Getting started with coding for web development can be quite a rabbit hole. Like anything, there's so much information out there, it might seem like a journey that's difficult to start.
The beauty is, the information you need is out there!
Learning to code is a useful skill, and if you find that it's something you'd like to learn, stick around 🕺🏽. So, if you'll allow me, I'd like to introduce you the basics of a modern website 😉.
We can break down the core components of a website into 3 languages…
- HTML
- CSS
- JavaScript
HTML

HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content (MDN).
I'd like you to consider the HTML code of a website to be equivalent to the frame of your home 🏠. It's the 'bones' that give it structure; without it, everything would just fall apart.
The pieces of that foundation and structure in HTML are tags, and they each serve a purpose. In general tags help improve SEO (Search Engine Optimization); so your website works better on internet search engines, they also help with accessibility for users with disabilities or assistive technologies, each tag behaves differently when you add it to your code as well.
Here's an example of what a tag looks like:
<body></body>
This particular tag has an opening tag <body> and a closing tag </body>, however not all tags have a closing tag, some are self-closing like the image tag <img/>
Websites have these <body> tags that hold all the other tags that help make up the rest of it.
Here are examples of a few more tags:
<body></body> ALL content goes in here
<h1></h1> Top level heading
<h2></h2> Less important heading
<h3></h3> Even less important heading
<p></p> Paragraph
<a></a> Anchor (for links)
<button></button>
<img/> Images
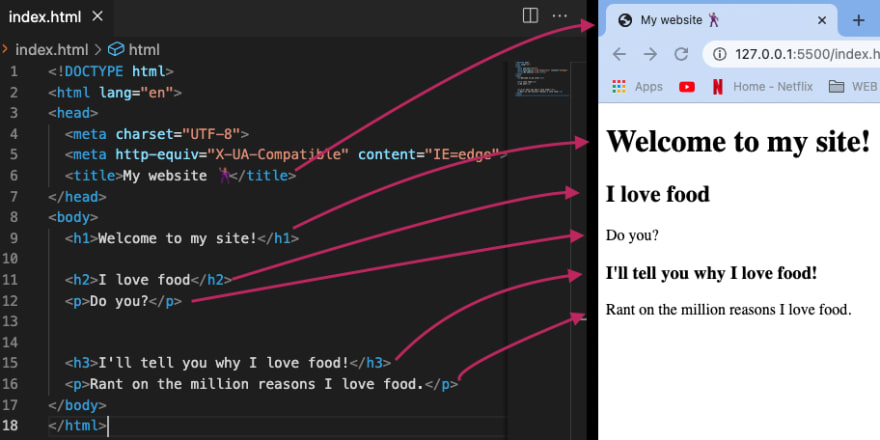
This is what our website would look like if we employed a few of those tags.

Each tag serves its purpose and behaves a bit differently on the page. You can see our <p> tags are a smaller than any of the heading tags (h1, h2, h3). Whereas, the h1 heading tag appears the largest on the page. The h1 is macho, it's just the largest heading on the page. Then, by order of importance, we can use the other heading tags.
But the website looks pretty… plain 💩. Nowadays, not many businesses or people want a website that looks like it was made in 1982, so we spice it up a bit with some styling. That's where CSS comes into play.
CSS
Let's get fancy queens and kings 👑. CSS (Cascading Stylesheets), is the code that defines the appearance and presentation of the different parts of your website.
Remember that house we mentioned earlier on? Well, if HTML is the frame of your home, then you can consider CSS as the paint on the walls, the shape of the railings, the size of your garage. CSS dictates properties that modify the appearance of what we're seeing. It can't add a second garage for you, but it can definitely change the color of your lawn.
With CSS, we dictate a style rule in 3 parts.
- Selector
- Property
- Value
For example, if in our home we had a door and wanted to paint it green, we can say, “I want to change my door color to green.”, this reads very much like a CSS rule.
Translated to code speak: “I want to change my h1 color to green.”
We just changed a single word from the original sentence, and here's what it looks like in code now! Take a look at how we can change the <h1> color below:
We can also change other properties such as font-size, font type, background colors, and much more! Check out how we changed the size and background color of the tags below:
This is nice, of course, but there's something missing…
When you visit a site or an app, you usually interact with it in some way. Things like filling out a form or survey, clicking a button, moving things around on the page that all happens with JavaScript!
JavaScript
Not to be confused with Java. Java is to JavaScript as pen is to pentagon. No relation at all, simply a mistaken case of identity.
Do you remember that HTML and CSS are the structure and appearance of our home 🏠? Well, JavaScript is what you can interact with. Things like turning on the faucet, adjusting the air conditioning, plugging something into a power outlet etc., it's what allows you to interact with things in the home!
Strictly defined:
“JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.” - (MDN).
With JavaScript (JS) we allow interactivity with our website or app. Let's see it in practice first, and then I'll explain how the code works:
You'll see on line 25 I added a button element to the HTML code of the page with the element. Then on line 35 I start my JavaScript code.
First on line 35 we find the button tag on the page with document.querySelector() and store it in a variable (you can think of it as a storage box) called button, it's pretty much saying “Hey JS, go to the HTML page and find the button tag,
and then store it in this box, please.”.
Then on like 37 we add an event listener which says “When the button is clicked, do whatever comes next.”. In our case, what comes next is a function named sayHello(). Which sends an alert on our page. Here it is in action:
There you have it! We've only had a taste of what these three languages are capable of, but I hope it helped you understand a bit more about how modern websites work. With HTML/CSS and JS, you can build almost anything your heart desires!
Programming for web development can be a fun hobby and rewarding career path if you decide it's right for you. If you're looking to get started, feel free to ask me a question to help you get started!










Top comments (0)