Today, we’re shipping a small but exciting update to our Enhance blog template, in the form of a new starter theme and the ability to quickly switch between themes via a single line of code.
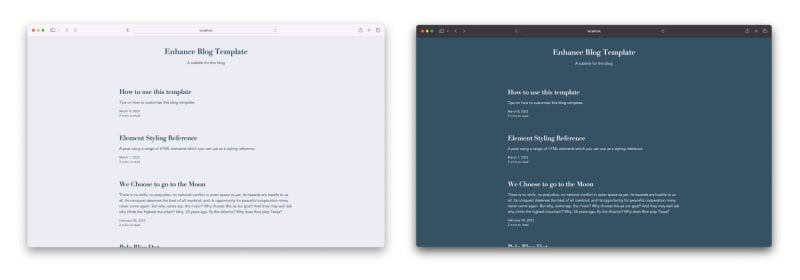
We’ve been thinking about the idea of themeable Enhance apps for a while now, and this is our first step in that direction. Starting today, the Enhance blog template comes preloaded with two different themes — the original theme the template was first released with, and a new minimal theme. Both handle dark mode out of the box.
Our new minimal theme (which is active by default) uses a similar layout to our original theme, but features more neutral colors and typography. If you prefer the original theme, however, switching between themes is as easy as changing one line of code in your project’s .arc file. Under the @enhance-styles pragma, point the config option at theme-elegant.json:
@enhance-styles
config theme-elegant.json
These two themes vary primarily in color palette and typefaces. However, we’re planning to explore affordances for much deeper theming in the future, which will allow you to tweak many different aspects of a theme with ease. We hope these themes give you a great starting point for your own customizations and styling.
Further Reading
- Read the release announcement for our blog template
- Learn how to style the blog template
- Grab a domain name
- Get set up with webmentions
- Syndicate your blog with POSSE
Next Steps
- Join the Enhance Discord to share your blog, request theming features, or to ask for help from our team and the community





Top comments (0)