Si lo prefieres, puedes escuchar la versión podcast de este artículo en Vainilla Podcast
... ¿Y cómo se come?
Jamstack es lo mejor de dos mundos, el de los sitios estáticos y el de las aplicaciones web dinámicas. Cuando la web comenzó a crearse, a finales de los años 90's, la web se componía simplemente de archivos de lenguaje de marcado de texto (HTML), imágenes y hojas de estilo en cascada (CSS).
Ese enfoque de desarrollo era muy sencillo pero muy eficiente al ser consultado por el navegador. Eran simples archivos estáticos, inmutables, que se subían a través de FTP a un servicio de hospedaje web. Rápidamente las cosas empezaron a hacerse más complejas y además de la llegada de JavaScript con el navegador Netscape, también llegaron al ecosistema web otras tecnologías para desarrollar sitios web dinámicos.
Esto significaba que las páginas web que visitábamos en aquel entonces, dejaron de ser meramente informativas y comenzaron también a intercambiar información con los usuarios. Este dinamismo requería de infraestructuras más complejas detrás del cliente, pues ahora se necesitaba almacenar datos y regresar información dependiendo de la interacción con el usuario.
Han pasado más de 20 años desde entonces, y ahora tenemos un sin fin de lenguajes y enfoques para crear la web. Jamstack rescata las bondades de los sitios estáticos sin dejar de lado el dinamismo que caracteriza a web.
La palabra es un acrónimo de JavaScript APIs Markup, es una arquitectura que fue diseñada para optimizar el rendimiento, mejorar la seguridad y asegurar la escalabilidad de nuestros desarrollos web.
Hay dos principios por los que se rige el Jamstack, el pre-renderizado y el desacoplamiento, lo que nos brinda performance, flexibilidad y seguridad por estar separado del Back-end. Veamos qué significa cada concepto.
Pre-Renderizado
El proceso pre-renderizado consta de crear y entregar todas las páginas estáticas y recursos del Front-end altamente optimizados, para poder ser entregados a través de una red de distribución de contenido o CDN, lo que reduce el costo, complejidad y riesgo que representa la infraestructura de los servidores dinámicos.
Estos archivos pre-renderizados son entregados en milisegundos después de que un usuario visita el sitio web. Una vez en el sitio, el navegador va pre-cargando el código restante para seguir ofreciendo una experiencia de usuario mejorada cuando el usuario navega en el sitio web.
Desacoplamiento
El desacoplamiento es el proceso de separar los sistemas de los servicios. Esto quiere decir que un sistema puede alimentar múltiples servicios, permitiendo que existan servicios con propósitos más específicos y equipos más especializados que los mantengan.
Al hacer esta separación, también abonamos en mejorar la seguridad, pues no hay un back-end ni servidor del que dependa nuestro proyecto, sino que todo nuestro código y contenido está previamente generado como archivos de HTML, listo para mostrarse en el navegador.
¿Por qué se ha vuelto tan popular el Jamstack?

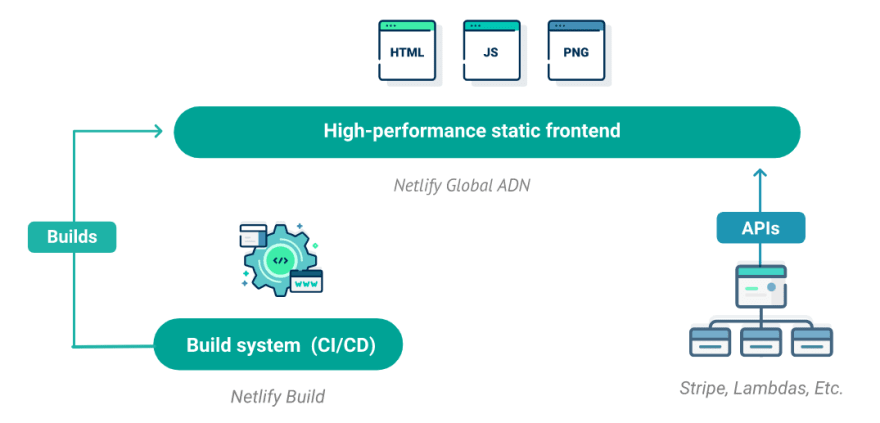
Imagen de Netlify que muestra cómo funciona la arquitectura Jamstack
Jamstack se ha vuelto muy popular principalmente por brindar una serie de beneficios en la arquitectura y el flujo de los proyectos web, muy atractivos para quien ha desarrollado web con arquitecturas más tradicionales. Algunos de estos beneficios son: mayor seguridad, escalabilidad, rendimiento, mantenibilidad, portabilidad y experiencia de desarrollo.
Seguridad
Al estar desacoplada de los sistemas, la infraestructura de los servicios está limitada a entregar las páginas estáticas y los recursos previamente pre-renderizados, mejorando la seguridad y haciendo estos servicios menos vulnerables a ataques.
Escalabilidad
Debido a su arquitectura modular, Jamstack ofrece la posibilidad de construir web apps que sean fáciles de escalar. Los archivos normalmente son almacenados en redes de distribución de contenido que se pueden conectar a nuevos servicios conforme la web app escala. Además, la comunidad de Jamstack desarrolla constantemente herramientas y plugins que son fáciles de implementar, que nos permiten escalar más rápido y de forma segura.
Rendimiento
El pre-renderizado de páginas y recursos es nuestro aliado cuando de rendimiento se trata. Esto evita enfocar nuestros esfuerzos a optimizar los tiempos de respuesta en los que debemos presentar la información a los usuarios, pues Jamstack puede cachear toda nuestra web app en una CDN que provee la información tan pronto como el navegador la solicite.
No solo los usuarios gozan de esta mejora en el rendimiento, también nuestras analíticas de SEO al proveer las páginas HTML que son pre-renderizadas durante el despliegue y que son entregadas por el CDN sin retrasos relacionados con la carga de interfaces o el back-end.
Mantenibilidad
Los sitios Jamstack pueden mantenerse más fácilmente que otras arquitecturas, pues solo basta contar con un servicio de hospedaje web que pueda entregar nuestro sitio estático. Hay servicios como Netlify que además tienen la posibilidad de conectar nuestro proyecto a un repositorio de Github, facilitando el despliegue cada vez que mandamos nuevos cambios de código a la rama conectada.
En estos servicios, también existen webhooks que se pueden conectar con un administrador de contenidos, en caso de que exista uno, para que cada vez que alguna página sea creada o actualizada, el servicio active el proceso de despliegue construyendo de nuevo el código de la web app con la información actualizada.
Portabilidad
La característica de tener sitios pre-renderizados nos permite que podamos trabajar con una amplia gama de servicios de hospedaje. Solo basta elegir un servicio de alojamiento web estático para poder montar nuestro sitio Jamstack.
Esto quiere decir que si queremos mover nuestro sitio de un servicio a otro, podemos hacerlo muy fácilmente. Podemos incluso solo subir la carpeta que contiene todos nuestros archivos estáticos y nuestro sitio estaría disponible sin más configuración.
La ventaja de los servicios de alojamiento especializados para Jamstack es que proveen de herramientas de despliegue contínuo, pero creo que otros servicios irán adaptándose a esta tendencia y cada vez este tipo de herramientas serán más populares.
Experiencia de Desarrollo
Jamstack promete una experiencia de desarrollo mejorada al no encasillarse con tecnologías específicas o frameworks exclusivos. En lugar de esto, se construye a partir de diferentes herramientas y convenciones, de manera que se ajusta a las habilidades de los desarrolladores.
Puedes desarrollar un sitio web Jamstack con React, con Vuejs, con Angular, con Svelte o con Vainilla JavaScript. Existen muchos frameworks para optimizar los recursos de un sitio web y crear páginas estáticas, éstos son mejor conocidos como Generadores de sitios estáticos.
Generadores de sitios estáticos

Imagen de Netlify que representa cómo funcionan los generadores de sitios web estáticos
Regresa el término "estático" a la web moderna. Recordemos que los sitios estáticos son simplemente archivos de HTML, CSS, imágenes y muy probablemente JavaScript. No requieren de un servidor que interprete el código, sino que estos archivos ya están generados y listos para mostrarse en el navegador.
Los generadores de sitios web estáticos son herramientas de desarrollo que nos permiten tomar todos nuestros recursos junto con nuestro código y nuestro contenido, para distribuirlo por una CDN en forma de archivos estáticos.
Los sitios estáticos también pueden ser dinámicos. JavaScript y los servicios que incorporamos a través de APIs nos permiten ofrecer las experiencias dinámicas a las que estamos acostumbrados, ya sea acceder a contenido exclusivo detrás de un paywall, filtrar contenido desde un motor de búsqueda, hasta crear comercio electrónico, solo por mencionar algunas de estas experiencias.
Como somos desarrolladores JavaScript, los generadores que nos competen están enfocados a los frameworks más populares como React, Vue, Angular y Svelte; sin embargo puedes encontrar generadores de sitios web estáticos para muchos de los lenguajes de desarrollo web.
Los generadores para React más populares son Next y Gatsby, en Vue encontramos Nuxt y VuePress, en Svelte podemos usar Sapper, y por último en Angular está Scully.
El Contenido es el Rey
Los generadores de sitios estáticos nos proveen de comandos para indicar cuál será la fuente de nuestro contenido y cómo será procesado.
Hay distintas maneras en las que podemos manejar el contenido para un sitio Jamstack. La forma más sencilla es escribiendo Markdown, que es un lenguaje de marcado que nos permite crear documentos con formato desde un editor de texto. Estos archivos son procesados por el generador de sitios estáticos desde el sistema de archivos de nuestro sistema operativo.
Otras formas de consumir contenido son desde archivos JSON que son proveídos por alguna API, desde una base de datos, desde un Administrador de contenidos o desde GraphQL.
¿Cuándo usar Jamstack?
En realidad cuando tú quieras, Jamstack es bastante versátil. Debido a su excelente performance y la seguridad que provee, se ha utilizado tanto para blogs pequeños, como para web apps bastante más complejas.
Muchas agencias de Marketing están buscando sacar provecho de el rendimiento que provee la arquitectura Jamstack, y están migrando a enfoques de desarrollo que les permitan implementarlo, aumentando así la efectividad de su trabajo de SEO y el impacto que tiene en sus conversiones por la mejora en velocidades de carga. Sitios para promocionar un producto o servicio y Landing Pages, son el ejemplo perfecto de uso en Marketing.
También se ha vuelto popular su uso para crear documentación. Algunas personas que crean contenido en el mundo del desarrollo, han adoptado esta arquitectura por lo simple que puede llegar a ser crear contenido con este enfoque. La manera más común es aprovechando las ventajas del lenguaje de marcado Markdown, que permite incrustar bloques de código, publicándolo tal y como desean mostrarlo. Las ventajas aquí son que uno controla todos los aspectos visuales del contenido y no hay que estar dependiendo de un servicio que puede tener limitantes.
También hay desarrollos más robustos, y para ejemplificarlo un poco más a detalle, enseguida te contaré de un nuevo término muy popular en el ecosistema Jamstack.
Headless CMS

Imagen de Contentful que ilustra cómo funciona un Headless CMS
Quizá has escuchado hablar de "Headless CMS". En español este término no tiene mucho sentido al traducirlo, pero básicamente consiste en un Administrador de Contenido que solo cumple la función de back-end, dejando la presentación visual en manos de una arquitectura front-end independiente; sí, adivinaste, un sitio Jamstack.
Un enfoque popular para un Headless CMS es con WordPress y Gatsby. En este caso, WordPress hace la función de administrador de contenido y Gatsby consume la información a través de la API de WordPress. Al final, lo que genera Gatsby son archivos HTML estáticos, disponibles a través de una CDN por la que entrega el contenido y los recursos del CMS.
WordPress, en este ejemplo, puede estar hospedado en un servidor con una infraestructura con los requerimientos mínimos para que pueda funcionar. Recordemos que WordPress no se encargará de mostrar el contenido, por lo que es necesario que este servidor no tenga acceso público y el sitio de WordPress no sea indexable.
Por el otro lado, Gatsby puede estar en otro servicio de hospedaje totalmente diferente. Incluso podría vivir en GutHub Pages. El objetivo de este enfoque es desacoplar el back-end para que esté más seguro, de manera que el front-end sea independiente y brinde un mejor rendimiento. Gatsby cuenta con su propio servicio en la nube para alojar sitios estáticos, además provee de funciones que facilitan y optimizan el despliegue del código.
Existen otros CMSs que cumplen este propósito de ser headless. Contentful es uno de ellos, está diseñado especialmente para distribuir contenido para distintos servicios con propósitos específicos. También encontramos a Prismic, un CMS bastante sencillo de usar que permite crear distintos tipos de contenido que permiten clasificarlo, campos personalizados para cada uno de estos tipos de contenido, y también provee una API por la que se puede consumir la información.
Shopify es otra popular plataforma de eCommerce sobre la que se están desarrollando sitios Jamstack. Este enfoque permite al los desarrolladores de Shopify aprovechar todas las bondades de las tecnologías web modernas sin abandonar su plataforma de comercio electrónico favorita.
Conclusiones
Jamstack es una arquitectura muy divertida en el desarrollo web moderno. Es tan simple, como poderosa. Como casi todo en nuestra industria, el límite es nuestra creatividad.
Si lo que buscas es desarrollar una habilidad que te permita llevar al siguiente nivel el rendimiento y seguridad de tus desarrollos web, Jamstack es una buena opción. Si es la primera vez que escuchas acerca de este concepto, te invito a que profundices más desde el Sitio Oficial de Jamstack. También, te recomiendo el libro The Jamstack Handbook, que contiene información muy valiosa para entender mejor esta arquitectura.
¿Ya has desarrollado un sitio Jamstack? Comparte tu experiencia en los comentarios. El sitio con este enfoque que te voy a recomendar que visites y lo tengas en tus bookmarks es el de mi podcast, vainillapodcast.fm.







Top comments (0)