For many years, I've spent a considerable amount of time squinting at my code editor and trying to decide if the curly brackets at the top of my screen align with the curly brackets at the bottom of my screen.
The reason for this is to make sure my code is tidy and consistent and thus easier to maintain - either by myself at a later date or by someone else.
I'm also tidy by nature - clutter stresses me out. I like a tidy desk, a tidy house, a tidy car and a tidy garden. There is a place for everything and everything should be in its place. If it doesn't give me joy - it goes in the bin!
Lint all the things
As front-end development matured rapidly in the early part of this decade, linters became more and more popular. We had JShint which evolved into Eslint for Javascript and Scsslint, latterly superseded by Sasslint, for Sass files.
HTML linters also came and went but the community never seemed to coalesce around one solution. This may be partly because HTML is rarely written in isolated .html files these days - it is typically moulded around template tags of various flavours to enable dynamic population of content.
So, this was great - up to a point. As these linters tried to be all things to all men, they shipped with a seemingly infinite array of config options. The advantage of this was you could persuade your linter to check your code to ensure it's was exactly as you'd check it yourself. This disadvantage of having a wide array of config options is each project could be set up very differently, even within small teams. This invariably meant that, despite best efforts, you would break your build when submitting a Pull Request by tripping the linter. Cue a git log littered with "Fix the linter" commit messages.
Many of these linters also mixed stylistic issues with code validity issues. Eslint, for example, can be configured to flag up incorrect indentation (stylistic issue) and also flag up duplicate const declarations (validity issue).
As a result, running Eslint over a codebase with the --fix option will not only format your code but possibly rewrite it. While this an excellent test of your confidence in your test suite, this is also an exercise of exponential risk.
A prettier alternative
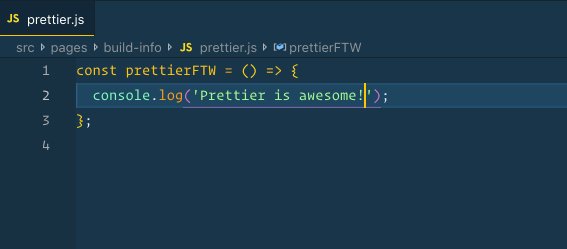
Enter Prettier. By their own definition, Prettier is "an opinionated code formatter" with support for a wide range of languages including HTML, CSS, JS, JSX, Yaml and even HTML. Unlike Eslint, it is unconcerned with the validity of code, only the formatting. It integrates with most editors and can be triggered on file save which to me, is like a little magic fairy jumping in and cleaning up my code!
Prettier can work in conjunction with Eslint, it has the ability to ignore code blocks or entire files you want to preserve and can be set up to run as a pre-commit hook or build step.
Despite being a relative newcomer, Prettier has already been adopted by a wide range of popular code repositories and can already count Facebook, Paypal and Webpack among it's consumers. Prettier was built by core contributors to React and React Native so unsurprisingly, it's highly recommended by those teams also.
Central to Prettier's mission statement is the relatively few config options it offers. Prettier is heavily opinionated for a reason - you and your team should stop debating relatively trivial aspects of code formatting and concentrate on shipping value to your users.
That said, they have offered a few options such as tabs width to prevent landing on either side of very polarising formatting choices becoming a show stopper to adoption by strongly opinionated teams.
Adopting Prettier will introduce consistency across your codebases making it easier to onboard new developers, remove formatting lint errors from your life and ensure you never have to debate trivial code formatting opinions - what's not to like?
Dealing with rejection
Ok, so there are some things people won't like. After being convinced of the magic of Prettier, I pushed hard to have it adopted by our development teams at Canonical and quite a few developers were initially sceptical as for some, Prettier can be a little too opinionated.
The one solid piece of advice I'll impart for advocating Prettier is to run Prettier over your codebase and push it up as a draft pull request. This will ensure your fellow team members are discussing the actual impact on your codebase over the theoretical impact on your codebase, which can be wildly different.
After making my initial case, a lot of feedback I received from fellow developers pointed to a particular block of code and expressed an opinion on how running Prettier over it made it uglier, not prettier.
In some cases, I couldn't disagree but in other cases, I personally preferred the code after Prettier had formatted it. And therein lies the rub - beauty is in the eye of the beholder.
The prettiness of code is entirely subjective which is why formatting debates can be so divisive to start with. The power of Prettier is not that it can make all code pretty to all people - it's that it removes the opportunity to debate such subjective opinions and allows you and your team to channel your energy into more important matters.
You can also forget about squinting at curly braces morning, noon and night. ✨






Top comments (0)