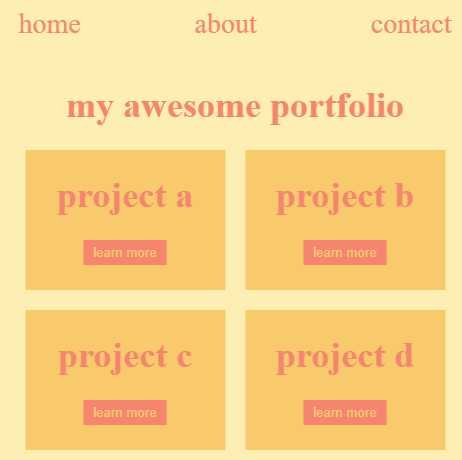
As we can see there different colors in portfolio website.
CSS
html, body {
background: #ffeead;
color: #ff6f69;
}
h1, p {
color: #ff6f69;
}
#navbar a {
color: #ff6f69;
}
.item {
background: #ffcc5c;
}
button {
background: #ff6f69;
color: #ffcc5c;
}
Bit more change
:root {
--red: #ff6f69;
}
html, body {
background: #ffeead;
color: var(--red);
}
Declare variable into :root{} and assigned variable color: var(--red);
Finally
:root {
--red: #ff6f69;
--beige: #ffeead;
--yellow: #ffcc5c;
}
html, body {
background: var(--beige);
color: var(--red);
}
h1, p {
color: var(--red);
}
#navbar a {
color: var(--red);
}
.item {
background: var(--yellow);
}
button {
background: var(--red);
color: var(--yellow);
}
Now we think start to see benefit here already. We don't have to use repeat again and again. And also more understandable.
If bit more change for red color like.
:root {
--red: #ff8e69;
--beige: #ffeead;
}
Output
Overriding variables
Going to learn override variables.
Item html
<div class="item">
<h1>project a</h1>
<button>learn more</button>
</div>
CSS
.item {
--red: #ff8e69;
background: var(--yellow);
}
Red color inside the item change that the h1 tag using h1, p {.
color: var(--red);
}
And button also using the red variable for his background button {
background: var(--red);
color: var(--yellow);
}
So --red: #ff8e69; variable is inherited. All the items inside the elements get the --red: #ff8e69; variables updated well.
Local Variables
Going to learn local variables. This time going to create new variable in local scope.
Only views on that's section. Change a little bit for nav color.
#navbar {
--nav-red: #ff6f19;
}
#navbar a {
color: var(--nav-red);
}
Now --nav-red is only available in #navbar. Although previously using global variable.
#navbar a {
color: var(--red);
}
But global scope already declare few color.
:root {
--red: #ff6f69;
--beige: #ffeead;
--yellow: #ffcc5c;
}
Also using outside of the navbar.
button {
background: var(--nav-red);
color: var(--yellow);
}
Now want to do now local variable into the item.
.item {
--item-yellow: #fffc5c;
background: var(--item-yellow);
}
Output
It's updated.
Theming
Going to learn about Theming
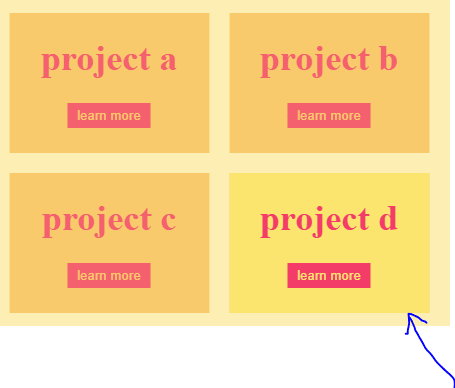
Look you have featured item. Simply giving the featured class one of the item.
HTML
<div class="item featured">
<h1>project d</h1>
<button>learn more</button>
</div>
CSS
.featured {
}
.featured > button {
}
.featured > h1 {
}
Write of extra CSS for this featured class. Beautiful thing will use CSS Variable for this one. Change the value only for featured class and override them.
.featured {
--yellow: #ffe55b;
--red: #ff5564;
}
This is the local values of featured. It's not a particular color. But prove the main point.
Now referred to h1, p { value which declared into
color: var(--red);
}.featured{}
Changing variables with JavaScript
index.js
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var red = rootStyles.getPropertyValue('--red');
console.log('red: ', red);
root.style.setProperty('--red', 'green')
Output
Now want to change item background color using JavaScript which are using yellow background color.
Now go ahead and do that.
Simply change the red var yellow = rootStyles.getPropertyValue('--yellow'); and root.style.setProperty('--yellow', 'orange');
Finally
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var yellow = rootStyles.getPropertyValue('--yellow');
console.log('yellow: ', yellow);
root.style.setProperty('--yellow', 'orange');
Output
Responsiveness and Variables
Going to teach about how to change a variables based upon the web screen.
CSS
.grid {
--columns: 200px 200px;
}
.grid {
display: grid;
grid-template-columns: var(--columns);
grid-auto-rows: 140px;
grid-gap: 20px;
justify-content: center;
}
@media all and (max-width: 450px) {
.grid {
--columns: 200px;
}
}
So at the width low max-width: 450px for 450px going to change --columns: 200px; variables inside of grid instead of .grid {
--columns: 200px 200px;
}
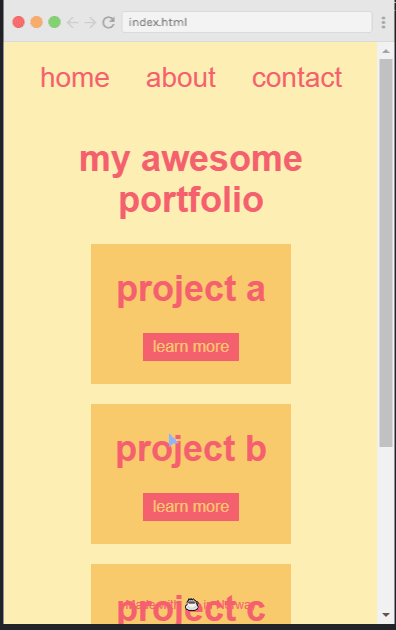
Now narrow the screen. And Boom!
Output
Thanks for reading.












Top comments (0)