Intro
Self-learning is the skill that changes people's futures. Sounds shocking, I know.
But jokes aside, being able to consistently and rigorously learn a subject without strict supervision, in my opinion, one of the most helpful skills you can acquire.
I always admired people who have been able to learn a language themselves, pick up the woodcraft, or learn how to play the piano. It seemed natural for them to stick with their activity for 8 hours straight without taking a break to eat something.
Unfortunately, I was slightly different. From a young age, I was quite good at "switching activities" or, let's face it, at quitting. I tried swimming, painting, volleyball, athletics, dancing, electrical engineering, piano (and some other classes and courses that dropped after a few trials).
Whatever course I'd take, I would usually quit it within 2 to 3 months. If I ask my parents, they most likely will admit that they were having bets on what date I would quit a new course.
Imagine now how my self-learning looked like.
Still, I was curious, young, and hungry. I easily could get engaged in new activities. And through exploring new things, I get to know how I can compensate my innate unwillingness to stick with the skill long enough that stoping makes no longer sense - I have already acquired it.
These days I'm involved in mentoring upcoming junior developers to help them steadily build skills that they feel confident with, no matter what challenges are in front of them.
In my practice, I noticed that some learners are struggling with the same problem I did when I was young: how to stay consistent, determined, and focused on learning without dropping again and again.
Today, I'd like to share a few techniques I advise you to adopt to increase your chances of learning the web development successfully and becoming solid self-taught developers, doesn't matter whether it is a frontend, backend, or any other part of the development world.
The inspiration for the article became a recent post on a similar subject from Desiré. Make sure to check that one out, there are more valuable recommendations you could try as well.

My learning method💡: what worked for me. ✍📖
Desiré 👩🎓👩🏫 ・ Jul 13 ・ 6 min read
1. Set up minimal daily learning time. 30 minutes per day is optimal. 📅
One of the most essential rules that I recommend is to practice every day. And I mean it when I say every day.
The first few months of your learning, especially when you do not have any tech-related background, are fundamental as you are laying down the basis on which every follow-up piece of knowledge will be stacked.
This rule has a real benefit: it speeds you up in the long run as you rarely need to revisit the old subjects. You may still need to do it occasionally (some things are slipping from the memory, it is natural), but you less likely will need to spend several hours trying to grasp again the details you lost. Chances are high that a quick skimming through your notes or subject's summary will suffice.
In the beginning, people sometimes freak out hearing this rule. It may be related to the fact we got used to having 2 weekends where normally we can ignore the work. Initially, It may just seem "wrong".
But this rule is simply an adoption of distributed practice learning strategy that has numerous study based evidence that it is more effective than the massed practice (when you basically learn something in one session for a longer period of time).
It also does not force you to practice 4 hours per day every single day. Sticking to such a schedule may be extremely difficult, after all, many of us have work, family, or some responsibilities we have to focus on regularly.
This rule merely requires you to set up a minimal amount of time you will invest every day, including weekends, holidays. And, yes, on grandma's birthday as well.
Half an hour (30 minutes) in my practice proved to be the optimal number, but it may be as well 20 minutes or 40 minutes.
It is possible to find that time almost any day almost for everyone. Unfortunately, you may need to wake up a bit early some days or go to sleep slightly later, you may have to skip the lunch with your friend and eat it quickly alone instead.
And when you feel you have more energy and time reserved, go on and practice longer, the rule should not limit you and your passion to practice more, it only makes you stay disciplined 😉
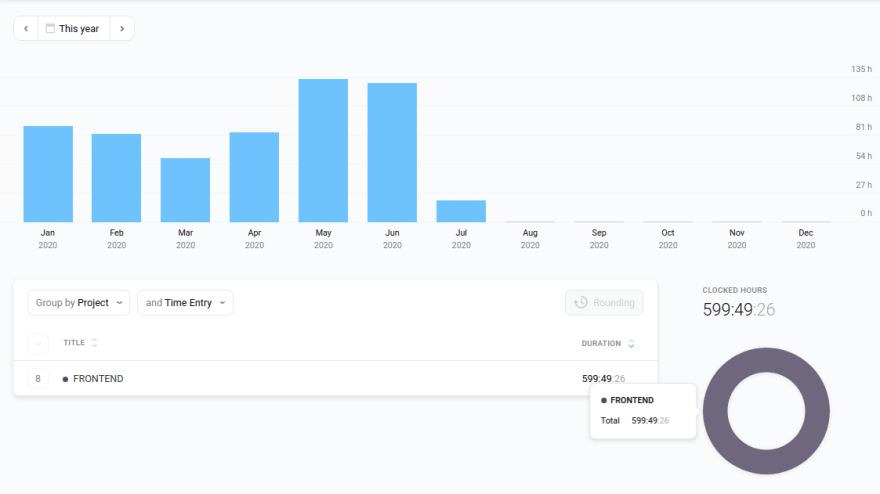
2. Track the learning time in an app. "Toggl" is a good option. ⏱
Tracking time may seem controversial. The benefits of this technique may not be apparent, so let me explain.
It helps you to identify inconsistent learning (see the first rule). You open the timer's report on Sunday and now you have a pretty clear picture of how the week went for you.
Did you manage to practice consistently? Which days did you put more time? Why? Which days less? Why? What topics were the most challenging? Should you go over them again in the upcoming week? This way you not only make sure you work hard but also guarantee you are working smart.
But above all, it may stop you from quitting. For someone like me, it is a dealbreaker.
One day you may get to a point when you feel like you want to quit. It is okay, it's common. In my practice, it often happens when a learner (me included) already gets to some logical "midpoint" of the learning process.
It is a stage when you already have quite a few knowledge on the subject, for example, frontend development, but it is not enough to let you achieve your primary goal (i.e. find a job, build some specific project, finish a coding challenge, etc).
On that day, opening the timer app, and seeing how bloody many hours you put into the craft so far can be exceptionally refreshing to the degree that you get a thought like "Screew it! I invested so much time and effort into this, the heck I will make that time wasted for nothing."
3. Find a mentor. Going to local meetups or joining Slack communities (pandemic way) is helpful for that. 🧔👱♀️
This advice helps immensely. But I would like to say that having a mentor does not make you less or more self-taught. It is true if you properly consider who the mentors are and what they here for.
— Mentor is not supposed to teach you. Yes, you still supposed to learn on your own. There are many experienced and qualified teachers for that, and, frankly speaking, your mentor may not have strong skills in teaching itself (though it is helpful when they have). Rather expect this person, when asked, point you to Google if he or she knows that the subject is trivial and you are capable of finding an answer yourself. It is actually a pretty important skill you need and your mentor most likely thinks the same.
— Mentor is not your curriculum developer. A mentor can advise you which subjects you should focus on or which to ignore temporarily. They can help you prioritize building some skills beforehand (for example, get a touch of Git after familiarizing with HTML & CSS), but they are not responsible for building your learning plan. They may give you a hand on that, but I wouldn't expect them to do everything here for you. To be self-taught, you need to learn how to plan your learning.
So, what are the mentors for?
They are here to help to dissemble challenging concepts after you tried to grasp them through courses, books, or articles. Some topics, e.g. the mentioned Promises or async/await syntax, are harder than the other, e.g. if statement. The mentor may ask relevant questions to understand how well you understand the subject, figure out where are weak points in your compression, discuss/explain those and provide you useful materials to defy the subject again ⚔
They also help you to stay engaged. For example, they can discuss with you the Javascript news, share a funny story from work - when they were addressing a recently introduced colleague by the wrong name the whole week... not so funny, actually. Or simply make a harmless joke on you about the last mistake you made during solving a coding challenge (a sense of humor is essential to high self-esteem).
And the last, but not least. The mentor shares with you his/her experience. It can be strictly related to tech, for example through code reviews and pair programming. Or it can be outside of the tech scope, like self-management traits, seeking for a job, writing articles.
It also may be related to highly personal things. But you need to trust your mentor with this, and vice versa, the mentor has to demonstrate trustworthiness. Work and your personal life are often so intertwined, that whatever happens in the one, affects the other. We are human beings and it is normal, but sometimes it may affect you quite strongly, so it is worth asking your mentor advice if you feel you trust them.
I want to share a project that I and my partner have been working on for a while.
We came up with a challenging project to help junior frontend developers that need to showcase their skills and want to build a portfolio to ease the problem of getting a job in the industry.
You can check out it at https://banda.works/housework-undoer.
Housework Undoer is a project organized into separate tasks through which you will build a frontend app to help our (imaginary) friend Jack.
We prepared a nice-looking design and a background story so we hope it should be enjoyable and interesting for you to build, while still providing enough challenges to display your skills to possible employers.
To finish the project, you need some skills in one of the major frameworks/libraries (React, Vue, Svelte, Angular, etc.), though the project can be completed without any of those, just with plain JS (but keep in mind, employers usually expecting you to have knowledge and experience in one of those mainstream technologies).
In the upcoming future, we want to create a few more projects, including backend and mobile related ones. But we could really use your help as well: if you try on the project, send us feedback, your thoughts, and questions. The project is completely free and we will really appreciate you spending a little bit of time to share with us your thoughts over team@banda.works.
Thank you for your time and have a productive day! 💪








Top comments (5)
I agree
I do all that but I'm learning 2 hours a day. I started with 30 minutes then increased it with time
I think this approach is cool cause you need to spend 30 minutes, but you don't have limits. If you spend 30 minutes for week you will get 3.5 hours/week. But in real, it can be different, like:
Monday - 35 min
Tuesday - 2 hours
Wednesday - 40 min
Thursday - 1 hour
Friday - 3 hours
Saturday - 30 min
Sunday - 30 min
And you usually do more. It is awesome!
So therefore I'm very much inline.
How do you go about finding a mentor or a slack community?
Great tips! I’ve found that breaking down big goals into smaller, manageable tasks really helps maintain focus and Woodcraft motivation. It makes the self-learning journey feel less overwhelming and more rewarding as you achieve each small win.