Welcome to my React and Node tutorial to build a fully-functional e-commerce website in 5 hours. Open your code editor and follow me for the next hours to build an e-commerce website using React and Node.JS.
Source Code and Demo
👉 Demo : https://node-react-ecommerce-app.herokuapp.com
👉 Code : https://github.com/basir/node-react-ecommerce
👉 Questions : Email basir.jafarzadeh@gmail.com
Watch React & Node Tutorial
You Will Learn
- HTML5 and CSS3: Semantic Elements, CSS Grid, Flexbox
- React: Components, Props, Events, Hooks, Router, Axios
- Redux: Store, Reducers, Actions
- Node & Express: Web API, Body Parser, File Upload, JWT
- MongoDB: Mongoose, Aggregation
- Development: ESLint, Babel, Git, Github,
- Deployment: Heroku
- Watch React & Node Tutorial
00:02:00 Part 01- Introduction
It gives you an overview of the tutorial to build an eCommerce website like Amazon.
00:08:26 Part 02- Install Tools
You need to install a code editor and a web browser to start web development. In this part, we will prepare the environment to start coding.
00:12:36 Part 03- Website Template
In this part, you create a web template for the eCommerce website.

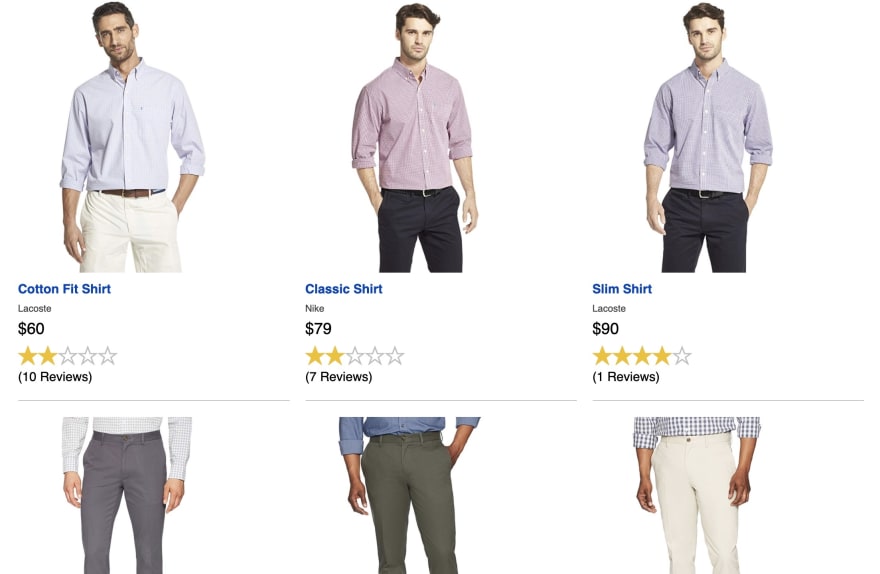
00:29:47 Part 04- Products List
We will create a list of products as static HTML elements.
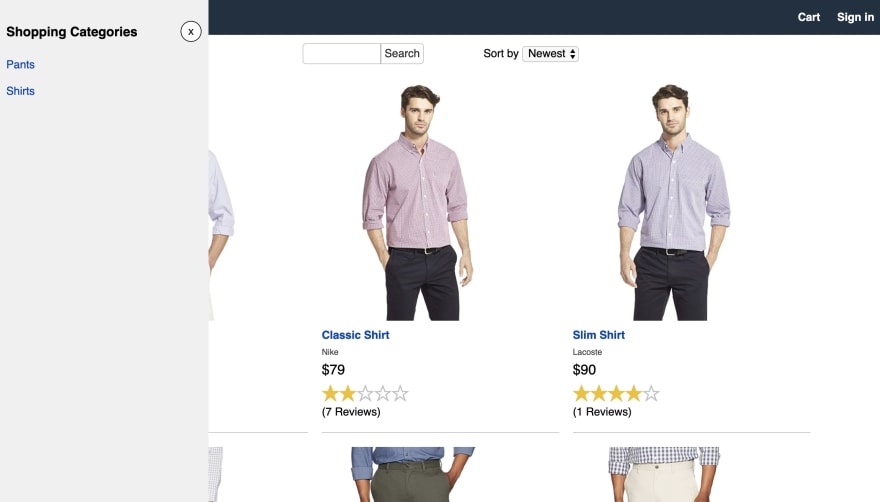
00:41:54 Part 05- Create Sidebar
We will create a hamburger menu that shows and hide the sidebar. Also, we design the details page of the products.

00:52:39 Part 06- Create React App
This part is about the frontend. We use React library to build the UI elements.
01:01:09 Part 07- Render Products
This is the home page of e-commerce. It shows a list of products.

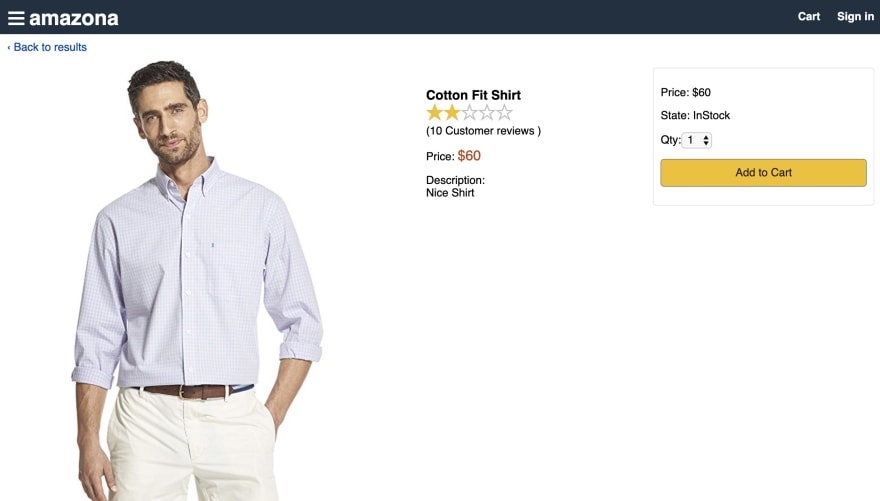
01:06:30 Part 08- Product Details
When the user clicks on a product there should a page to show details about that product. This lesson is all about making an attractive details page.

01:30:53 Part 09- Create Node Server
This part is about Node and Express. They are the popular framework to create a web server using JavaScript language. We will create a MongoDB database and save and retrieve the admin user.
01:39:52 Part 10- Fetch Server Data
In this lesson, we use React Hooks to fetch data from the server. We use the axios library to do this job in a modern async/await style.
01:47:55 Part 11- Manage State With Redux
When it comes to handling multiple forms with their data nothing is better than state management. We use Redux in this lesson to handle complex state and keep the app behavior predictable.
02:07:11 Part 12- Add Redux To Details
In this part, we move the details page state to Redux. First, we create reducers then define actions and connect them to the details component.
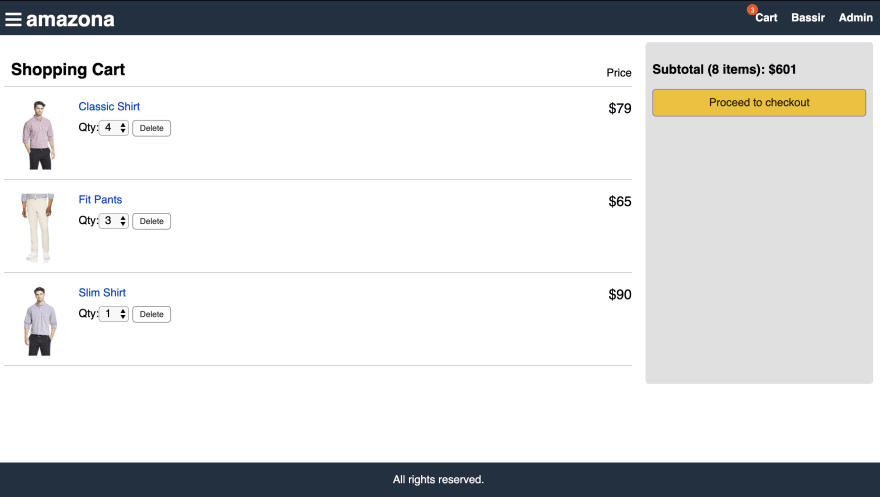
02:29:23 Part 13- Shopping Cart Screen
Shopping Cart is the heart of any e-commerce website. We focus on creating a user-friendly shopping cart using React and Redux.

03:08:11 Part 14- Connect MongoDB
This lesson is about persisting data on the MongoDB database. We use mongoose package to create models and save and retrieve data from the database.
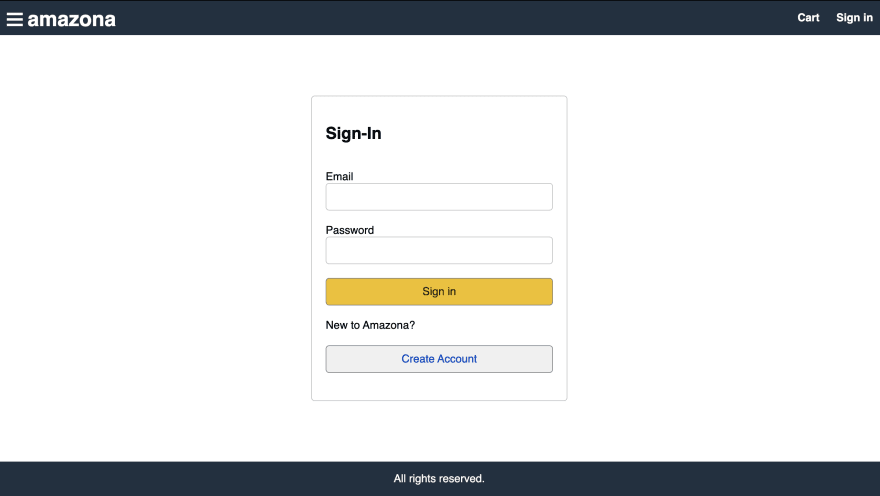
03:21:35 Part 15- Sign In User
We need to register the user before redirecting them to the checkout. In this part, we will create forms for getting user info and save them in the database.

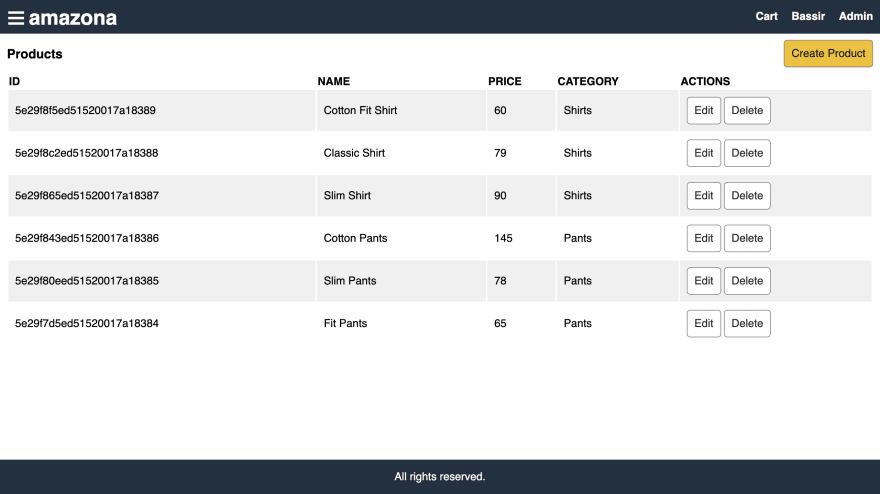
03:56:02 Part 16- Manage Products
Admin should be able to define products and update the count in stock whenever they like. This page is about managing ECommerce products.

04:38:43 Part 17- Checkout Wizard
In this part, we implement the checkout wizard including sign in, shipping info, payment method, and place order.

Summary
In this tutorial, we have made an eCommerce website like Amazon. Feel free to change this project based on your needs and add it to your portfolio.
Also, I will love to hear your comment about this React and Node tutorial. Please share your thoughts here.

![Cover image for React & Node Tutorial - Full ECommerce in 5 Hours [2020]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F1shw932dw7zutl5u617t.png)

Top comments (12)
Great tutorial. How can I have each session code changes?
visit the github story and you should have that
Hit pause and type with him? He does go a tad fast but that's ok by me. Also, I love the way he says Chrome (\cruume\).
happy to hear that.
from my \cruume\
thanks. check here github.com/basir/amazona/pulls?q=i...
Select the PR
Click file changes.
Great tutorial.
Thank you for sharing.
you are welcome
Yes. It is working. What is missing:
Order callback on seller, customer
Set shipping, tax
great tutorial
Is this for free?!
Do u think utilising SSR architecture using lets say NextJS can improve SEO, performance and Scalability of ecommerce app?
Very Helpful tutorial for beginners! Thank you!!