I have come to respect the breakpoints that you can set in Chrome DevTools when inspecting the DOM. It is especially handy when you are trying to find an element that disappears as soon as you click outside the window.
I was interacting with a drop-down menu of a React app, where the list of items would disappear as soon as I moved the cursor elsewhere.
Set a breakpoint
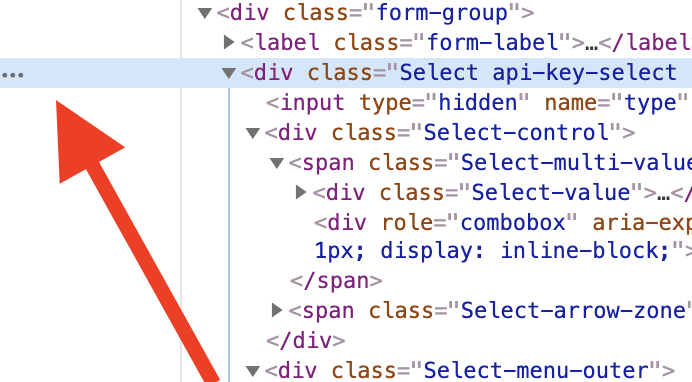
Step 1
Find the container element in the DOM and highlight it. Then click on the ... to bring up the secondary menu. 
Step 2
Set a breakpoint on subtree changes.

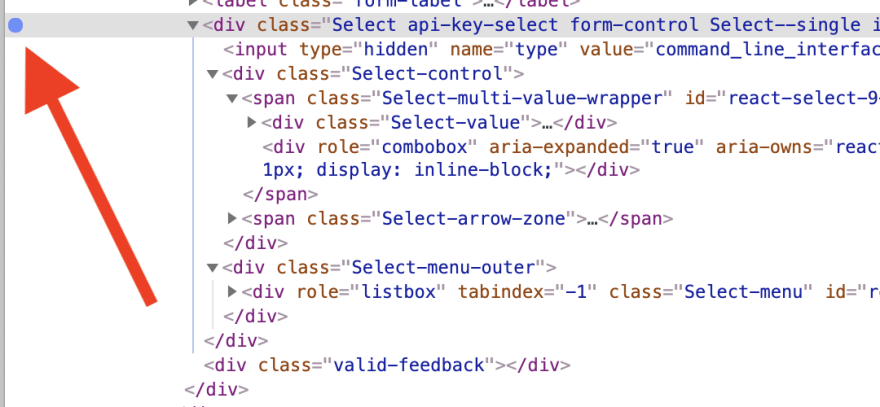
Step 3
Confirm that you see that blue dot next to the selected line.

Make a move
Now that the breakpoint is set, you can interact with the application. You may need to resume the application a few times to get to the desired state. When you are there, just switch back to the Elements tab and find the element that you are looking for.
Remove the breakpoint
When you no longer need it, remove it. You can do this the same way you set the breakpoint.






Top comments (0)